目录
align-content:设置侧轴上的子元素的排列方式(多行)
传统布局与flex布局的区别:
| 传统布局 | flex 弹性布局 |
|
|
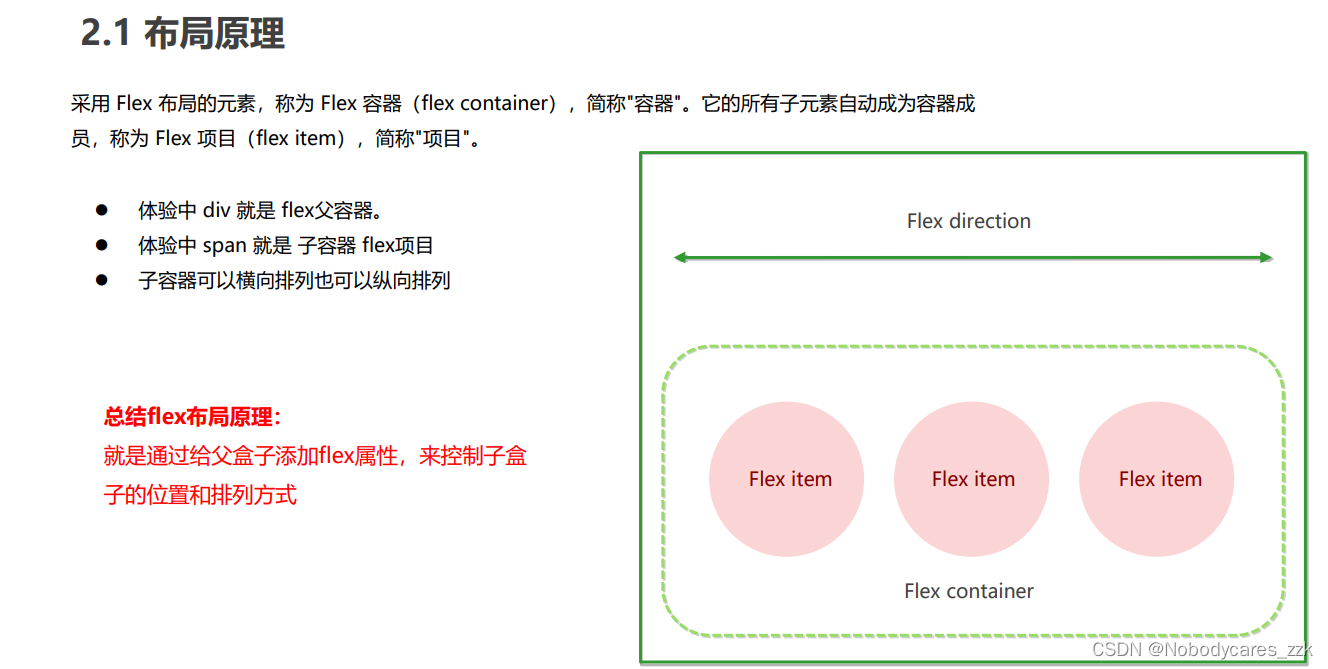
布局原理

flex 父元素常见属性
flex-direction:设置主轴的方向
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
主轴与侧轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看我们设置谁为主轴,剩下的就是侧轴。
子元素是跟着主轴来排列的
| 属性值 | 说明 |
| row | 从左到右(默认值) |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content:设置主轴上的子元素排列
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是x轴还是y轴
| 属性值 | 说明 |
| flex-start | 从头部开始(如果主轴是x轴,则从左到右) 默认值 |
| lex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间 |
例如:
<head>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* 设置主轴方向 */
flex-direction: row;
/* flex-direction: row-reverse;
flex-direction: column; */
/* justify-content 设置主轴上的子元素排列方式 */
justify-content: center;
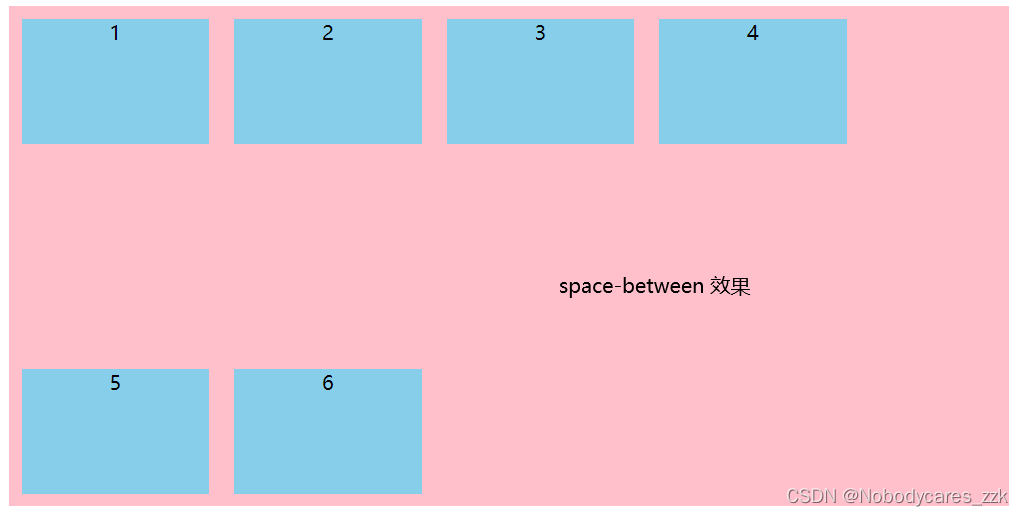
justify-content: space-between;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
text-align: center;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
其效果为:

flex-wrap:设置子元素是否换行
在传统布局中,如果父盒子一行摆不下子盒子,会另起一行来布局。
但是在flex布局中,默认情况下,项目都排在一条线(又称”轴线”)上。父盒子的宽度会发生改变
flex-wrap属性定义,flex布局中默认是不换行的。
| 属性值 | 说明 |
| nowrap | 不换行(默认) |
| wrap | 换行 |
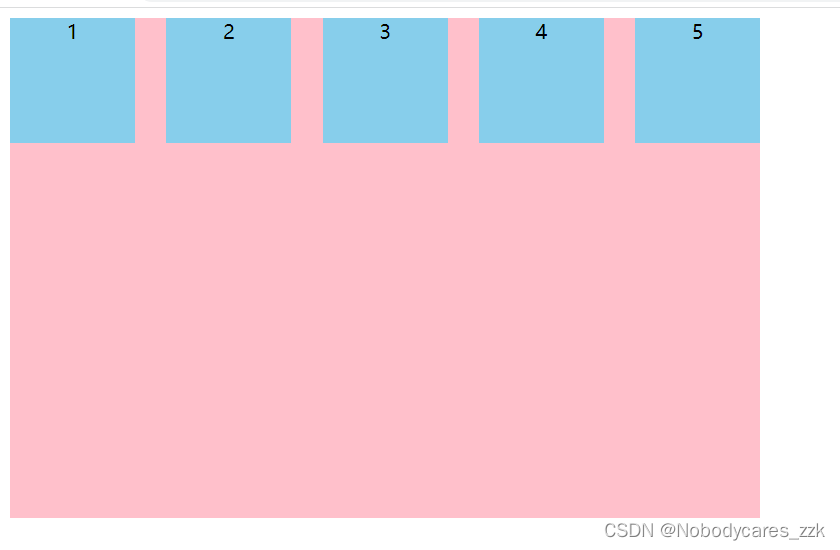
还是以上述代码为例子,若将父元素的宽度设置为400px。加入 flex-wrap: wrap; 其效果变为

align-items:设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
| 属性值 | 说明 |
| flex-start | 从上到下 |
| flext-end | 从下到上 |
| center | 垂直居中 |
| stretch | 拉伸(默认值 ) 子盒子不要给高度 |
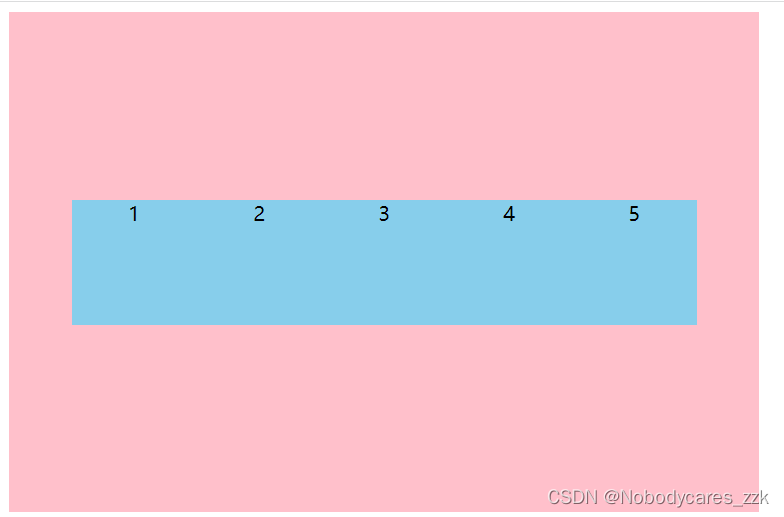
例如:
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* 设置主轴方向 */
flex-direction: row;
/* justify-content 设置主轴上的子元素排列方式 */
justify-content: center;
/* 设置侧轴上子元素排列方式 */
align-items: center;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
text-align: center;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>

stretch:使用时将子盒子的宽度去掉,此时子盒子会拉伸,和父盒子一样高

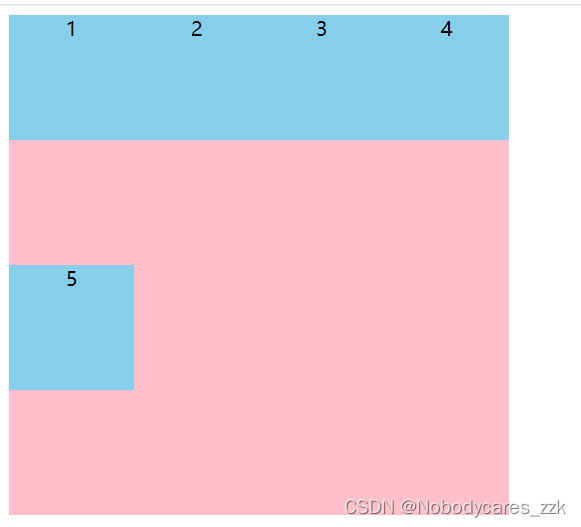
align-content:设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 默认值在侧轴的头部开始排列 |
| flext-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 设置主轴方向 */
flex-direction: row;
/* justify-content 设置主轴上的子元素排列方式 */
/* justify-content: center; */
/* 设置侧轴上子元素排列方式 */
align-content: space-around;
/* align-content: space-between; */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: skyblue;
text-align: center;
margin: 10px;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>

与align-items区别:
flex-flow:复合属性
相当于同时设置了 flex-direction 和 flex-wrap
例如:flex-flow:row wrap;
flex中子元素常见属性
flex 子项目占的份数
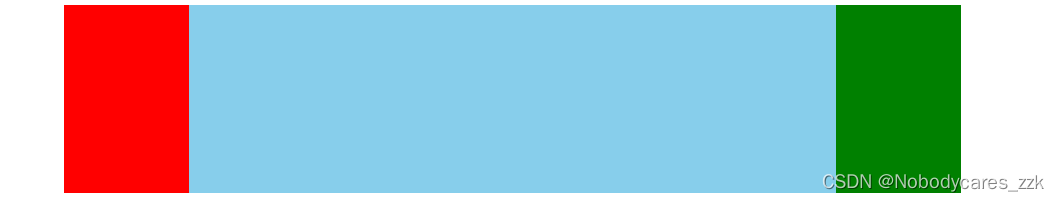
flex 属性定义子项目分配剩余空间(例如一行中,有两个span在左右两侧,则它们之间的距离就是剩余空间),用flex来表示占多少份数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
flex: 1;
background-color: skyblue;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
例如:
<style>
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
background-color: skyblue;
}
</style>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>在这里,p被分为了4份,第二个孩子占了两份
align-self 控制子项自己在侧轴的排列方式

order属性定义子项的排列顺序(前后顺序)
 例如:
例如:
<style>
section {
display: flex;
width: 60%;
height: 300px;
background-color: pink;
margin: 0 auto;
}
section div {
width: 100px;
height: 150px;
background-color: red;
text-align: center;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: green;
align-self: flex-end;
order: -1;
}
</style>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body> 






















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








