目标:
1、实现鼠标点击input框,弹出列表,点击一个item,添加一个tag。
2、回车,添加新tag
3、tag的自定义变色

实现步骤
一、在表单的一个item中修改展示方式,使用 el-select 实现目标。
这一步就能实现点击添加选中的item为输入框中的tag。输入内容回车添加新内容。
<el-form-item label="添加标签:" prop="tags" class="add_advice" id="adviceTag">
<el-select
v-model="ruleForm.tags"
clearable
multiple
filterable
allow-create
default-first-option
placeholder="请选择或输入标签"
@change="changeTagColor($event)">
<el-option
v-for="item in restaurants"
:key="item.value"
:label="item.label"
:value="item.label"
></el-option>
</el-select>
</el-form-item>二、给每个tag增加自定义样式
1、首先给添加的tag修改样式,将背景颜色设置为变量。
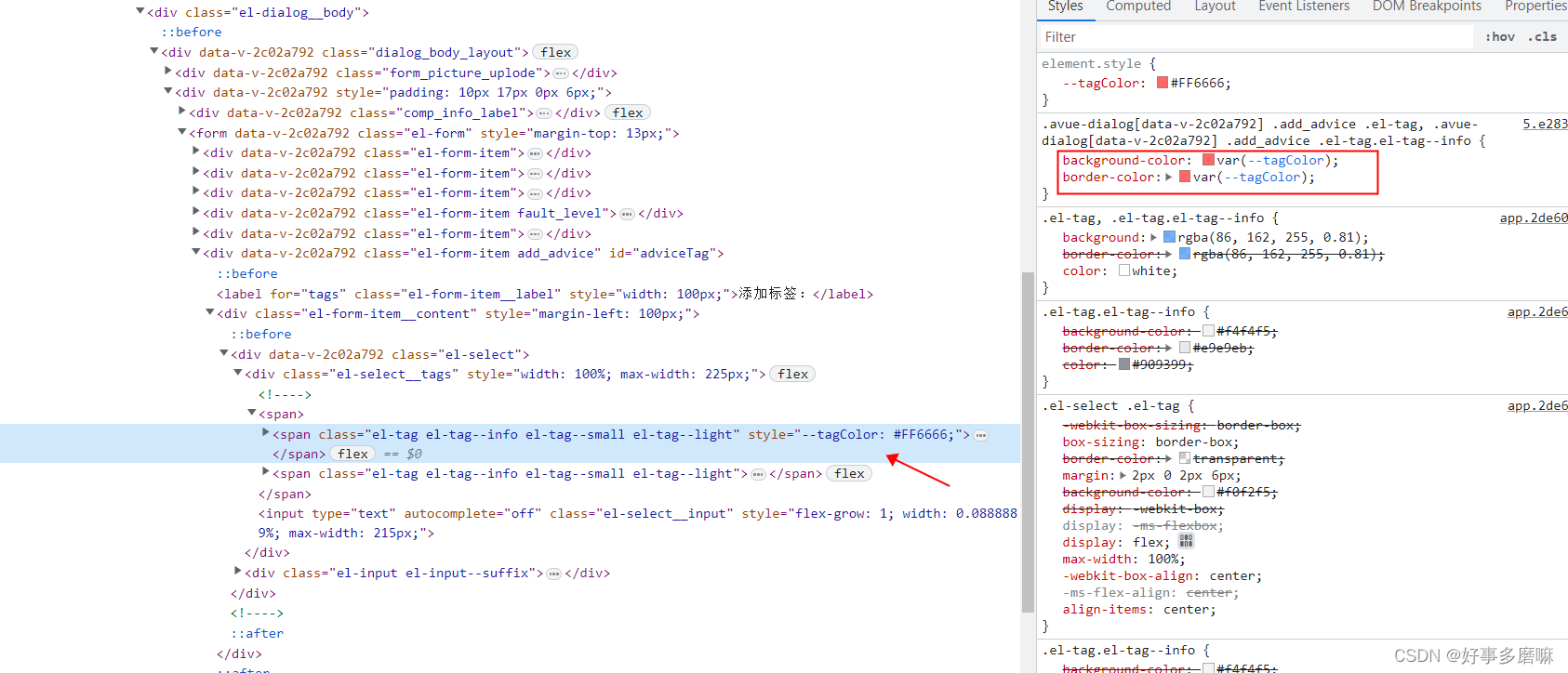
F12 找到类名。

添加样式变量
/deep/.add_advice {
.el-tag,
.el-tag.el-tag--info {
background-color: var(--tagColor);
border-color: var(--tagColor);
}
}2、设置颜色数组。我这边是十个一组。
tagColorList: [
'#FF6666',
'#FF9951',
'#80C459',
'#59A56E',
'#65ADD4',
'#3D65A1',
'#372E7C',
'#5F216D',
'#903FBF',
'#BF2F7E'
]3、html代码中,有@change = " " 方法(官网中有),当添加的tag改变时,就会调用该方法,返回添加的tag名称。

根据上面找到的类名(el-tag--info),拿到所有tag的html。
这里有个问题,我本来之前的想法是:对根据类名返回的html列表进行遍历,和颜色列表进行匹配,实现变色。但是!这个html列表最后一个div总是拿不到。我尝试了转化为列表,或者换一个类名,就是说,不行。(有大佬知道原因欢迎解答!!)
但是,我们可以改变整体的所有tag的样式,来改变最后一个拿不到div的样式。前面可以遍历的div就根据index进行匹配样式即可。
总的来说,代码如下。
这个 % 10 是想拿到index的个位,因为我的颜色列表只有0~9,超过10就会有问题。
changeTagColor(event) {
console.log('添加的tag',event)
let tagdom = document.getElementsByClassName('el-tag--info')
document.documentElement.style.setProperty('--tagColor', this.tagColorList[tagdom.length % 10])
tagdom.forEach(item => {
let index = event.indexOf(item.innerText) % 10
item.style.setProperty('--tagColor', this.tagColorList[index])
})
}完后
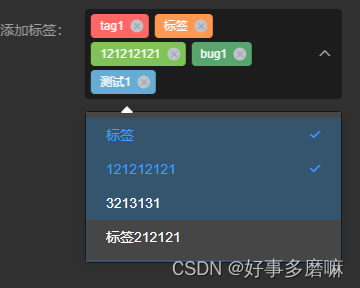
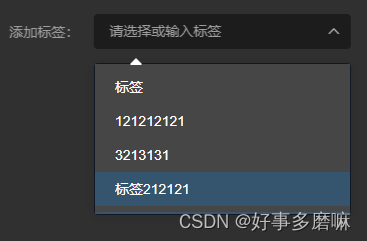
最终结果:






















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








