CSS的三大特性
一 . 层叠性 : 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则 :
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

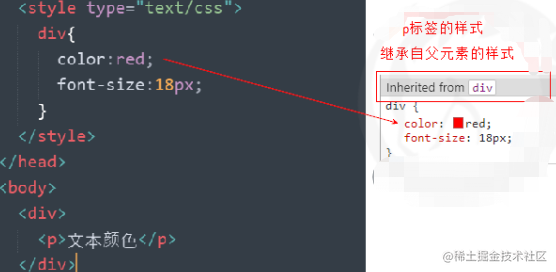
二 . 继承性 : 子标签会继承父标签的某些样式,如文本颜色和字号。
 恰当地使用继承可以简化代码,降低CSS样式的复杂性 。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
恰当地使用继承可以简化代码,降低CSS样式的复杂性 。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承性 :
body {
font:12px/1.5 Microsoft YaHei;
}
前面的12px是字体大小,后面的行高是字体的1.5倍,其实就是18px
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高为1.5
此时子元素的行高是:当前子元素的文字大小* 1.5
body 行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
三 . 优先级 : 当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=“” | 1,0,0,0 |
| !important 重要的 | ∞无穷大 |
优先级注意点:
-
权重是有4组数字组成,但是不会有进位。
-
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为10, id选择器100, 行内样式表为1000, !important 无穷大.
-
继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
权重叠加 :如果是复合选择器,则会有权重叠加,需要计算权重。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
盒模型
边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
| 边框样式 border-style 可以设置如下值: | |
| none:没有边框即忽略所有边框的宽度(默认值) | |
| solid:边框为单实线(最为常用的) | |
| dashed:边框为虚线 | |
| dotted:边框为点线 |
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
圆角边框 : border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
用法:
border-collapse:collapse;
-
collapse 单词是合并的意思
-
border-collapse: collapse; 表示相邻边框合并在一起
外边距
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
.header{ width:960px; margin:0 auto;
注意 :以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。主要有两种情况 :
- 相邻块元素垂直外边距的合并 : 当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

- 解决方案:尽量只给一个盒子添加 margin 值。
- 嵌套块元素垂直外边距的塌陷 : 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。
④给父元素添加第一个子元素 ,<table></table>table为空 。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
清除内外边距 : 网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
-
默认的是外阴影(outset), 但是不可以写这个单词 , 否则造成阴影无效
-
盒子阴影不占用空间,不会影响其他盒子排列。
标准流(文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table -
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等
浮动特性
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
- 注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的,是紧挨着一起的
-
行内元素同理
浮动布局注意点
-
浮动和标准流的父盒子搭配。先用标准流的父元素排列上下位置 , 之后内部子元素采取浮动排列左右位置
-
一个元素浮动了,理论上其余的兄弟元素也要浮动。一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
- 清除浮动策略是闭合浮动 , 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
1.额外标签法也称为隔墙法,是 W3C 推荐的做法。就是在最后一个浮动的子元素后面额外添加一个空的标签, 添加清除浮动样式 , 例如 <div style=”clear:both”></div>,或者其他标签(如<br />等)。注意:要求这个新的空标签必须是块级元素。
2.父级添加 overflow 属性
给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
3.父级添加after伪元素
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1; /* 设置zoom:1可以在IE6下清除浮动*/
}
4.父级添加双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow.hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
定位
-
浮动可以让多个块级盒子一行没有缝隙排列显示,
经常用于横向排列盒子。 -
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
position属性值
| 值 | 语义 | 特性 |
|---|---|---|
| static | 静态定位 | 按照标准流特性摆放位置,它没有边偏移, 是元素的默认定位方式,无定位的意思 |
| relative | 相对定位 | 1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的 |
| absolute | 绝对定位 | 1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。3. 绝对定位不再占有原先的位置(脱标), 所以绝对定位是脱离标准流的。 |
| fixed | 固定定位 | 1.以浏览器的可视窗口为参照点移动元素。跟父元素没有任何关系 。不随滚动条滚动。2.固定定位不在占有原先的位置。固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。 |
定位特殊特性 绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
脱标的盒子不会触发外边距塌陷 : 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
绝对定位(固定定位)会完全压住盒子 : 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片), 但是绝对定位(固定定位)会压住下面标准流所有的内容。浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素。
子绝父相
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
定位叠放次序z-index : 在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
-
数值可以是正整数、负整数或0, 默认是auto,数值越大,盒子越靠上
-
如果属性值相同,则按照书写顺序,后来居上
-
数字后面不能加单位
-
只有定位的盒子才有z-index 属性
绝对定位的盒子居中 : 加了绝对定位的盒子不能通过margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
①left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
②margin-left: -100px;:让盒子向左移动自身宽度的一半。
固定定位小技巧:固定在版心右侧位置
1.让固定定位的盒子left: 50%. 走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left: 版心宽度的一半距离。多走版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
元素的显示隐藏
display属性 : 用于设置一个元素应如何显示。
-
display: none ;隐藏对象
-
display:block ;除了转换为块级元素之外,同时还有显示元素的意思 ,
display 隐藏元素后,不再占有原来的位置。
visibility可见性 : 用于指定一个元素应可见还是隐藏。
-
visibility:visible ; 元素可视
-
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden
如果隐藏元素不想要原来位置,就用display:none (用处更多 重点)
overflow溢出 : 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden因为它会隐藏多余的部分。
1.display 显示隐藏元素但是不保留位置
2.visibility 显示隐藏元素但是保留原来的位置
3.overflow 溢出显示隐藏但是只是对于溢出的部分处理























 8981
8981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










