在本文中,描述的报错是由于 Windows 环境下的注册表设置导致样式表的 MIME 类型错误。
报错及效果图
报错代码
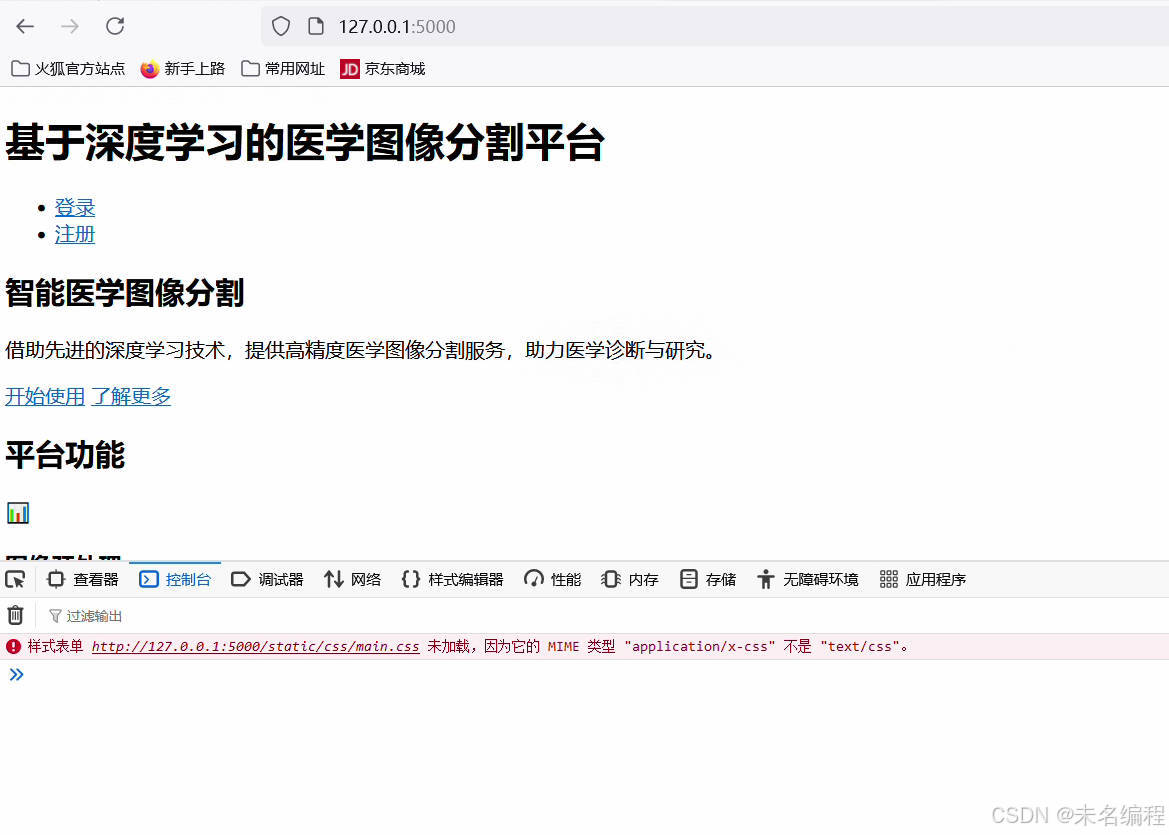
样式表单 http://127.0.0.1:5000/static/css/main.css 未加载,因为它的 MIME 类型 application/x-css 不是 text/css。

效果图

解决方案
必要的解决方法
报错的原因是浏览器已经识别出样式表文件,但它的 MIME 类型被错误地设置为了 application/x-css,而不是标准的 text/css,导致浏览器无法正确解析和应用该样式表。
在 Windows 环境下,这个问题通常是由于注册表中的 Content Type 设置错误导致的。Windows 系统会在注册表中记录文件类型和对应的 MIME 类型,因此当 .css 文件被错误地识别为 application/x-css 类型时,浏览器就无法正确加载样式。
解决步骤:
- 打开
cmd命令行,输入regedit并回车,打开注册表编辑器。 - 在注册表中导航至
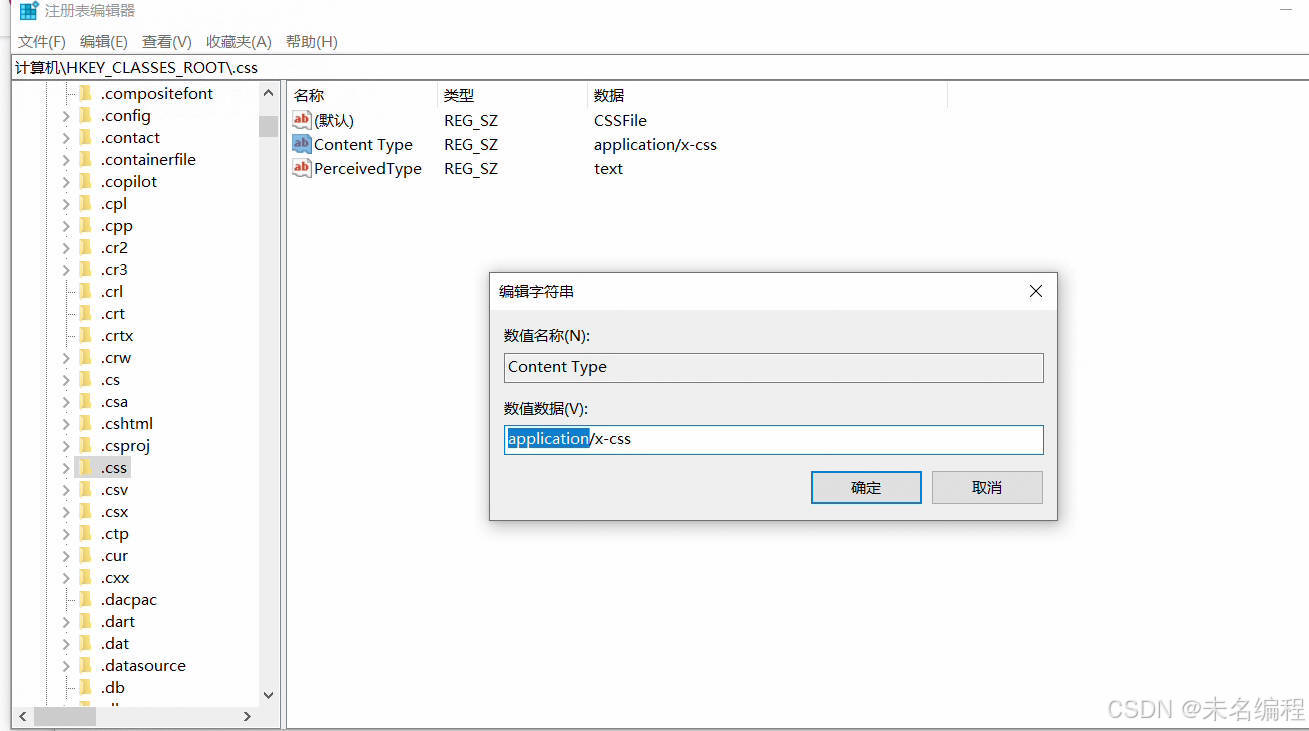
HKEY_CLASSES_ROOT,找到.css键。 - 选中
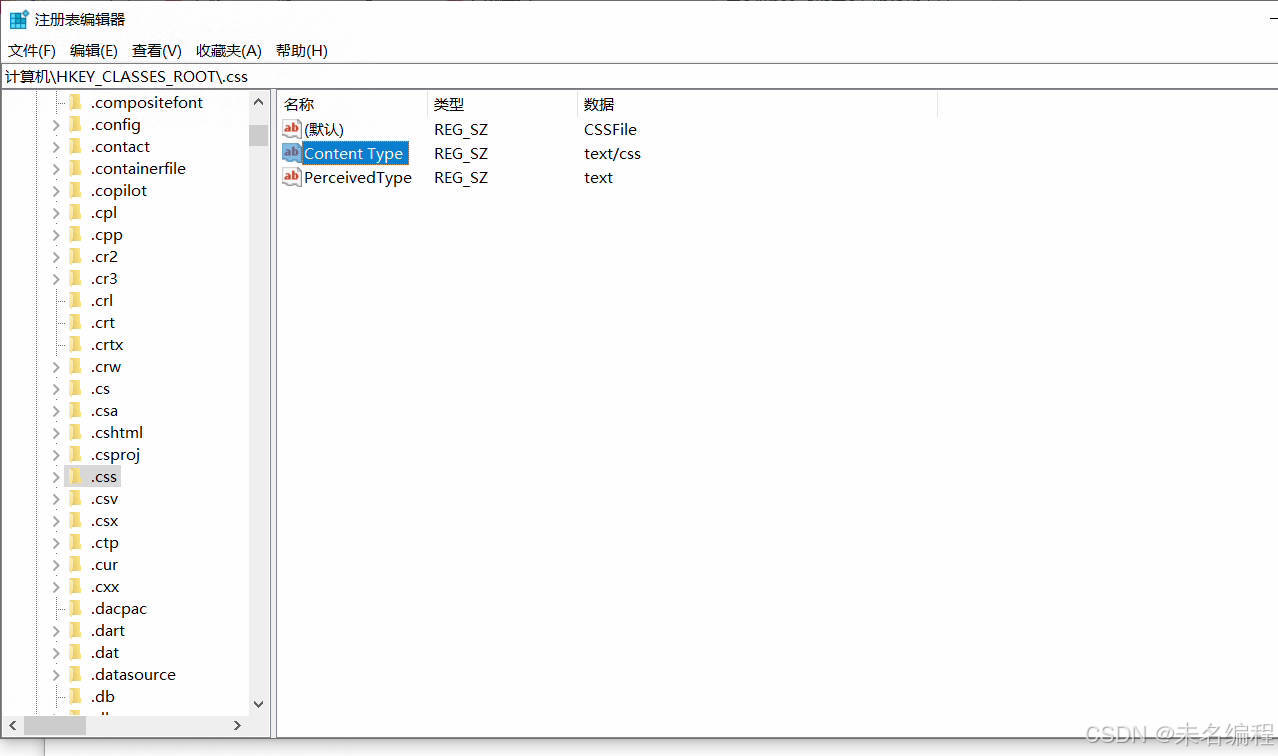
.css键后,检查并修改Content Type为text/css。 - 完成修改后,重启电脑以确保配置生效。
修改前和修改后的注册表截图:
修改前:

修改后:

可能有用的解决方法
- 清除网页缓存:浏览器缓存可能会保存错误的 MIME 类型信息,导致即使注册表修改后,问题依然存在。清除浏览器缓存后,重新加载页面可能会解决问题。
通过这种方式,可以避免因 MIME 类型错误导致的样式加载失败问题。
解释
1. MIME 类型 (Multipurpose Internet Mail Extensions)
MIME 类型,也叫媒体类型,是一种在互联网传输中用于描述文件内容类型的标准。它定义了文件的格式和类型,以便浏览器或其他程序能够正确地处理和展示文件内容。例如,当你在浏览器中打开网页时,浏览器会检查页面上的各种资源(如 HTML、CSS、JavaScript、图片等)的 MIME 类型,确保它以正确的方式处理和展示这些资源。
MIME 类型通常由两个部分组成:
- 主类型 (Type):表示资源的主要类别,如
text、image、audio等。 - 子类型 (Subtype):进一步描述资源的具体类型,如
html、css、jpeg、png等。
例如,常见的 MIME 类型包括:
text/html:表示 HTML 文档。text/css:表示 CSS 样式表。image/png:表示 PNG 图像。application/json:表示 JSON 数据。
2. text/css
text/css 是一种标准的 MIME 类型,用于表示 CSS 样式表。CSS(Cascading Style Sheets,层叠样式表)用于定义网页的视觉样式,如颜色、字体、布局等。浏览器会根据这个 MIME 类型来判断如何解析和渲染样式表。
当一个网页引用外部的 CSS 文件时,浏览器会检查该文件的 MIME 类型。如果 MIME 类型是 text/css,浏览器就知道这个文件是一个 CSS 样式表,并且会按正确的方式处理它,应用到网页中。
例如,在 HTML 文件中引用 CSS 文件时,通常会看到类似这样的代码:
<link rel="stylesheet" href="styles.css">
如果服务器正确地设置了 MIME 类型为 text/css,浏览器就会按照 CSS 文件的规则来展示网页。
3. application/x-css
application/x-css 是一个不常见的 MIME 类型,通常情况下,浏览器并不使用它。它被视为一个“非标准”的 MIME 类型,因为它并不是官方定义的 MIME 类型之一。application/x- 是一个通用的、未特别指定的 MIME 类型前缀,通常用于自定义的或不常见的文件类型。
如果一个 CSS 文件被错误地标记为 application/x-css,浏览器就会误认为它是某种特殊类型的文件,而不是标准的 CSS 样式表。这样,浏览器就无法正确地解析和应用样式,导致网页无法显示预期的样式。
在遇到的报错中,浏览器尝试加载 http://127.0.0.1:5000/static/css/main.css 文件时,服务器可能错误地将它的 MIME 类型设置为 application/x-css,这就导致浏览器无法正确处理该文件,最终出现了加载失败的情况。
总结
- MIME 类型:用于描述文件内容类型,帮助浏览器正确处理和展示文件。
text/css:标准的 MIME 类型,用于表示 CSS 样式表。application/x-css:一个非标准的 MIME 类型,浏览器通常不会使用它来识别 CSS 文件,因此会导致样式无法正确加载。
为了确保网页样式正常显示,需要确保服务器正确地设置 CSS 文件的 MIME 类型为 text/css,而不是 application/x-css。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










