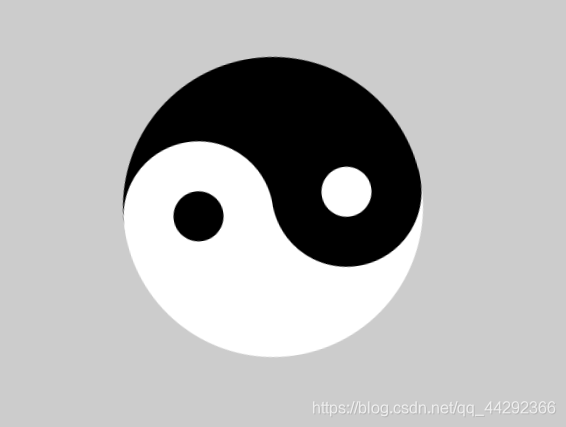
案例1:旋转的太极

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转的太极</title>
<style>
/*设置所有元素外边距和内边距为0px,背景为浅灰色*/
*{
margin: 0;
padding: 0;
background-color: #ccc;
}
/*定义动画从0度到360度旋转的效果*/
@keyframes taijirotate {
from{
/*设置从0度开始变形*/
transform: rotate(0deg);
}
to{
/*设置顺时针旋转360度*/
/*-360逆时针旋转360度*/
transform: rotate(360deg);
}
}
.taiji{
/*设置宽为0,由左右边框撑起整个宽,高300,剧中对齐,圆角*/
width: 0;
height: 300px;
margin: 200px auto;
border-left: 150px white solid;
border-right: 150px black solid;
border-radius: 50%;
/*添加定义动画的引用,时间为3秒,线性,一直动画*/
animation: taijirotate 3s linear infinite;
}
.taiji:before{
/*在类taiji div的前面添加一个块级元素,内容为空,主要通过边框的背景色的设置*/
display: block;
content: "";
/*插入一个宽高为50px的正方形,边框为50px,的白色,背景色为黑色,圆角为50%:形状变为圆形,背景为黑色,边框为白色,左移72px*/
width: 50px;
height: 50px;
border: 50px white solid;
background-color: black;
border-radius: 50%;
margin-left: -72px;
}
.taiji:after{
/*在类taiji div的后面添加一个块级元素,内容为空,主要通过边框的背景色的设置*/
display: block;
content: "";
/*插入一个宽高为50px的正方形,边框为50px,的黑色,背景色为白色,圆角为50%:形状变为圆形,背景为白色,边框为黑色,左移72px*/
width: 50px;
height: 50px;
border: 50px black solid;
background-color: white;
border-radius: 50%;
margin-left: -72px;
}
</style>
</head>
<body>
<div class="taiji">
</div>
</body>
</html>
案例2:3D旋转的相框


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D相框</title>
<style>
/*开启3D视距,启用3D效果*/
body{
perspective: 5000px;
}
/*定义动画x,y,z轴从0度到360度旋转的效果*/
@keyframes imgrotate {
from{
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
.container{
/*div剧中显示,宽高为200px,相对定位*/
margin: 300px auto;
width: 200px;
height: 200px;
position: relative;
/*以3D效果显示*/
transform-style: preserve-3d;
/*添加定义动画的引用,时间为6秒,线性,一直动画*/
animation: imgrotate 6s linear infinite;
}
.container>img{
/*div中的图片和div一样大,绝对定位,所有图片按图片放置顺序重叠在一个div中*/
width: 200px;
height: 200px;
position: absolute;
}
/*面向自己的顶部图片,div重叠的第一张图沿y轴后移200px的div宽高大小*/
.container>img:first-child{
transform: translateZ(-200px);
}
/*面向自己的底部照片,div重叠的最后一张图片不动*/
.container>img:last-child{
}
/*左边照片,div重叠的第二张图片,向左移200px,以右边为基点,沿y轴旋转90度*/
.container>img:nth-of-type(2){
left: -200px;
transform-origin: right;
transform: rotateY(-90deg);
}
/*上面照片,div重叠的第三张图片,向上移200px,以底部为基点,沿x轴旋转90度*/
.container>img:nth-of-type(3){
top: -200px;
transform-origin: bottom;
transform: rotateX(90deg);
}
/*右面照片,div重叠的第四张图片,向右移200px,以左边为基点,沿y轴旋转90度*/
.container>img:nth-of-type(4){
right: -200px;
transform-origin: left;
transform: rotateY(90deg);
}
/*下面照片,div重叠的第五张图片,向下移200px,以顶部边为基点,沿x轴旋转90度*/
.container>img:nth-of-type(5){
bottom: -200px;
transform-origin: top;
transform: rotateX(-90deg);
}
/*面向自己的顶部照片,div重叠的第一张图片向z轴面朝自己方向移动300px,移动距离为100px*/
.container:hover img:first-child {
transform: translateZ(-300px);
}
/*面向自己的底部照片,div重叠的最后一张图片,向沿y轴向后方移动100px*/
.container:hover img:last-child {
transform: translateZ(100px);
}
/*左边照片,div重叠的第二张图片,沿y轴逆时针旋转90平面显示,沿z轴水平移动100px*/
.container:hover img:nth-child(2) {
transform: rotateY(-90deg) translateZ(100px);
}
/*上面照片,div重叠的第三张图片,沿x轴顺时针旋转90平面显示,沿z轴水平移动100px*/
.container:hover img:nth-child(3) {
transform: rotateX(90deg) translateZ(100px);
}
/*右面照片,div重叠的第四张图片,沿y轴顺时针旋转90平面显示,沿z轴水平移动100px*/
.container:hover img:nth-child(4) {
transform: rotateY(90deg) translateZ(100px);
}
/*下面照片,div重叠的第五张图片,沿x轴逆时针旋转90平面显示,沿z轴水平移动100px*/
.container:hover img:nth-child(5) {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="container">
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
<img src="img/4.jpg" alt="">
<img src="img/5.jpg" alt="">
<img src="img/6.jpg" alt="">
</div>
</body>
</html>
理解示意图:
























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








