- 完成一个动态日历的显示,在html页面中展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.calendar{
position:absolute;
left: 50%;
top: 50%;
margin: -300px 0 0 -400px;
width: 800px;
height: 600px;
background: rgba(0,0,0,0.2);
}
.item{
display: inline-block;
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
background:#3498db;
color:#fff;
border:1px solid rgba(255,255,255,0.2);
transition: all .5s;
}
.item:hover{
background: #2980b9;
transform: scale(1.1);
}
</style>
</head>
<body>
<div class="calendar">
<script>
var year = 2020;
var month = 12;
//从1900年1月1日到当前年份月份上一个月的总天数
var totalDays = 0;
//目标月份的总天数
var days = 0;
//声明输出日历前需要保留的空格数
var space = 0;
//统计整年的总天数
for(var i = 1900;i<year;i++){
totalDays += (i % 4 == 0 && i % 100 != 0) || i % 400 == 0 ? 366 : 365;
}
//统计整月的总天数
for(var i = 1;i<month;i++){
switch(i){
case 4:
case 6:
case 9:
case 11:
totalDays += 30;
break;
case 2:
totalDays += (year % 4 == 0 && year % 100 != 0) || year % 400 == 0 ? 29 : 28;
break;
default:
totalDays += 31;
}
}
//计算空格数
space = totalDays % 7;
//获取目标月份的总天数
switch(month){
case 4:
case 6:
case 9:
case 11:
days = 30;
break;
case 2:
days = (year % 4 == 0 && year % 100 != 0) || year % 400 == 0 ? 29 : 28;
break;
default:
days = 31;
}
//计数器
var count = 0;
for(var i = 0 ;i < space;i++){
count++;
document.write('<div class="item" style="visibility: hidden"></div>');
}
//display:none 隐藏元素的同时不占用位置
//visibility:hidden 隐藏元素的同时占用位置
for(var i = 1;i <= days;i++){
count++;
document.write(`<div class="item">${i}</div>`);
if(count == 7){
document.write('<br>');
count = 0;
}
}
</script>
</div>
</body>
</html>
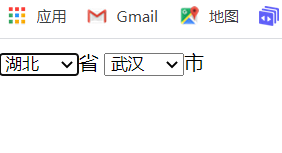
- 完成省市联动案例?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<select name="province" id="province">
<option value="0"></option>
</select>省
<select name="city" id="city">
<option value="0"></option>
</select>市
<!--引入数据脚本文件-->
<script src="data.js"></script>
<script>
// 获取所有的省
let provs = data.cityCode;
provs.forEach((item,index)=>{
// 创建元素
var option = document.createElement("option");
option.value = index;
option.innerText = item.省;
// 获取select节点并将创建的子节点插入进来
document.getElementById("province").appendChild(option);
// 加载市
loadCity(0);
})
// 为省列表绑定内容改变事件
document.getElementById("province").addEventListener('change',function () {
loadCity(this.value);
})
function loadCity(index) {
// 获取当前被选中的元素的value属性值(索引)
var citys = provs[index].市;
// 清空原节点中的子元素
document.getElementById("city").length = 0;
// 遍历数组重新创建节点并加入到select中
citys.forEach((e,i)=>{
let option = new Option(e.市名,e.编码);
document.getElementById("city").appendChild(option);
})
}
</script>
</body>
</html>
- 结合Array和Math对象实现一个抽奖系统?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抽奖</title>
<style>
body{
background: url("bg.jpg") no-repeat;
background-size: 100%;
}
#box{
position: absolute;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
width: 600px;
height: 300px;
line-height: 300px;
text-align: center;
font-size: 3em;
text-shadow: 0 0 20px #f00;
color: rgba(255,255,255,0.8);
background: rgba(2552,255,255,0.5);
border-radius: 10px;
box-shadow: 0 0 20px rgba(255,255,255,0.5);
}
h1{
text-align: center;
color: #eee;
letter-spacing: 10px;
}
</style>
</head>
<body>
<h1>圣诞大狂欢!</h1>
<div id="box">
按回车键开始抽奖!
</div>
<script>
// 准备初始数据
let data = [
"张三",
"李四",
"王五",
"赵六",
"张飞",
"刘备",
"关羽",
"李逵"
];
//
function extruct() {
// 获取索引
let index = Math.floor(Math.random()*data.length);
// 获取数组中指定元素
let lucker = data[index];
data.splice(index,1);
document.getElementById('box').innerText=lucker;
}
// 标记是否开始抽奖
let start = false;
// 定时任务标记
var flag;
window.onkeyup=function(e) {
// 当七年夏回车键时执行
if (e.keyCode === 13){
if (data.length == 0){
document.getElementById('box').innerText="抽奖结束!";
return;
}
if (start){
// 清除指定标记的定时任务
clearInterval(flag);
// 执行抽取
extruct();
} else {
// 滚动
flag = setInterval(function () {
document.getElementById('box').innerText=data[parseInt(Math.random()*data.length)];
},10);
}
// 状态取反
start = !start;
}
}
</script>
</body>
</html>
- 给定json数据,要求将数据在页面中进行绑定
参考:
- json数据:
[
{
ablum: "海阔天空",
artist: "Beyond",
id: 1,
name: "大地",
path: "musics/1592373302464.mp3",
size: 4147913,
style: "摇滚",
uptime: 1592373302000
},
{
ablum: "xxx",
artist: "GALA ",
id: 2,
name: "追梦赤子心",
path: "musics/1592373330188.mp3",
size: 8357216,
style: "摇滚",
uptime: 1592373330000
},
{
....
}
]

.js文件
// 将数据与页面结构进行绑定(数据绑定)
var html = '';
musics.forEach((e,i)=>{
html += `<tr class="music-item" data-index="${i}">
<td class="tb-space"></td>
<td><a href="javascript:;">${e.name}</a></td>
<td><a href="javascript:;">${e.artist}</a></td>
<td><a href="javascript:;">${e.ablum}</a></td>
<td>${(e.size/(1024*1024)).toFixed(1)}MB</td>
<td>${moment(e.uptime).fromNow()}</td>
<td class="tb-space"></td>
</tr>`;
})
document.querySelector(".list>table>tbody").innerHTML = html;
// 创建一个音频播放器对象
let player = documen设置语言环境
moment.locale('zh-cn');
//t.createElement(
//
// 'audio');
// 获取所有的歌曲列表项
var items = document.querySelectorAll('.music-item');
for (var i=0;i<items.length;i++){
// 为每一首歌曲列表项绑定点击事件
items[i].addEventListener('click',function () {
// 获取被点击的歌曲项
var index = this.dataset.index;
// 获取歌曲的播放路径
var path = "http://www.softeem.top:8080/music/"+musics[index].path;
// 为播放设置播放路径
player.src = path;
// 播放
player.play();
})
}
.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>虾米音乐</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link href="css/index.css" rel="stylesheet">
</head>
<body>
<!-- 顶部logo和搜索 -->
<div class="top">
<div class="container">
<div class="logo">
<h1>
<a href=""></a>
</h1>
</div>
<div class="search">
<i class="icono-search"></i>
<input type="text" placeholder="输入查询关键字">
</div>
</div>
</div>
<div class="play-main">
<div class="container main-wrap">
<!-- 左侧功能栏 -->
<div class="left-side">
<ul class="side-menu">
<li><a href="" class="active"><i class="icon-font icon-recommend"></i> 今日推荐</a></li>
<li><a href=""><i class="icon-font icon-rank"></i> 排行榜</a></li>
<li><a href=""><i class="icon-font icon-playing"></i> 正在播放</a></li>
<li><a href=""><i class="icon-font icon-history"></i> 播放历史</a></li>
<li><a href=""><i class="icon-font icon-fav"></i> 我的收藏</a></li>
</ul>
</div>
<!-- 歌曲列表 -->
<div class="list">
<table>
<!-- 列表头 -->
<thead>
<tr class="tb-head">
<th class="tb-space"></th>
<th>歌曲</th>
<th>演唱者</th>
<th>专辑</th>
<th>大小</th>
<th>上传时间</th>
<th class="tb-space"></th>
</tr>
</thead>
<!-- 列表项 -->
<tbody>
<tr class="music-item">
<td class="tb-space"></td>
<td><a href="">像我这样的人</a></td>
<td><a href="">毛不易</a></td>
<td><a href="">巨星不易工作室 No.1</a></td>
<td>3.5MB</td>
<td class="tb-space"></td>
</tr>
</tbody>
</table>
</div>
<!-- 歌曲信息 -->
<div class="right-side">
<!-- 专辑封面 -->
<div class="album-cover">
<a href="">
<img src="imgs/校长 - 带你去旅行.jpg" alt="专辑封面">
</a>
</div>
<!-- 歌词 -->
<div class="album-lrc">
<ul>
<li class="lrc-line">带你去旅行 - 校长</li>
<li class="lrc-line">作词:朱贺</li>
<li class="lrc-line">作曲:朱贺</li>
<li class="lrc-line">编曲:王柏鸿</li>
<li class="lrc-line">今天妆令人特别着迷</li>
<li class="lrc-line">Oh 我说 baby</li>
<li class="lrc-line">出门前换上新的心情</li>
<li class="lrc-line">Oh 我的 lady</li>
<li class="lrc-line">你喜欢有小情绪</li>
<li class="lrc-line">像晴天的乌云</li>
<li class="lrc-line">头发长见识短的惊奇</li>
<li class="lrc-line">表情丰富令人着迷</li>
<li class="lrc-line">你的一切我都好奇像秘密</li>
<li class="lrc-line">安全带系好带你去旅行</li>
<li class="lrc-line">穿过风和雨</li>
<li class="lrc-line">我想要带你去浪漫的土耳其</li>
<li class="lrc-line">然后一起去东京和巴黎</li>
<li class="lrc-line">其实我特别喜欢迈阿密</li>
<li class="lrc-line">和有黑人的洛杉矶</li>
<li class="lrc-line">其实亲爱的你不必太过惊奇</li>
<li class="lrc-line">一起去繁华的上海和北京</li>
<li class="lrc-line">还有云南的大理保留着回忆</li>
<li class="lrc-line">这样才有意义</li>
<li class="lrc-line">今天妆令人特别着迷</li>
<li class="lrc-line">Oh 我说 baby</li>
<li class="lrc-line">出门前换上新的心情</li>
<li class="lrc-line">Oh 我的 lady</li>
<li class="lrc-line">你喜欢有小情绪</li>
<li class="lrc-line">像晴天的乌云</li>
<li class="lrc-line">头发长见识短的惊奇</li>
<li class="lrc-line">表情丰富令人着迷</li>
<li class="lrc-line">你的一切我都好奇像秘密</li>
<li class="lrc-line">安全带系好带你去旅行</li>
<li class="lrc-line">穿过风和雨</li>
<li class="lrc-line">我想要带你去浪漫的土耳其</li>
<li class="lrc-line">然后一起去东京和巴黎</li>
<li class="lrc-line">其实我特别喜欢迈阿密</li>
<li class="lrc-line">和有黑人的洛杉矶</li>
<li class="lrc-line">其实亲爱的你不必太过惊奇</li>
<li class="lrc-line">一起去繁华的上海和北京</li>
<li class="lrc-line">还有云南的大理保留着回忆</li>
<li class="lrc-line">这样才有意义</li>
<li class="lrc-line">我想要带你去浪漫的土耳其</li>
<li class="lrc-line">然后一起去东京和巴黎</li>
<li class="lrc-line">其实我特别喜欢迈阿密</li>
<li class="lrc-line">和有黑人的洛杉矶</li>
<li class="lrc-line">其实亲爱的你不必太过惊奇</li>
<li class="lrc-line">一起去繁华的上海和北京</li>
<li class="lrc-line">还有云南的大理保留着回忆</li>
<li class="lrc-line">这样才有意义</li>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 底部歌曲播放控制,音量,进度等 -->
<div class="play-bottom">
<!-- 播放控制 -->
<div class="play-control">
<a href="" class="btn-pre"></a>
<a href="" class="btn-pause"></a>
<a href="" class="btn-next"></a>
</div>
<!-- 进度条 -->
<div class="progress-info">
<div class="play-info">
<a href="">校长 - 带你去旅行</a>
</div>
<div class="play-length">
<div class="play-current">01:10</div>
<div class="play-progress">
<div class="play-panel"></div>
<div class="progress-control">
<a href="" class="dot"></a>
</div>
</div>
<div class="play-duration">05:22</div>
</div>
</div>
<!-- 声音控制 -->
<div class="play-volume">
<div class="volume-icon">
</div>
<div class="volume-wrap">
<div class="volume-panel"></div>
<div class="volume-control">
<a href="" class="dot"></a>
</div>
</div>
</div>
</div>
<!--引入数据-->
<script src="js/musics.js"></script>
<script src="js/musics.js"></script>
<script src="js/moment-with-locales.js"></script>
<!--引入核心js脚本-->
<script src="js/index.js"></script>
</body>
</html>






















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








