需求:框架需要使用scss,之后不想把很多重复的css一个一个写,就提取出来咯,到时候只需要更改scss文件就可以了,不用一个一个的找
1.下载sass
这我下的俩个版本,如果你们下载最新版不兼容可以参考我的版本下载
"sass": "^1.66.1",
"sass-loader": "^13.3.2",
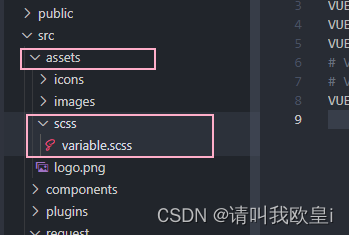
npm install sass sass-loader2.在assets文件夹下新建scss
在scss文件夹下新建文件variable.scss

编写测试内容后保存
$base-color-default: #409eff;3.vue.config.js中配置
注意!!!地址一定要写对了,不然读取不到scss文件的内容
const path = require("path");
// 基础路径 注意发布之前要先修改这里
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
transpileDependencies: true,
// 全局的scss文件配置
css: {
sourceMap: false,
loaderOptions: {
scss: {
additionalData(content, loaderContext) {
const { resourcePath, rootContext } = loaderContext
const relativePath = path.relative(rootContext, resourcePath)
if (relativePath.replace(/\\/g, '/') !== 'src/assets/scss/variable.scss') {
return `@import "~@/assets/scss/variable.scss";${content}`
}
return content
},
},
},
},
}
4.测试
随便在页面上写个样式,如果字体颜色是#409eff,那么就是对的,如果运行报错,请检查vue.config.js中路径是否写错
.div_box{
color:$base-color-default;
}文章到此结束,希望对你有所帮助~






















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








