1.可选链操作符( ?. )
const adventurer = {
name: 'Alice',
fish: {
name: 'Dinah'
}
};
const dogName = adventurer.cat?.name;
console.log(dogName);// undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值
let a;
let b = a?.name;只有当a存在,同时a具有name属性的时候,才会把值赋给b,否则就会将undefined赋值给b.重要的是,不管a存在与否,这么做都不会报错.当我们工作中遇到嵌套无比深的数据结构时,相比用&&来校验属性是否存在,使用 ?. 代码更加简洁,可阅读性也大大提高。
语法:obj?.prop obj?.[expr] arr?.[index] func?.(args)
// 函数调用
let result = someInterface.customMethod?.();
如果希望允许 someInterface 也为 null 或者 undefined ,那么你需要像这样写 someInterface?.customMethod?.()
可选链与表达式:
let nestedProp = obj?.['prop' + 'Name'];
可选链访问数组:
let arrayItem = arr?.[42];
2.空值合并操作符(??)
空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
与逻辑或操作符(||)不同,逻辑或操作符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。比如为假值(例如,'' 或 0)时。
const food = null ?? 'default string';
console.log(food); // "default string"
const cfz = 0 ?? 42;
console.log(cfz); // 0const nullValue = null;
const emptyText = ""; // 空字符串,是一个假值,Boolean("") === false
const someNumber = 42;
const valA = nullValue ?? "valA 的默认值";
const valB = emptyText ?? "valB 的默认值";
const valC = someNumber ?? 0;
console.log(valA); // "valA 的默认值"
console.log(valB); // ""(空字符串虽然是假值,但不是 null 或者 undefined)
console.log(valC); // 42
空值合并操作符可以在使用可选链时设置一个默认值:
let customer = {
name: "kite",
details: { kg: 56 }
};
let custom = customer?.city ?? "CFZ";
console.log(custom); // “CFZ”3.空值赋值运算符(??=)
当??=左侧的值为null、undefined的时候,才会将右侧变量的值赋值给左侧变量.其他所有值都不会进行赋值.同样在一些场景下,可以省略很多代码.
let b = 'hello';
let a = 0
b ??= a; // b = “hello”
let c = null;
let d = ’123‘
c ??= d // c = '123'4. 非空断言操作符(!.)
这是TypeScript的语法,叫非空断言操作符(non-null assertion operator),和?.相反,这个符号表示对象后面的属性一定不是null或undefined。
let name:string = 'kite'
console.log(name!.trim())附:Vue2 项目中使用可选链操作符
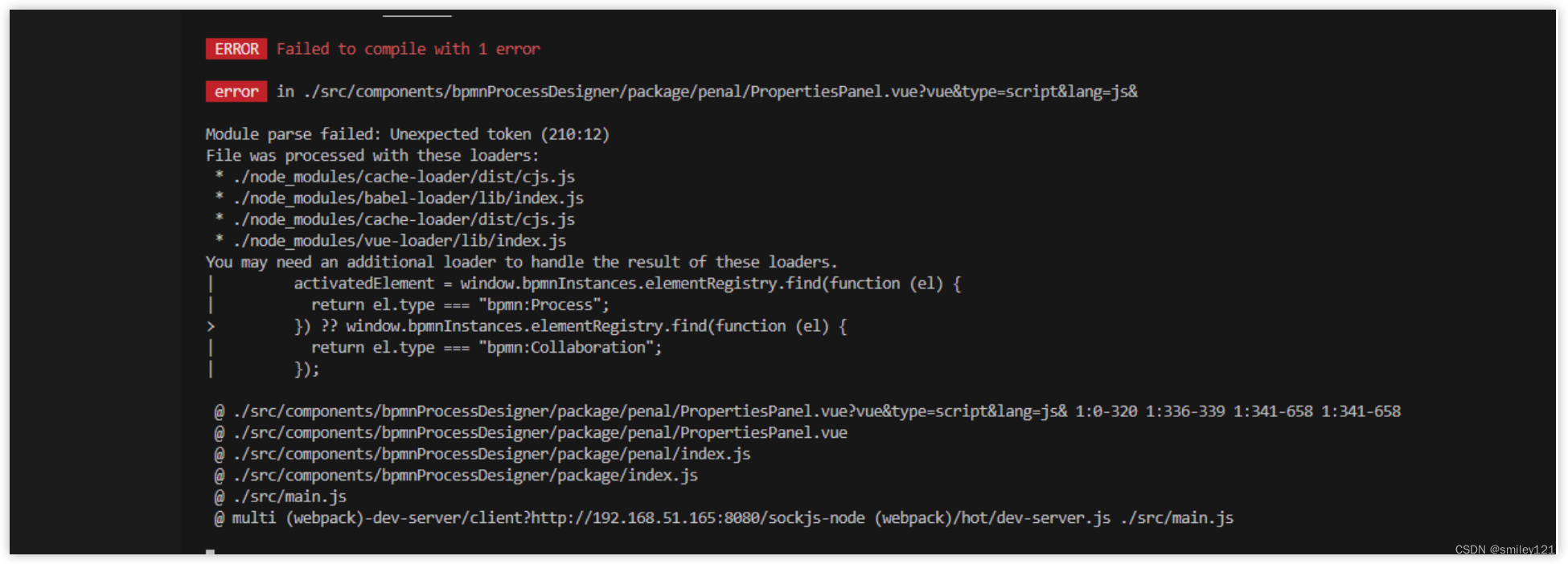
vue2并不支持ES2020,它是基于ES2015(也就是ES6)标准构建的,所以会出现不识别可选链的类似报错问题。

解决方案
- 使用Babel等工具将ES2020代码转换为ES2015代码
npm install @babel/plugin-proposal-optional-chaining --save-devmodule.exports = {
plugins: ["@babel/plugin-proposal-optional-chaining"]
}@babel/plugin-proposal-optional-chaining 可选链 ?.
@babel/plugin-proposal-nullish-coalescing-operator 空值合并运算符 ??
@babel/plugin-proposal-object-rest-spread 扩展运算符 ...
@babel/plugin-syntax-dynamic-import 顶层import
@babel/plugin-proposal-decorators
- 第三方库 lodash中的 _get 方法
- computed计算属性中使用 ?.
- 写一个hook挂到global/mixins上随时调用
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const verifyAttributes = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(verifyAttributes(obj, '.a.b.c.0')) //冰墩墩
// 挂载到Vue 原型
Vue.prototype.$va = verifyAttributes
// 使用
<div>{{ $va(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>





















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








