Nginx反向代理的运用和动静分离与Rewrite实战
一级目录
二级目录
三级目录
反向代理
反向代理是指以代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给Internet请求连接的客户端,次时代理服务器对外就表现为一个服务器。
作用:
- 作为内容的代理服务器保护具体的内容服务器
- 作为内容服务器的负载均衡器保证并发
Nginx的反向代理配置
语法为:proxy_pass http://baidu.com;
location / {
proxy_pass http://baidu.com;
}
测试反向代理的使用:首先我在自己本地的VM里面配置了三台Centos

IP分别为:192.168.252.101 192.168.252.102 192.168.252.103
Nginx反向代理的基本使用
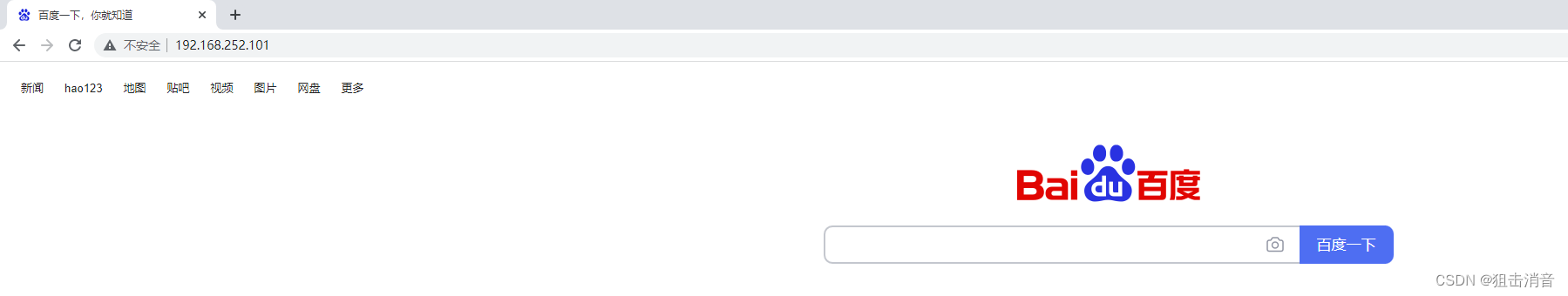
通过访问 192.168.252.101 跳转到 百度
配置如下:
location / {
proxy_pass http://www.baidu.com;
# root html;
# index index.html index.htm;
}
效果如下:

注意:proxy_pass 后面一定要写路径的全称不能写简称 否则路径会变为代理的地址
基于反向代理的负载均衡
前期准备:首页我们修改 192.168.252.102 192.168.252.103 默认的index.html地址
192.168.252.102 192.168.252.103 的配置文件默认为初始的样子
- 修改192.168.252.102在html目录下的index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>I am from 192.168.252.102</h1>
</body>
</html>
- 修改192.168.252.103在html目录下的index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>I am from 192.168.252.103</h1>
</body>
</html>
查看效果:
192.168.252.102

192.168.252.103

测试将192.168.252.101跳转到192.168.252.102上
配置192.168.252.101的nginx.conf
# 默认为1,表示开启一个业务进程
worker_processes 1;
# 单个业务进程可接受连接数
events {
worker_connections 1024;
}
http {
#文件扩展名与文件类型映射表(是conf目录下的一个文件)
include mime.types;
#默认文件类型,如果mime.types预先定义的类型没匹配上,默认使用二进制流的方式传输
default_type application/octet-stream;
#sendfile指令指定nginx是否调用sendfile 函数(zero copy 方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度。
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#虚拟主机的配置
server {
#监听端口
listen 80;
#域名,可以有多个,用空格隔开
server_name 192.168.252.101;
#配置根目录以及默认页面
location / {
proxy_pass http://192.168.252.102;
# root html;
# index index.html index.htm;
}
#出错页面配置
error_page 500 502 503 504 /50x.html;
#/50x.html文件所在位置
location = /50x.html {
root html;
}
}
}
测试访问 :1902.168.252.101
配置101的负载均衡(轮询模式)
语法为:
upstream httpd {
server 1902.168.252.102:80;
server 1902.168.252.103:80;
}
修改配置文件192.168.252.101的nginx.conf文件
# 默认为1,表示开启一个业务进程
worker_processes 1;
# 单个业务进程可接受连接数
events {
worker_connections 1024;
}
http {
#文件扩展名与文件类型映射表(是conf目录下的一个文件)
include mime.types;
#默认文件类型,如果mime.types预先定义的类型没匹配上,默认使用二进制流的方式传输
default_type application/octet-stream;
#sendfile指令指定nginx是否调用sendfile 函数(zero copy 方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度。
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#虚拟主机的配置
#定义一组服务器
upstream httpds{
server 192.168.252.102:80;
server 192.168.252.103:80;
}
server {
#监听端口
listen 80;
#域名,可以有多个,用空格隔开
server_name 192.168.252.101;
#配置根目录以及默认页面
location / {
proxy_pass http://httpds;
# root html;
# index index.html index.htm;
}
#出错页面配置
error_page 500 502 503 504 /50x.html;
#/50x.html文件所在位置
location = /50x.html {
root html;
}
}
}
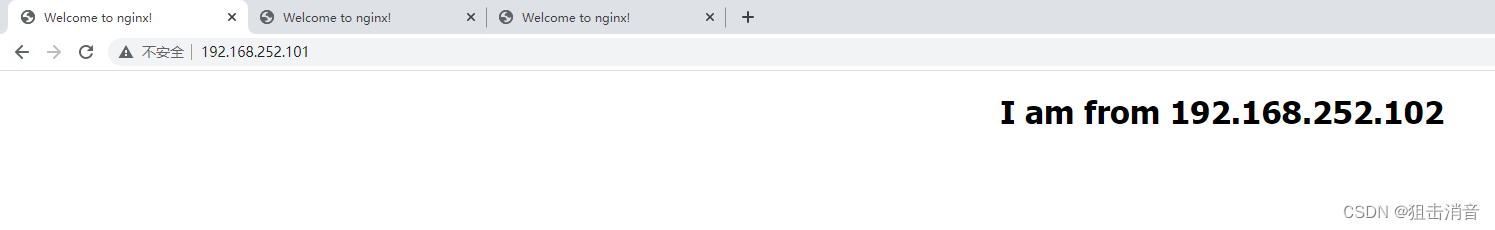
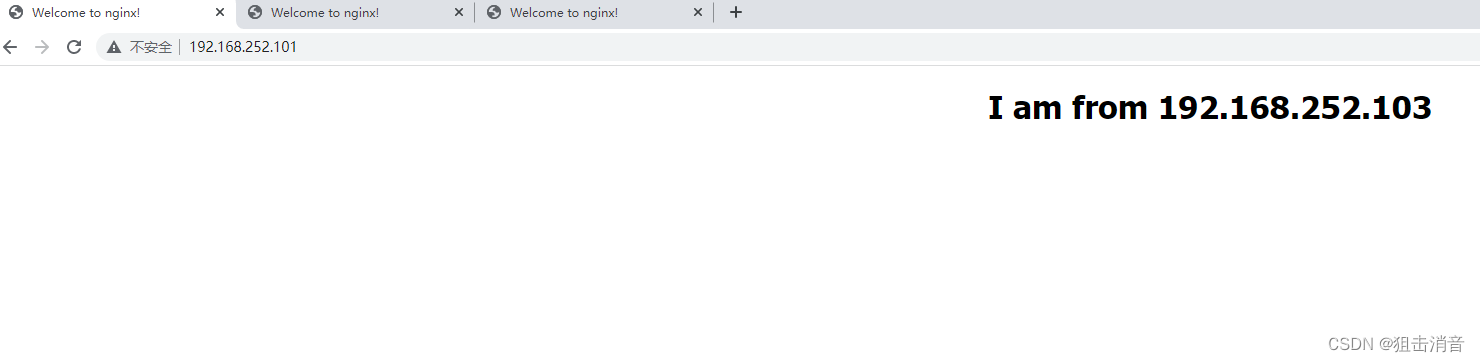
测试:
多次访问http://192.168.252.101/发现102和103被交替访问


默认情况下使用轮询方式,逐一转发,这种方式适用于无状态请求。
其他负载均衡策略(不常用)
- weight(权重)
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
upstream httpd {
server 192.168.252.102:80 weight=10 down;
server 192.168.252.102:80 weight=1 up;
}
- down:表示当前的server暂时不参与负载
- weight:默认为1.weight越大,负载的权重就越大。
- backup: 其它所有的非backup机器down或者忙的时候,请求backup机器。
-
ip_hash
根据客户端的ip地址转发同一台服务器,可以保持会话,但是很少用这种方式去保持会话,例如我们当前正在使用wifi访问,当切换成手机信号访问时,会话就不保持了。 -
least_conn
最少连接访问,优先访问连接最少的那一台服务器,这种方式也很少使用,因为连接少,可能是由于该服务器配置较低,刚开始赋予的权重较低。 -
url_hash(需要第三方插件)
根据用户访问的url定向转发请求,不同的url转发到不同的服务器进行处理(定向流量转发)。 -
fair(需要第三方插件)
根据后端服务器响应时间转发请求,这种方式也很少使用,因为容易造成流量倾斜,给某一台服务器压垮。
nginx动静分离
为了提供网站的相应时间,减轻程序服务Tomcat服务器的负载,对于静态资源,如图片、JS、CSS等文件,可以在反向代理服务器中进行缓存,这样浏览器在请求一个静态资源时,代理服务器就可以直接处理,而不用将请求转发给后端服务器。对于用户请求的动态文件,如servlet、jsp,则转发给Tomcat,Jboss服务器处理,这就是动静分离。即动态文件与静态文件的分离。
Nginx动静分离配置
首先:在192.168.252.102机器上搭建Tomcat环境
- 首先在 在 tomcat下载地址下载完地址
- 搭建JDK环境
- 在bin目录下启动
- 在webapps下面丢上自己以前写的页面
- 访问8080端口

配置103的方向代理 代理到102上
# 默认为1,表示开启一个业务进程
worker_processes 1;
# 单个业务进程可接受连接数
events {
worker_connections 1024;
}
http {
#文件扩展名与文件类型映射表(是conf目录下的一个文件)
include mime.types;
#默认文件类型,如果mime.types预先定义的类型没匹配上,默认使用二进制流的方式传输
default_type application/octet-stream;
#sendfile指令指定nginx是否调用sendfile 函数(zero copy 方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度。
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#虚拟主机的配置
server {
#监听端口
listen 80;
#域名,可以有多个,用空格隔开
server_name localhost;
#配置根目录以及默认页面
location / {
root html;
index index.html index.htm;
}
#出错页面配置
error_page 500 502 503 504 /50x.html;
#/50x.html文件所在位置
location = /50x.html {
root html;
}
}
}
访问http://192.168.252.103/

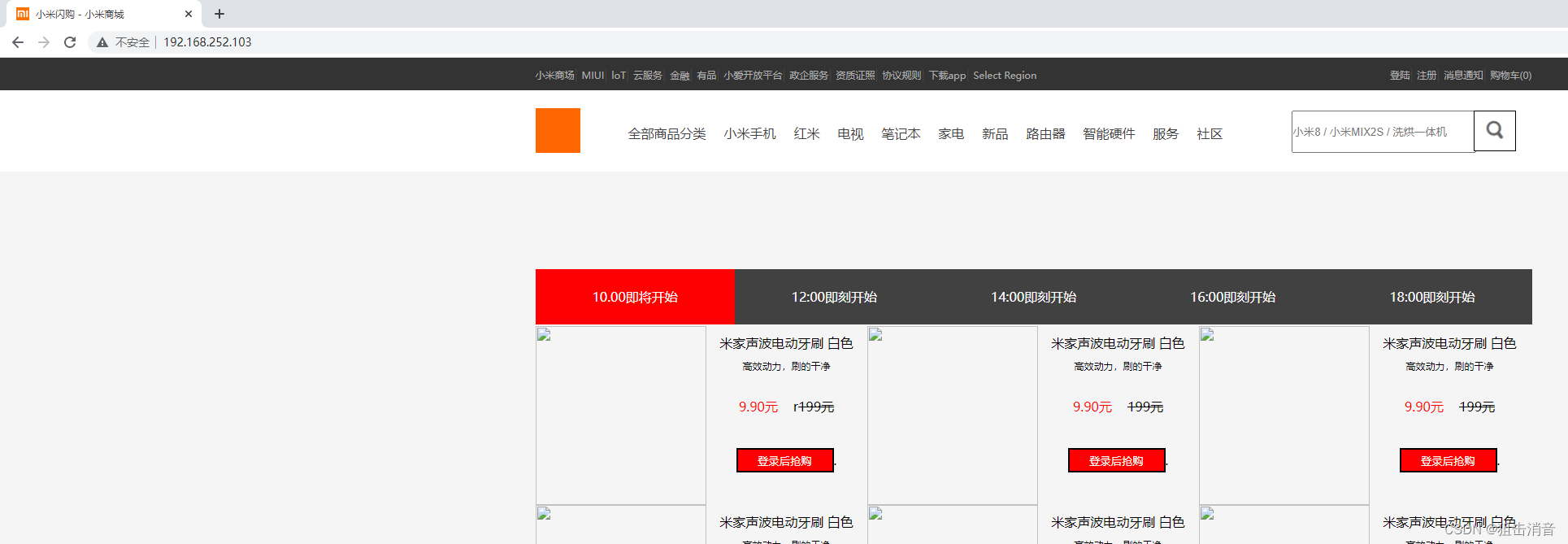
现在外面在102的机器上把img图片删除 发现访问不出来了

接下来将静态资源配置到代理服务器103服务器上:
配置103的nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://192.168.252.102:8080;
}
location /img{
root /usr/local/nginx/html/resource;
index index.html index.htm;
}
location /1{
root /usr/local/nginx/html/resource;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
访问192.168.252.103,发现图片又出现了:

使用正则配置动静分离
常见的Nginx正则表达式
^ :匹配输入字符串的起始位置
$ :匹配输入字符串的结束位置
* :匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll”
+ :匹配前面的字符一次或多次。如“ol+”能匹配“ol”及“oll”、“olll”,但不能匹配“o”
? :匹配前面的字符零次或一次,例如“do(es)?”能匹配“do”或者“does”,”?”等效于”{0,1}”
. :匹配除“\n”之外的任何单个字符,若要匹配包括“\n”在内的任意字符,请使用诸如“[.\n]”之类的模式
\ :将后面接着的字符标记为一个特殊字符或一个原义字符或一个向后引用。如“\n”匹配一个换行符,而“\$”则匹配“$”
\d :匹配纯数字
{n} :重复 n 次
{n,} :重复 n 次或更多次
{n,m} :重复 n 到 m 次
[] :定义匹配的字符范围
[c] :匹配单个字符 c
[a-z] :匹配 a-z 小写字母的任意一个
[a-zA-Z0-9] :匹配所有大小写字母或数字
() :表达式的开始和结束位置
| :或运算符 //例(js|img|css)
location正则:
//location大致可以分为三类
精准匹配:location = /{}
一般匹配:location /{}
正则匹配:location ~/{}
//location常用的匹配规则:
= :进行普通字符精确匹配,也就是完全匹配。
^~ :表示前缀字符串匹配(不是正则匹配,需要使用字符串),如果匹配成功,则不再匹配其它 location。
~ :区分大小写的匹配(需要使用正则表达式)。
~* :不区分大小写的匹配(需要使用正则表达式)。
!~ :区分大小写的匹配取非(需要使用正则表达式)。
!~* :不区分大小写的匹配取非(需要使用正则表达式)。
//优先级
首先精确匹配 =
其次前缀匹配 ^~
其次是按文件中顺序的正则匹配 ~或~*
然后匹配不带任何修饰的前缀匹配
最后是交给 / 通用匹配
注意:
- 精确匹配: = , 后面的表达式中写的是纯字符串
- 字符串匹配: ^~ 和 无符号匹配 , 后面的表达式中写的是纯字符串
- 正则匹配: ~ 和 ~* 和 !~ 和 !~* , 后面的表达式中写的是正则表达式
location的说明
(1)location = / {}
=为精确匹配 / ,主机名后面不能带任何字符串,比如访问 / 和 /data,则 / 匹配,/data 不匹配
再比如 location = /abc,则只匹配/abc ,/abc/或 /abcd不匹配。若 location /abc,则即匹配/abc 、/abcd/ 同时也匹配 /abc/。
(2)location / {}
因为所有的地址都以 / 开头,所以这条规则将匹配到所有请求 比如访问 / 和 /data, 则 / 匹配, /data 也匹配,
但若后面是正则表达式会和最长字符串优先匹配(最长匹配)
(3)location /documents/ {}
匹配任何以 /documents/ 开头的地址,匹配符合以后,还要继续往下搜索其它 location
只有其它 location后面的正则表达式没有匹配到时,才会采用这一条
(4)location /documents/abc {}
匹配任何以 /documents/abc 开头的地址,匹配符合以后,还要继续往下搜索其它 location
只有其它 location后面的正则表达式没有匹配到时,才会采用这一条
(5)location ^~ /images/ {}
匹配任何以 /images/ 开头的地址,匹配符合以后,停止往下搜索正则,采用这一条
(6)location ~* \.(gif|jpg|jpeg)$ {}
匹配所有以 gif、jpg或jpeg 结尾的请求
然而,所有请求 /images/ 下的图片会被 location ^~ /images/ 处理,因为 ^~ 的优先级更高,所以到达不了这一条正则
(7)location /images/abc {}
最长字符匹配到 /images/abc,优先级最低,继续往下搜索其它 location,会发现 ^~ 和 ~ 存在
(8)location ~ /images/abc {}
匹配以/images/abc 开头的,优先级次之,只有去掉 location ^~ /images/ 才会采用这一条
(9)location /images/abc/1.html {}
匹配/images/abc/1.html 文件,如果和正则 ~ /images/abc/1.html 相比,正则优先级更高
优先级总结:
(location =) > (location 完整路径) > (location ^~ 路径) > (location ~,~* 正则顺序) > (location 部分起始路径) > (location /)
实际网站使用中,至少有三个匹配规则定义:
- 第一个必选规则
直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,比如说官网。这里是直接转发给后端应用服务器了,也可以是一个静态首页
location = / {
proxy_pass http://127.0.0.1:8080/;
}
- 第二个必选规则
处理静态文件请求,这是nginx作为http服务器的强项,有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
location ^~ /static/ {
root /webroot/static/;
}
location ~* \.(html|gif|jpg|jpeg|png|css|js|ico)$ {
root /webroot/res/;
}
- 第三个规则
通用规则,用来转发动态请求到后端应用服务器
location /api/ {
proxy_pass http://127.0.0.1:3000/api/
}
location匹配顺序
- 多个正则location直接按书写顺序匹配,成功后就不会继续往后面匹配
- 普通(非正则)location会一直往下,直到找到匹配度最高的(最大前缀匹配)
- 当普通location与正则location同时存在,如果正则匹配成功,则不会再执行普通匹配
- 所有类型location存在时,“=”匹配 > “^~”匹配 > 正则匹配 > 普通(最大前缀匹配)
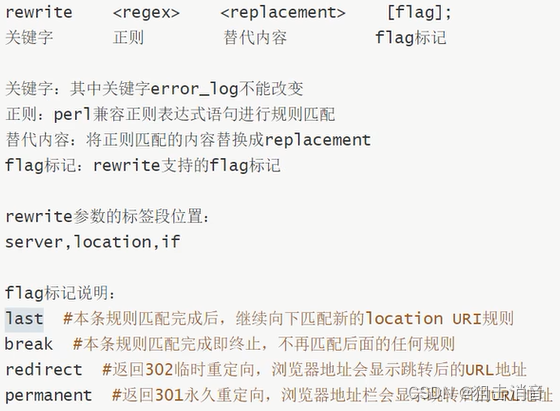
URLRewrite
rewrite是实现URL重写的关键指令,根据regex(正则表达式)部分内容,重定向到repacement,结尾是flag标记。
格式:

URLRewrite的优缺点
优点:掩藏真实的url以及url中可能暴露的参数,以及隐藏web使用的编程语言,提高安全性便于搜索引擎收录
缺点:降低效率,影响性能。如果项目是内网使用,比如公司内部软件,则没有必要配置。
负载均衡+URLRewrite使用
开启102的防火墙
systemctl start firewalld
重启防火墙
systemctl restart firewalld
重载规则
firewall-cmd --reload
查看已配置规则
firewall-cmd --list-all
指定端口和ip访问
firewall-cmd --permanent --add-rich-rule="rule family="ipv4" source address="192.168.252.102"
port protocol="tcp" port="8080" accept"
移除规则
firewall-cmd --permanent --remove-rich-rule="rule family="ipv4" source
address="192.168.252.102" port port="8080" protocol="tcp" accept"
103 网关配置
upstream httpds {
server 192.168.252.101:8080
}
location / {
rewrite ^/([0-9]+).html$ /index.html?pageNum=$1 break;
proxy_pass http://httpds ;
}






















 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








