随心所欲DIY博客园页面
背景图、侧边字体、看板娘、右侧公告栏头像、点击小心心、挂件猫猫、鼠标样式、文章目录
先来看效果图


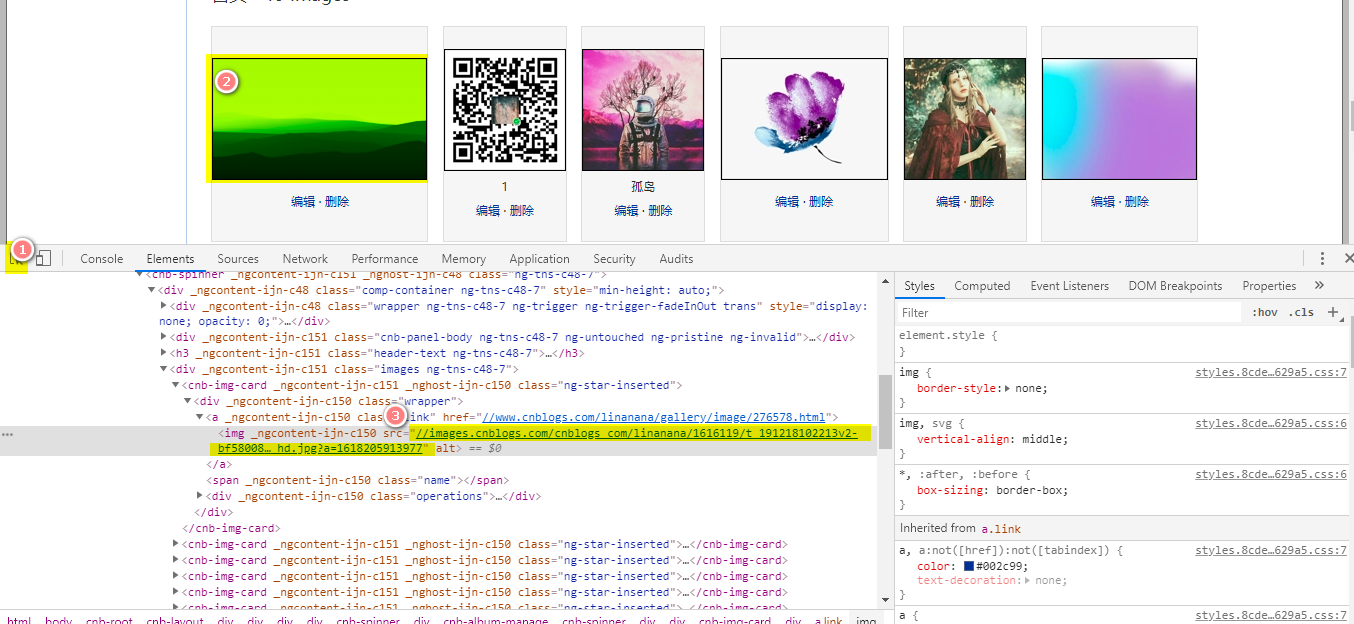
图片路径获取:博客园的相册上传自己喜欢的照片,打开开发者工具(F12或Fn+F12),复制图片路径;同理上传文件。

1. 背景图
页面定制css代码
body {
color: #000;
background: url(//images.cnblogs.com/cnblogs_com/linanana/1616119/t_21041201321610.jpg) fixed;
background-size: cover;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#home {
opacity: 0.80;
margin: 0px auto;
width: 70%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}2.侧边栏字体设置
页面定制css代码
/** 侧边栏字体*/
.catListTitle {
margin-top: 2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








