微信小程序云开发——极视图片编辑
第一章 项目反思
经过将近半个月的时间终于完成了微信小程序云开发的相关内容,作为一名技术小白,在学习的过程中遇到了很多问题但是最后在各种博客和文档的帮助下都成功解决了。在学习的过程中我总结出了一下几点,这是我以后都需要注意的。
- 如果你对一门技术一无所知,那么最好的学习方法就是边学边做,我有一个相对很不好的习惯就是喜欢把一门技术全部搞懂之后再开始实操,因为我很不喜欢在半懂不懂的情况下因为一些莫名其妙的问题而抓狂的感觉。但是我发现这样会使学习效率大大降低。计算机技术的学习最好的练习方法就是动手去做,在不懂的情况下动手去做虽然会出现许多问题但是却会学的更牢更深。如果想要那种学通的满足感那就在做完之后再学系统的学一遍。
- 如果想要快速入门的话最好不要一开始就自己造轮子,如何在有限的时间里最快的弄明白一门技术,我发现需要这样一个过程:用轮子——仿轮子——造轮子。
这门课我一开始想着所以的轮子都要自己造,但是做了几天之后发现进度实在太慢了,因为我总是因为一些莫名其妙的问题出bug,解决这些问题总要花很长时间。后来我发现如果想要追求效率的话最高效的方法还是找开源代码,观察它们的整理逻辑,按照这种逻辑模仿开发最后才是完全按自己的逻辑造轮子。以前不明白github存在的意义,但是直到真正接触了项目的开发才明白为什么会有那么会多人免费分享自己代码。
第二章 项目结构
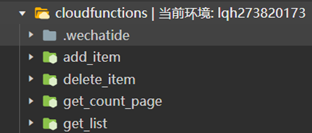
微信小程序云开发主要有cloudfunctions文件夹,里面放云函数,miniprogram文件夹里面放前端文件夹。
云函数主要有四个:

前端文件相对有很多:

第三章整体展示




第四章 云函数分析
add_item
云端操作数据库完成照片的加载

delete_item
云端操作数据库完成照片的删除

get_count_page
操作数据库完成分页的计算

get_list
操作数据库获得每页的信息

第五章 前端分析
前端有效页面文件10个,引用weui样式库,下面就逐个简要分析
首页
首页我们采用了weui样式库的panel样式,并构建了自己的四个相册
自然:

科学:

视频:

录像:

上面的实现过程需要调用各个页面相关的JS参数同时还需要调用云函数具体过程参照开发文档一步步做就可以了。
拼图
在这里我们主要利用率canvas一系列组件,同时在JS文件里实现了相关函数来完成心形拼图的开发。难点在于需要实现很多的函数, 调用很多的API,如果对相关技术不熟悉会很麻烦。
编辑
这个页面我参照的是GitHub上的开源代码,实现很复杂,目前我对这个的理解也仅限看懂的水平。

我的
实现个人主页的相关设置





















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








