标签: vue HTML5 JavaScript html css
前端在开发PC 端项目时,现在用的比较多的就是Element UI,而在PC端管理系统中,Table 可以说是必不可少,刚开始使用对table没有做过多的处理,可是在需要做一些处理时,对其文档不熟悉使用不熟练总出现一些意想不到的问题。
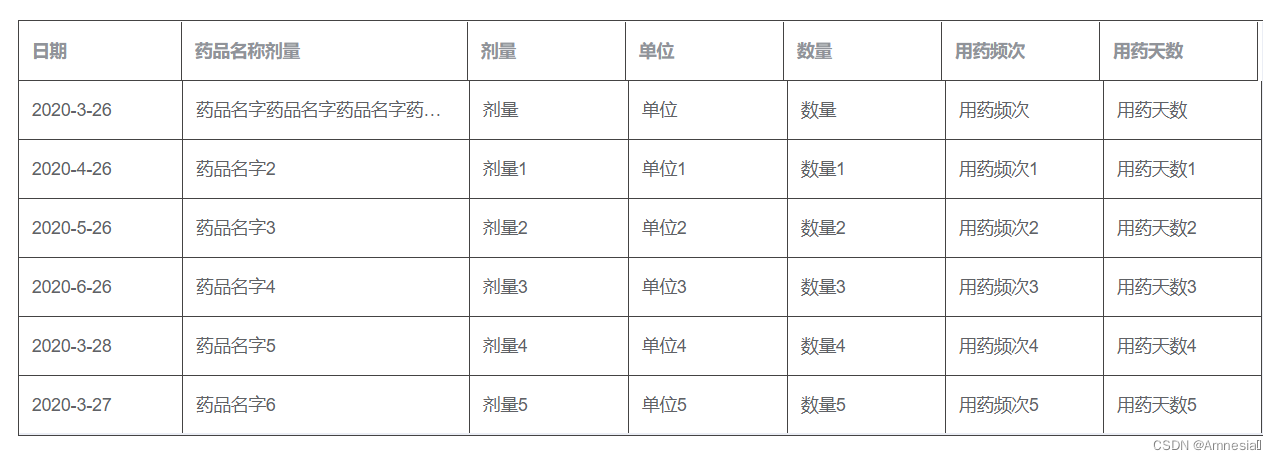
表头和内容错位:
解决在全局中添加 样式可解决:
.el-table th.gutter {
display: table-cell !important;
}

自定义table 边框及单元格边框
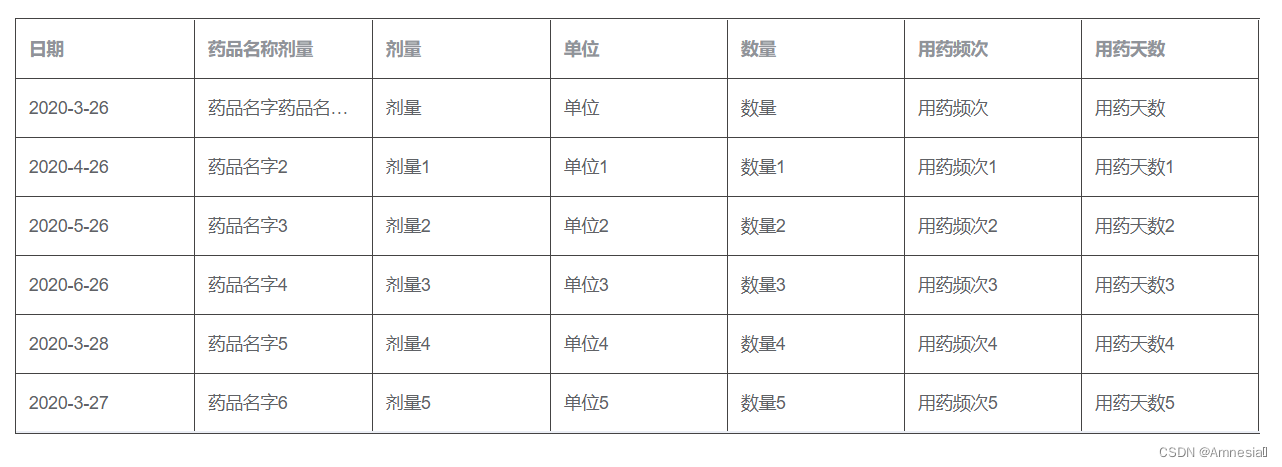
表格设置的border 覆盖掉自定义的border 而且只在最后一列,因为默认是灰色一直以为自己设定的没有生效 开两个效果吧
没有添加table 的 border 属性

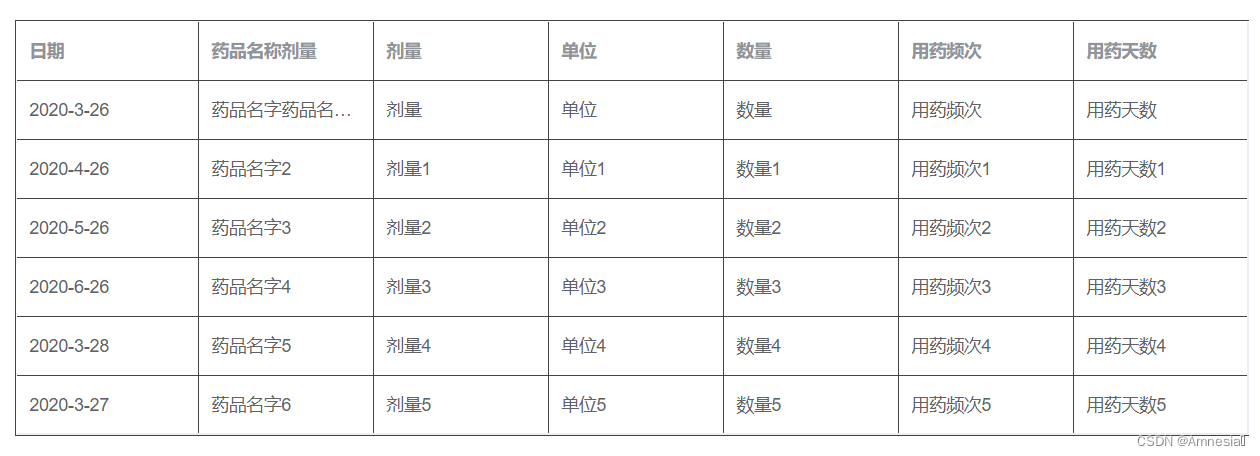
添加table 的 border 属性之后 ,看最右侧的边框 目前看到的是border 的效果,其实是最调整电脑屏幕的时候这个线是盖掉了自定义的边框的 ,为什么别的没被覆盖,其实在我的感觉是最后一个自定义的border 和 table 的border 属性边框没有重合导致在不同宽度下展示的是不一样的。

给table 添加border 属性的代码如下 分别给table header cell 设置 border ,以避免border 合并后比变粗
<el-table :data="tabledata" border cell-class-name="cellStyle" header-cell<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9730
9730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








