对于网页表单的简单操作,进行了基本的练习,其中关于jQuery代码中的选择器操作使用较为关键.
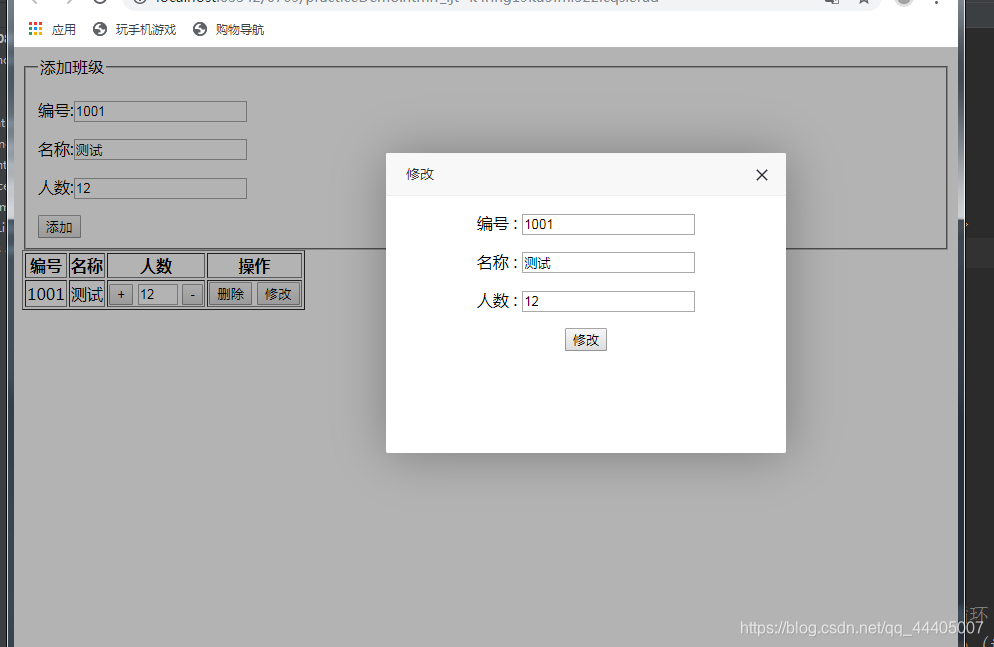
先上效果图:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.1.1.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script src="layer/layer.js" ></script>
<script type="module">
import {tr} from "./js/addRow.js";
import uCout from "./js/updateCount.js"
$(function () {
//添加tr
//表单提交时触发
$.validator.setDefaults({
submitHandler:function () {
//声明数组
let arr=[];
//选中form 下所有单行文本框循环
$("form :text").each(function (index,item) {
//将选中文本框的内容加入到arr数组中
arr.push($(item).val());
})
//解构赋值
let [id,cname,count]=arr;
//声明对象
let newTr={
id:id,
cname:cname,
count:count
};
//在table后追加一行
$("table").append(tr(newTr));
}
})
//自定义验证
$.validator.addMethod("reg",function (value,el,param) {
return param.test(value);
},"验证失败")
//删除tr
$("table").on("click",".delete",function () {
// alert( $(this).parents("tr").text())
$(this).parents("tr").remove();
})
//数量修改
$("table").on("click",".manager",function () {
uCout.update($(this));
})
//声明单击修改行
let selectTr=""
//单击修改
$("table").on("click",".update",function () {
//选中点击的父级tr 下的前三列循环
$(this).parents("tr").children("td:lt(3)").each(function (index,item) {
//声明str
let str=""
//当循环到第三列时
if(index==2){
//将输入框中的值赋值给str
str=$(item).find("[type=text]").val();
}else {
//将选中节点的内容赋值给str
str=$(item).text();
}
//选中 id为open 的单行文本框 并将指定index 值赋为 str
$("#open :text").eq(index).val(str);
// alert(str);
})
//将选中的修改行赋值给全局变量 selectTr
selectTr=$(this).parents("tr");
//创建层,调用layer样式
layer.open({
type:1,
title:"修改",
content:$("#open"),
area:["400px","300px"]
})
})
//验证form 表单
$("form").validate({
rules:{
code:{
required:true,
min:1000
},
cname:{
required:true,
reg:/^[\u2E80-\u9FFF]+$/
},
count:{
required:true,
min:1
}
},
messages:{
cname:{
reg:"必须为中文"
},
count:{
min:"最小不能少于1"
}
}
})
//单击确认修改时触发
$("#update").click(function () {
let _this=$(this);
//触发提交
if($("#open").valid()){
let arr=[];
$("#open :text").each(function (index,item) {
arr.push($(item).val());
})
selectTr.find("td:lt(3)").each(function (index,titem) {
if(index==2){
$(titem).find("[type=text]").val(arr[index])
}else {
$(titem).text(arr[index])
}
layer.closeAll();
})
}
})
$("#open").validate({
rules:{
ucode:{
required:true,
min:500
},
ucname:{
required:true,
reg:/^[\u2E80-\u9FFF]+$/
},
ucount:{
required:true,
min:1
}
},
messages:{
ucname:{
reg:"必须为中文"
},
ucount:{
min:"最小不能少于1"
}
}
})
})
</script>
</head>
<body>
<form action="#" >
<fieldset>
<legend>添加班级</legend>
<p>编号:<input type="text" id="code" name="code" value="1001"></p>
<p>名称:<input type="text" id="cname" name="cname" value="范德萨"></p>
<p>人数:<input type="text" id="count" name="count" value="12"></p>
<button type="submit">添加</button>
</fieldset>
</form>
<table border="1">
<tr>
<th>编号</th>
<th>名称</th>
<th>人数</th>
<th>操作</th>
</tr>
</table>
<form id="open" style="display: none">
<p align="center">
编号 : <input type="text" name="ucode" value="1001">
</p>
<p align="center">
名称 : <input type="text" name="ucname" value="测试板">
</p>
<p align="center">
人数 : <input type="text" name="ucount" value="">
</p>
<p align="center">
<button type="button" id="update">修改</button>
</p>
</form>
</body>
</html>





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








