中文地址:https://yanxiaodi.gitbooks.io/ionic2-guide/content/introduction-to-ionic/
英文地址:https://ionicframework.com/docs/v3/api/components/action-sheet/ActionSheetController/
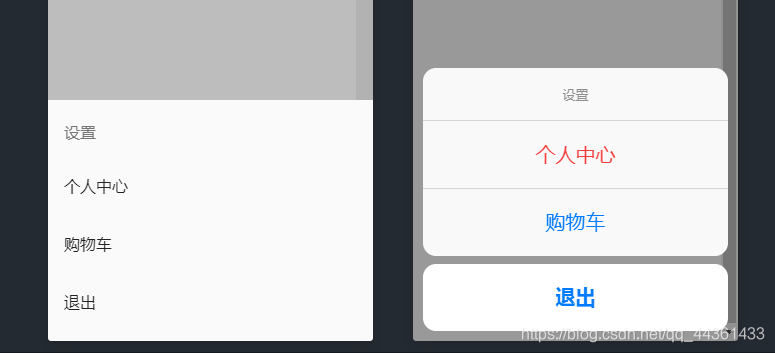
1,从设备底部滑出的窗口
import {
ActionSheetController } from 'ionic-angular';
presentActionSheet() {
let actionSheet = this.myAction.create({
title: '设置',
buttons: [
{
text: '个人中心',
role: 'destructive',
handler: () => {
console.log('个人中心');
}
},{
text: '购物车',
handler: () => {
console.log('购物车');
}
},{
text: '退出',
role: 'cancel',
handler: () => {
console.log('退出');
}
}
]
});
actionSheet.present();
}

2,弹出窗口
import {
AlertController } from 'ionic-angular';
shouAlert(){
let myal=this.myAlert.create(
{
title:'友情提示',
subTitle: '您卡上的余额已不足,请及时充值!',
buttons: ['确定']
}
)
myal.present();
}

import {
ToastController} from 'ionic-angular';
this.myToast.create(
{
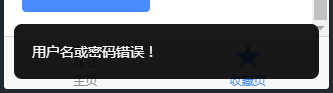
message:'用户名或密码错误!',
duration:1000,
position:'bottom'
}
).present();

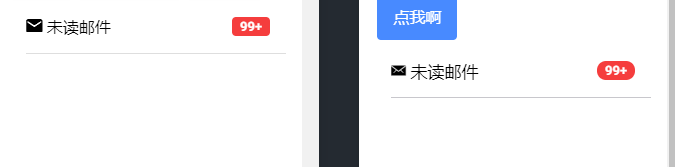
3,Badges
Badges是一个小组件,用来向用户显示一个小数字。一般用在一个项中。
基本用法
<ion-item>
<ion-icon name="mail"></ion-icon>
未读邮件
<ion-badge color="danger" item-right>99+</ion-badge>
</ion-item>

4,card
<ion-card>
<ion-card-header>
Header
</ion-card-header>
<ion-card-content>
The British use the term "header", but the American term "head-shot" the English simply refuse to adopt.
</ion-card-content>
</ion-card>
<ion-card>
<ion-card-header>
Explore Nearby
</ion-card-header>
<ion-list>
<button ion-item>
<ion-icon name="cart" item-left></ion-icon>
Shopping
</button>
<button ion-item>
<ion-icon name="medical" item-left></ion-icon>
Hospital
</button>
<button ion-item>
<ion-icon name="cafe" item-left></ion-icon>
Cafe
</button>
<button ion-item>
<ion-icon name="paw" item-left></ion-icon>
Dog Park
</button>
<button ion-item>
<ion-icon name="beer" item-left>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3883
3883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








