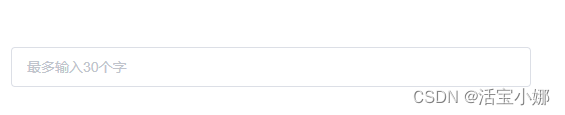
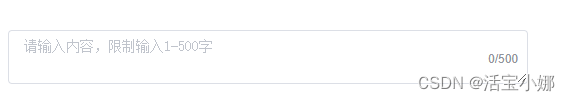
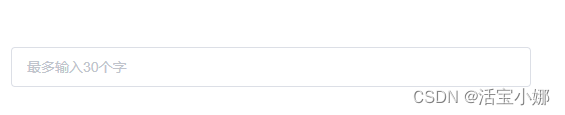
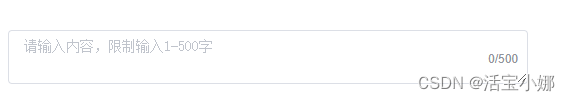
页面中未作样式修改,但是在项目中使用element-ui input输入框和多行文字输入框字体不一样,如下图所示:


这是因为字体不一致引起的,如果想要为Element UI的输入框设置特定的字体,你可以在你的样式表中添加以下CSS代码就可以了:
.el-textarea__inner {
font-family: 'YourFont', sans-serif;
}
如果是scss需要加上/deep/
less需要加上>>>样式穿透才能生效
页面中未作样式修改,但是在项目中使用element-ui input输入框和多行文字输入框字体不一样,如下图所示:


这是因为字体不一致引起的,如果想要为Element UI的输入框设置特定的字体,你可以在你的样式表中添加以下CSS代码就可以了:
.el-textarea__inner {
font-family: 'YourFont', sans-serif;
}
如果是scss需要加上/deep/
less需要加上>>>样式穿透才能生效











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


