data 为什么必须为函数
组件中的data写成一个函数,数据以函数返回值的形式定义,这样每复用一次组件,就会返回一份新的data ,类似于给每个组件实例创建一个私有的数据空间。让各个组件实例维护各自的数据。而单纯的写成对象的形式,就使得所有的组件实共用了一份data,就会造成一个遍了全部都会变的结果。(私有性 唯一性)
vue 插槽有哪些
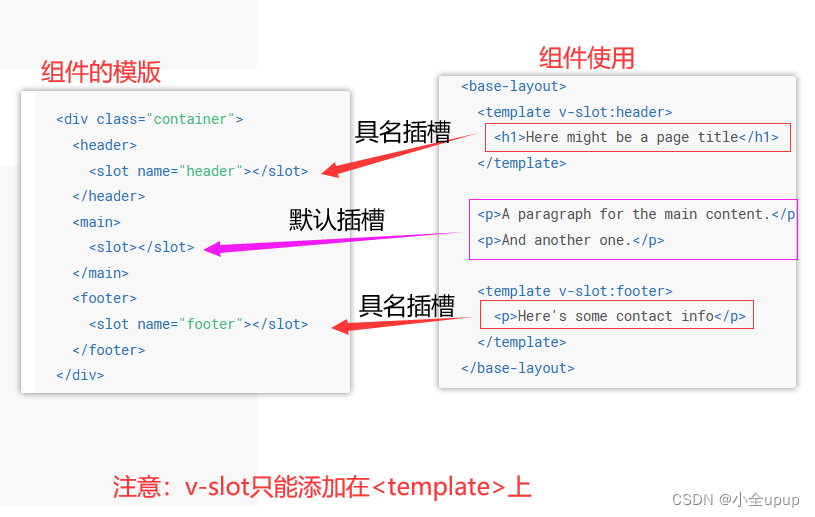
设置在组件内的插槽像一个盒子,位置由子组件决定,放什么内容由父组件决定。实现了内容的分发,提高了组件自定义的程度,让组件变的更加灵活
1.默认插槽
无需name属性,取子组件肚子里第一个元素节点作为默认插槽

2.具名插槽:
在多个插槽的情况下使用,利用name标识插槽

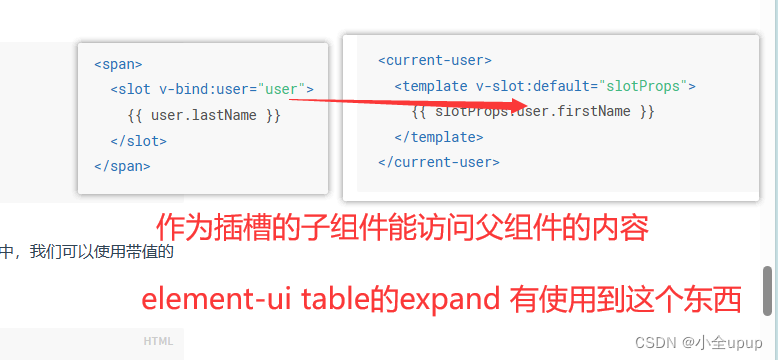
3.作用域插槽:
子组件给父组件传递数据

vue 循环的key的作用
key是vue中vnode的唯一标记,通过这个key,我们的diff算法更准确更快速
(开发中接触的点有动态的移除或添加表单组件显示值不正常,以及element 相同的组件有些配置了一些属性有些没配置会产生影响 ,当发生这种情况的时候给组件加上唯一值Key能解决大部分的问题)
vue组件之间数据传递有几种方式
1.父向子版 父组件设置自定义属性 子组件props接收
//父组件环境下
<my-demo :自定义属性名字="要传递的具体值"></my-demo>
//子组件
export default{
props:[自定义属性名字]
}
2.子向父版 父组件设置自定义方法并绑定接收的方法 子组件触发方法
//父组件环境下
<my-demo @自定义方法="绑定的方法"></my-demo>
export default{
methods:{
绑定的方法(v1){
console.log(v1)//abb1
}
}
}
//子组件
export default{
methods:{
xxx(){
this.$emit('自定义方法','abb1')
//可以传多个参数
}
}
}
3.全局事件总线
//1.创建bus.js 文件
// bus.js文件内容
import Vue from 'vue'
// export default new Vue()
const Bus = new Vue()
export default Bus
//2.在main.js中使用
import Bus from './utils/bus' // 这是我的路径,正确引用你们的路径
//3.在需要的地方触发事件
this.$bus.$emit('allclear',type)
//4. 接收事件的地方接收并下一步处理
mounted() {
this.$bus.$on('allclear', (type) => {
// console.log(type)
if (type === this.fathercomname) {
if (this.value) {
this.value = undefined
}
}
})
}
4.Vuex
用这个的话首先要装包或者创建工程的时候选择这个选项手脚架会给你装好
//新建store 文件
//文件内容
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import app from './modules/app'
Vue.use(Vuex)
//模块化
const store = new Vuex.Store({
modules: {
app,
},
getters
})
export default store
//模块化文件内容 具体的看自己的功能哈
import Cookies from 'js-cookie'
//这个模块是用来检测屏幕视窗的
const state = {
sidebar: {
opened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,
withoutAnimation: false
},
device: 'desktop'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar.opened = !state.sidebar.opened
state.sidebar.withoutAnimation = false
if (state.sidebar.opened) {
Cookies.set('sidebarStatus', 1)
} else {
Cookies.set('sidebarStatus', 0)
}
},
CLOSE_SIDEBAR: (state, withoutAnimation) => {
Cookies.set('sidebarStatus', 0)
state.sidebar.opened = false
state.sidebar.withoutAnimation = withoutAnimation
},
TOGGLE_DEVICE: (state, device) => {
state.device = device
}
}
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
},
closeSideBar({ commit }, { withoutAnimation }) {
commit('CLOSE_SIDEBAR', withoutAnimation)
},
toggleDevice({ commit }, device) {
commit('TOGGLE_DEVICE', device)
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
//getter的内容
const getters = {
sidebar: state => state.app.sidebar,
device: state => state.app.device,
}
export default getters
//在main.js导入
import store from './store'
//在对应组件中使用
import { mapGetters } from "vuex";
computed: {
...mapGetters(['device']),
},
5.路由
抽象一点说路由也算通信方式的一种吧 这种跨组件跨页面 路由传参
//例子
this.$router.push({
name: "GanttChart",
params: {
id: id,
business_file: business_file,
},
});
6.浏览器资源传参
有cookie localstrage 之类的 总归不过是是get set
import Cookies from 'js-cookie'
//名字
const TokenKey = 'xxxxx'
//向外导出一个获取的方法
export function getToken() {
return Cookies.get(TokenKey)
}
//向外导出一个设置的方法
export function setToken(token) {
//过期时间跟着后台设置的时间 后台给的是一个时间戳 算了一下是当前时间30日后过期
return Cookies.set(TokenKey, token,{expires:30})
}
//向外导出一个移除的方法
export function removeToken() {
return Cookies.remove(TokenKey)
}
5.路由
抽象一点说路由也算通信方式的一种吧 这种跨组件跨页面 路由传参
//例子
this.$router.push({
name: "GanttChart",
params: {
id: id,
business_file: business_file,
},
});
6.浏览器资源传参
有cookie localstrage 之类的 总归不过是是get set
import Cookies from 'js-cookie'
//名字
const TokenKey = 'xxxxx'
//向外导出一个获取的方法
export function getToken() {
return Cookies.get(TokenKey)
}
//向外导出一个设置的方法
export function setToken(token) {
//过期时间跟着后台设置的时间 后台给的是一个时间戳 算了一下是当前时间30日后过期
return Cookies.set(TokenKey, token,{expires:30})
}
//向外导出一个移除的方法
export function removeToken() {
return Cookies.remove(TokenKey)
}
vue生命周期函数
*找了半天发现偷不到那个高清的图难过 那单纯看文字吧 *
beforeCreate 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
在当前阶段 data、methods、computed 以及 watch 上的数据和方法都不能被访问
created 实例已经创建完成之后被调用。最早发送请求因为可以最早操作data中的数据以及methods方
法
在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件
回调。这里没有
e
l
,
如果非要想与
D
o
m
进行交互,可以通过
v
m
.
el,如果非要想与 Dom 进行交互,可以通过 vm.
el,如果非要想与Dom进行交互,可以通过vm.nextTick 来访问 Dom
beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted 在挂载完成后发生,在当前阶段,真实的 Dom 挂载完毕,数据完成双向绑定,可以访问到
Dom 节点
beforeUpdate 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁(patch)之前。可以在这个钩
子中进一步地更改状态,这不会触发附加的重渲染过程
updated 发生在更新完成之后,当前阶段组件 Dom 已完成更新。要注意的是避免在此期间更改数据,
因为这可能会导致无限循环的更新,该钩子在服务器端渲染期间不被调用。
beforeDestroy 实例销毁之前调用。在这一步,实例仍然完全可用。我们可以在这时进行善后收尾工
作,比如清除计时器。
destroyed Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会
被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
activated keep-alive 专属,组件被激活时调用
deactivated keep-alive 专属,组件被销毁时调用





















 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








