需求:制作一个详情页面的模板,点击某个产品的时候在模板中渲染数据。
思路:模板的制作不多介绍。点击产品时,带参跳转页面,详情页根据地址栏中的参数请求相对应的接口,拿到数据后渲染模板。
实现:
1.点击商品,设置一个@click方法
<a @click="skip_m320('m320')"> //点击时将产品型号作为参数传入
//在methods中定义的方法
skip_m320(type){
this.$router.push({
path: '/xxx/product_center/commodity_details', //跳转的路由
query:{ //跳转路由的参数
type:type //前面的type是参数的名称
//后面的type是点击产品时传过来的型号 这里也就是m320
}
})
}跳转到相应页面后地址栏就是这样:

2.在详情页中定义一个方法用来拿到地址栏中的参数
//地址栏中找到参数名为type的值
getparameter(){
this.parameter=this.$route.query.type
}在created中加入这个方法,在页面加载之前就拿到这个参数

然后在data中定义好变量,以便引用

前面方法中的this.parameter指向的就是这个data中的 parameter。
3.根据这个参数去请求对应接口拿到数据,我这里是用Mock.js自己定义的数据接口。

在请求的接口地址中拼接拿到的参数,获取数据后渲染模板,展示的界面就是点击时的产品页面
遇到的问题:
描述:页面中还有子菜单栏,菜单栏使用element ui制作,页面的跳转是开启路由模式后点击
el-menu-item 时通过属性index跳转,index的值是路由中配置的path。
问题:index中没办法拼接变量

解决方法:
在index后新加一个属性 :route="{name:'commodity_details',query:{type:parameter}}"
其中name是路由文件中与跳转的path对应的name,query是参数,type对应的就是data中的parameter。
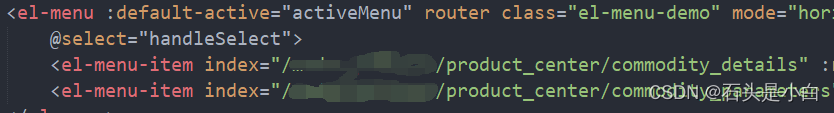
代码如下:
<el-menu :default-active="activeMenu" router class="el-menu-demo" mode="horizontal"
@select="handleSelect">
<el-menu-item index="/xxx/product_center/commodity_details" :route="{name:'commodity_details',query:{type:parameter}}">商品详情</el-menu-item>
<el-menu-item index="/xxx/product_center/commodity_parameters" :route="{name:'commodity_parameters',query:{type:parameter}}">商品参数</el-menu-item>
</el-menu>这样就解决了子菜单栏带参数跳转的问题。 再配合上面提到的获取地址栏参数和在接口中拼接变量的方法,在点击子菜单栏时也可以正确显示页面。




 本文介绍了在Vue2中如何实现点击产品跳转到详情页面并渲染数据。通过点击事件设置带参跳转,利用地址栏参数在详情页请求数据并渲染模板。在遇到子菜单栏无法拼接变量的问题时,通过添加`route`属性并结合`query`传递参数,成功实现了带参数的子菜单栏跳转。
本文介绍了在Vue2中如何实现点击产品跳转到详情页面并渲染数据。通过点击事件设置带参跳转,利用地址栏参数在详情页请求数据并渲染模板。在遇到子菜单栏无法拼接变量的问题时,通过添加`route`属性并结合`query`传递参数,成功实现了带参数的子菜单栏跳转。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










