从0开始开发SpringBoot+vue前后端分离项目
后端
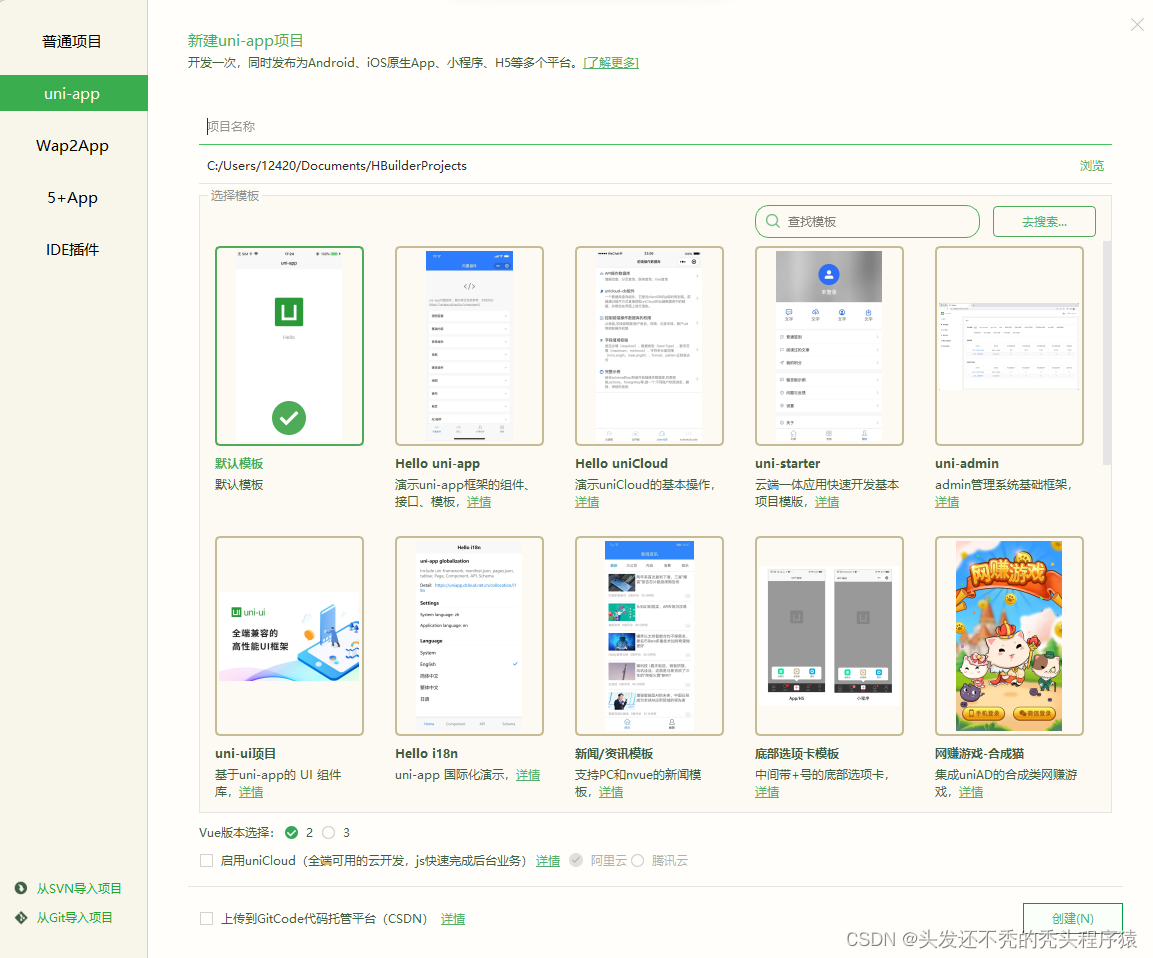
1、HBuildX:uni-app创建项目
安装编辑器不再一一赘述,网上有很多教程。
填写项目名称,vue版本选择2

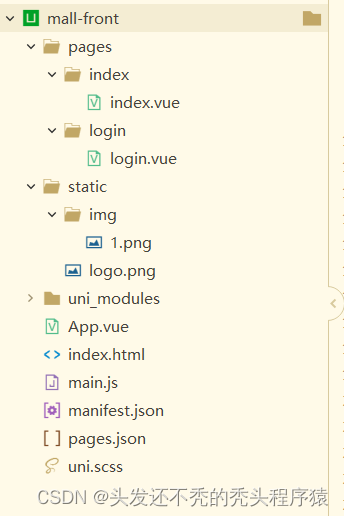
一、项目目录结构

uni-modules这个模块是导入的,
只需要导入一个 uni-ui 组件即可,导入链接:https://ext.dcloud.net.cn/plugin?id=55
二、创建login.vue
创建完成后,需注意
在pages.json中,添加该页面路径
完整pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/login/login",
"style": {
"navigationBarTitleText": "登录页"
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
三、login.vue
完整代码
//第一种是简单登录
<template>
<view>
<view class="margin bg-fff padding-xl radius shadow-warp bg-white margin-top">
<!-- 图标 -->
<view style="width: 100%;">
<image class="avatar" src="../../static/img/1.png" mode="" style="width: 100%;"></image>
</view>
<!-- 账号密码 -->
<view class="login_form" >
<view class="login_form_input">
<view name="username">
<uni-easyinput v-model="form.username" prefixIcon="person" placeholder="请输入登录用户名"
@blur="insert($event)">
</uni-easyinput>
</view>
<view name="password">
<uni-easyinput type="password" v-model="form.password" prefixIcon="locked" placeholder="请输入登录密码"
@blur="insert($event)"></uni-easyinput>
</view>
</view>
</view>
<p>{{message}}</p>
</view>
<!-- 按钮 -->
<button class="btn" type="primary" @click="onLogin()" style="width: 80%;margin-left: 10%;margin-top: 8vw;">登录</button>
<navigator url="xxxx" style="margin: 10rpx 40rpx; color: deepskyblue;">前往注册</navigator>
</view>
</template>
<script>
export default {
data() {
return {
message: "",
form: {}
}
},
methods: {
// then方式的 .then 要这样获取,不要用res就好了 会跟内部定义的属性名冲突
//这个是固定死的登陆方法
onLogin() {
uni.request({
url: "http://localhost:8082/login",
data: {
userName: this.form.username,
userPassword: this.form.password
},
method: "POST",
}).then(result => {
// 登陆成功的结果
console.log(result)
if (result[1].data == "success") {
uni.navigateTo({
url: "/pages/index/index"
})
} else {
uni.showToast({
title: '登录失败',
duration: 2000,
icon: 'error'
});
}
})
},
insert(e) {
if (!e.target.value.trim())
this.message = "输入不能为空"
}
}
}
</script>
其中
uni.request({
url: "http://localhost:8082/login",
data: {
userName: this.form.username,
userPassword: this.form.password
},
method: "POST",
})
向后台请求数据的url是spring后台项目中接口地址
url: "http://localhost:8082/login"
跳转的页面,暂时用的就是自动生成的index就不再粘贴代码了,后面会进行修改
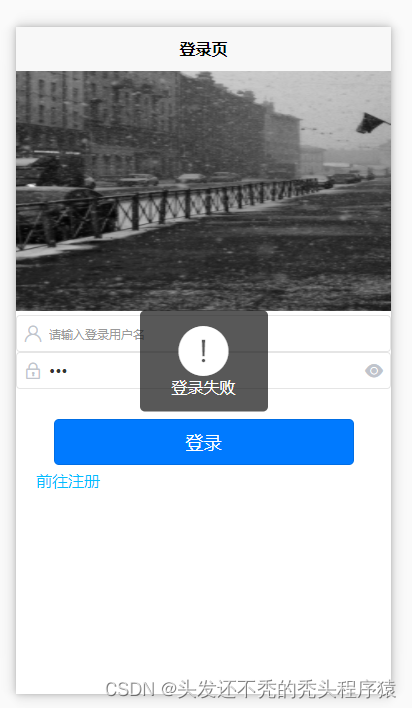
四、效果展示

登录失败:

登录成功后,进入主页:























 1852
1852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










