功能介绍
图书馆系统功能包括:
1、读者端:
1.智能推荐图书
2.读者在线预约座位
3.读者借阅归还图书
4.图书详情
5.图书评论、评星
6.用户登录、注册、修改个人信息
7.用户自定义图书标签
8.用户报名活动参加活动
9.书架展示和添加删除
10.用户邮件登录、修改密码
11.整体测试和页面优化懒加载
12.丢书处理
后端具备定时任务自动判断是否到期进行修改,所以使用者无需考虑预约到期、活动到期、借阅到期的任务。
2、管理员端:
1.管理员分角色登录
2.图书管理
3.图书标签管理
4.图书留言管理
5.活动管理
6.编码管理
7.预定管理
8.借阅管理
9.权限管理
10.楼层管理
11.用户管理
12.页面优化整体测试
13.丢失书籍管理
软件架构
后端:
后端使用技术为springCloud、Spring boot、springMVC、mybatis、redis、webSocket、RabbitMQ等
前端:
使用vue、element plus、axios等
前后端分离项目
运行
1、下载前端和后端文件
2、前端运行前需要 npm i --legacy-peer-deps 命令
3、后端使用redis和mysql、RabbitMQ、邮箱服务、华为对象存储服务等,需修改application.yml中的参数文件,修改mysql、RabbitMQ、电子邮件 地址和密码,修改obsHuaWei.properties中的华为对象存储Access Key ID和Secret Access Key。
4、使用教程:
前端:需在src/api/zxmLibrary.js中修改basezxm地址(本机为 http://localhost:80 ),修改成后端的地址,在reader端src/view/chooseSeat/chooseSeatJs.js中在webSocketInitialization()方法中修改SockJS的webSocket地址(本机为http://localhost:80/library-system-reader/librarySystemReader/librarySystemReader-websocket),以及注意管理员端和用户端上传图片位置修改上传地址。
后端:配置文件application.yml中修改数据库、邮件、rabbitMQ信息(本机需开启redis),frontEndInterface.properties需修改前端地址(本机为http://localhost:8080/#/),obsHuaWei.properties需修改华为存储云的ak、sk以及地址
读者端界面展示
登录页面

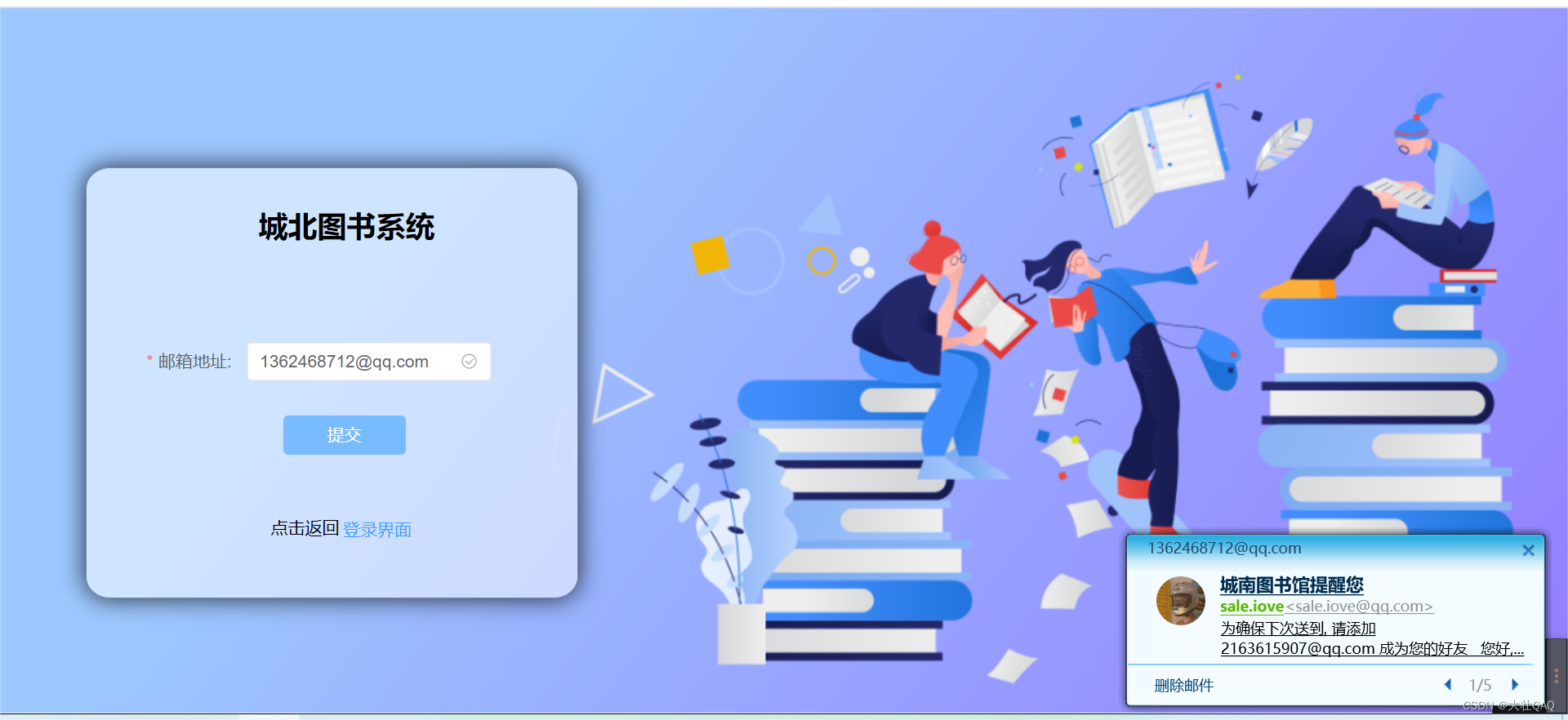
忘记密码

修改密码

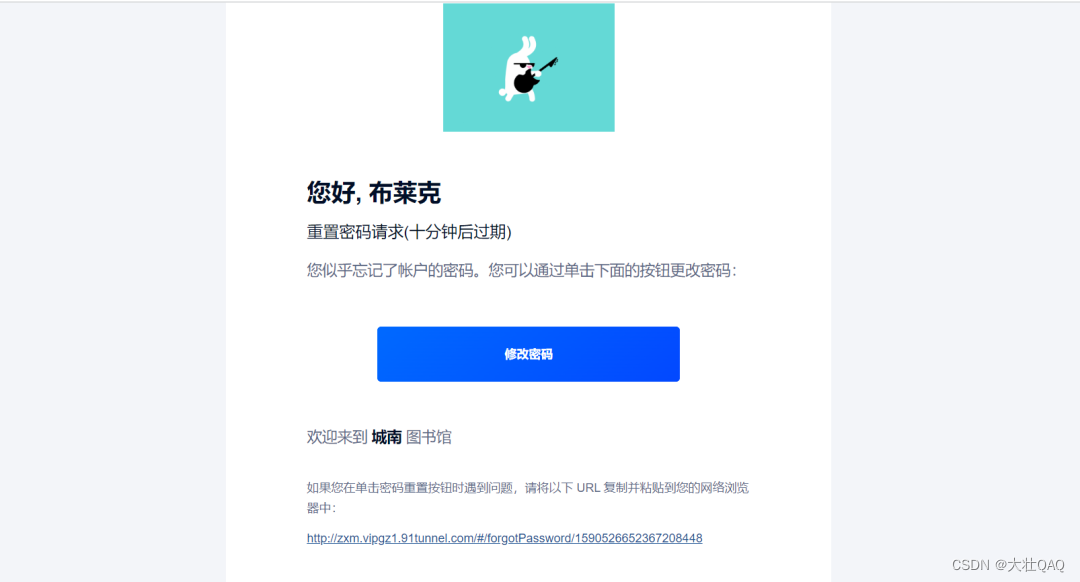
忘记密码邮件

图书大全

图书详情

书架

首页图书智能推荐

个人信息修改

邮箱验证码

借阅信息

源码获取:
点击获取源码























 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










