需求:el-form-item添加el-select,并且el-select可选择可搜索可输入新内容,并且和其他的el-input做联动,如果是选择,那么el-input自动回填数据并且不可编辑,如果el-select输入新的内容,那么el-input也要输入新内容。
实现功能
- 可以搜索、选择、新增
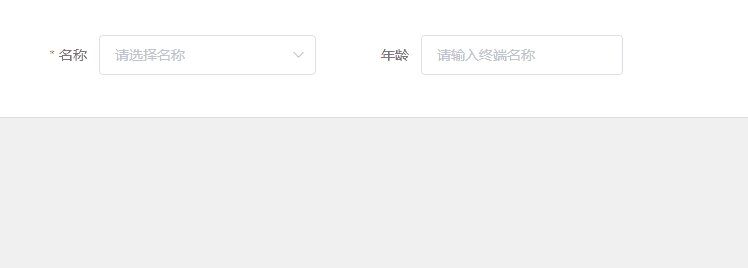
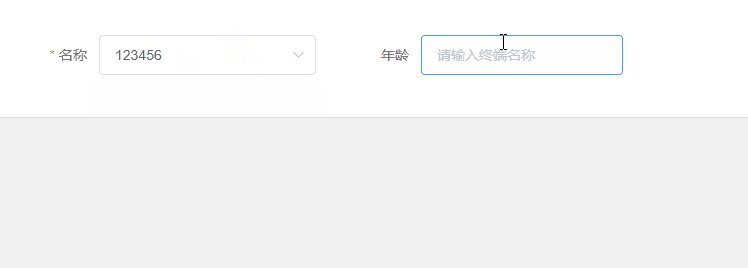
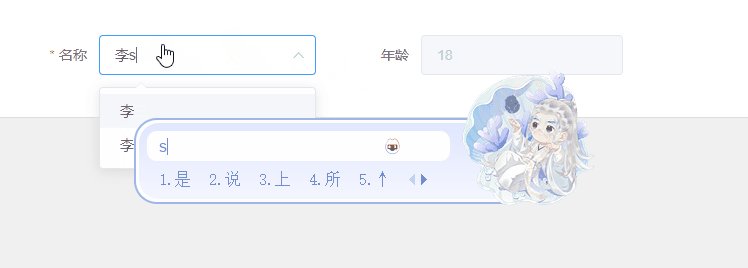
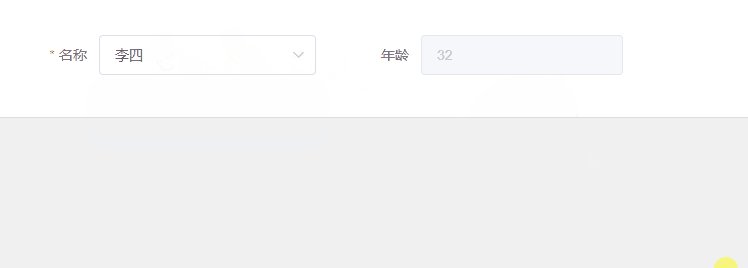
1.效果

2.主要代码讲解
filterable:搜索
allow-create:允许用户创建新的内容
default-first-option:用户按下回车默认展示第一个匹配项
@blur:失去焦点事件
@change:选择值发生改变事件
@visible-change:下拉框出现或者隐藏触发
ref="selectName":必须要设置ref来获取到选择的实例
这里如果是和我一样遍历出来的选择框那么需要再传递一个index
<el-select
:disabled="nameDisabled"
v-model="item.name"
placeholder="请选择名称"
filterable
ref="selectName"
allow-create
@blur="nameBlur($event, index)"
@visible-change="visibleNameChange($event, index)"
@change="nameChange($event, index)"
default-first-option
>
<el-option v-for="item in equipNameOptions" :key="item.id" :label="item.name" :value="item.name"> </el-option>
</el-select>2.1失去焦点
this.$set向响应式对象添加一个属性和值,这个就是在this.formTerminal中添加name属性和值,值就是输入框的内容
nameBlur(e, index) {
let value = e.target.value; // 输入框值
if (value) {
// this.$set向响应式对象添加一个属性和值,这个就是在this.formTerminal中添加name属性和值,值就是输入框的内容
this.$set(this.formTerminal.attr[index], 'name', value);
this.nameChange(value, index);
}
},2.2值改变事件
从匹配的选项中查找输入的内容是否相同,如果不相同则让性别重新输入并且取消禁用
nameChange(val, index) {
const foundItem = this.equipNameOptions.find((item) => item.name === val);
this.isNameSelect = foundItem ? true : false;
this.formTerminal.attr[index].age = foundItem ? foundItem.age : '';
},2.3 下拉框出现或者隐藏触发
必须要写这个,这个代码就是在下拉展开和关闭的时候触发失去焦点的事件,不然关闭和展开的时候不会触发失去焦点事件,导致错误
visibleNameChange(val, i) {
// console.log(i, this.$refs.selectName[i].selectedLabel, "下拉数据");
if (!val) {
let input = this.$refs.selectName[i].$children[0].$refs.input;
input.blur();
}
}3.完整代码
<template>
<div style="margin-top: 40px">
<el-form class="terminal-form" ref="addOrEditSensorForm" :inline="true" :model="formTerminal" label-width="95px">
<div class="terminal-box" v-for="(item, index) in formTerminal.attr" :key="index">
<el-form-item
label="名称"
:prop="'attr.' + index + '.name'"
:rules="{
required: true,
message: '名称不能为空',
trigger: 'blur'
}"
>
<el-select
:disabled="nameDisabled"
v-model="item.name"
placeholder="请选择名称"
filterable
ref="selectName"
allow-create
@blur="nameBlur($event, index)"
@visible-change="visibleNameChange($event, index)"
@change="nameChange($event, index)"
default-first-option
>
<el-option v-for="item in equipNameOptions" :key="item.id" :label="item.name" :value="item.name"> </el-option>
</el-select>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="item.age" placeholder="请输入终端名称" :disabled="isNameSelect"></el-input>
</el-form-item>
</div>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
nameDisabled: false,
formTerminal: {
attr: [
{
name: '',
age: ''
}
]
},
equipNameOptions: [
{
id: 1,
name: '张三',
age: 18
},
{
id: 2,
name: '李四',
age: 32
}
],
isNameSelect: false
};
},
mounted() {},
methods: {
nameBlur(e, index) {
let value = e.target.value; // 输入框值
if (value) {
// this.$set向响应式对象添加一个属性和值,这个就是在this.formTerminal中添加name属性和值,值就是输入框的内容
this.$set(this.formTerminal.attr[index], 'name', value);
this.nameChange(value, index);
}
},
nameChange(val, index) {
const foundItem = this.equipNameOptions.find((item) => item.name === val);
this.isNameSelect = foundItem ? true : false;
this.formTerminal.attr[index].age = foundItem ? foundItem.age : '';
},
visibleNameChange(val, i) {
// console.log(i, this.$refs.selectName[i].selectedLabel, "下拉数据");
if (!val) {
let input = this.$refs.selectName[i].$children[0].$refs.input;
input.blur();
}
}
}
};
</script>
<style lang="scss" scoped></style>
文章到此结束,希望对你有所帮助~























 8577
8577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








