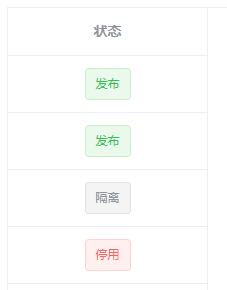
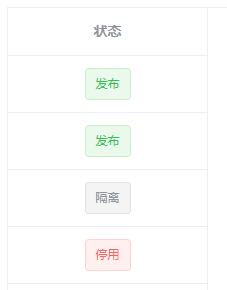
效果

代码
<template>
<div class="app-container">
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column align="center" label="状态" width="200">
<template slot-scope="{row}">
<el-tag :type="row.state | statusFilter">{{ row.state }}</el-tag>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import {getData} from '@/api/manager'
export default {
filters: {
statusFilter(state) {
const stateMap = {
发布: 'success',
隔离: 'info',
停用: 'danger'
}
return stateMap[state]
}
},
data() {
return {
loading: true,
tmp: []
}
},
computed: {
tableData() {
const searchTableInfo = this.searchTableInfo
if (searchTableInfo) {
return this.tmp.filter(data => {
return Object.keys(data).some(key => {
return String(data[key]).toLowerCase().indexOf(searchTableInfo) > -1
})
})
}
return this.tmp
}
},
created() {
this.loadTableData()
},
methods: {
loadTableData() {
this.loading = true
getData().then(res => {
this.tmp = res['...']
for (var i = 0; i < this.tmp.length; i++) {
this.refreshState(this.tmp[i])
}
this.loading = false
}).catch((error) => {
console.log(error)
this.loading = false
})
},
refreshState(service) {
switch (service.pubstat) {
case '1':
service.state = '发布'
break
case '2':
service.state = '停用'
break
case '3':
service.state = '隔离'
break
}
}
}
}
</script>























 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








