1.vue3将不在使用beforeDestroy和destroyed 2个钩子
beforeDestroy 替换成 beforeUnmount
destroyed 替换成 unmounted
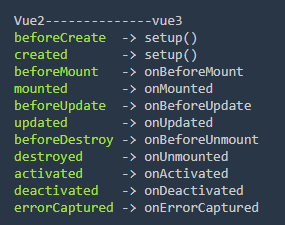
2.vue2 => vue3 的生命周期钩子对应关系(图为准)

常用的可复制
beforeCreate|created => setup
beforeMount => onBeforeMount
mounted => onMounted
beforeUpdate => onBeforeUpdate
updated => onUpdated
beforeUnmount => onBeforeUnmount
unmounted => onUnmounted
<script>
import {
reactive,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
} from "vue";
export default {
/*vue3混合api在setup里面实现*/
setup() {
const data = reactive({
name: "测试vue3",
age: 4,
job: {
salary: 30,
position: "资深前端工程师",
},
});
/* 组合式api生命周期 */
onBeforeMount(() => {
console.log("-----onBeforeMount-----");
});
onMounted(() => {
console.log("-----onMounted-----");
});
onBeforeUpdate(() => {
console.log("-----onBeforeUpdate-----");
});
onUpdated(() => {
console.log("-----onUpdated-----");
});
onBeforeUnmount(() => {
console.log("-----onBeforeUnmount-----");
});
onUnmounted(() => {
console.log("-----onUnmounted-----");
});
return { data };
},
/* 以下属于配置生命周期形式 vue3建议都使用混合api实现 */
beforeCreate() {
console.log("-----beforeCreate-----");
},
beforeMount() {
console.log("-----beforeMount-----");
},
mounted() {
console.log("-----mounted-----");
},
updated() {
console.log("-----updated-----");
},
beforeUnmount() {
console.log("-----beforeUnmount-----");
},
unmounted() {
console.log("-----unmounted-----");
},
};
</script>
配置项和混合api生命周期执行先后顺序:页面初始化执行打印
-----beforeCreate-----
-----onBeforeMount-----
-----beforeMount-----
-----onMounted-----
-----mounted-----
总结:由此可以得出,混合api的执行顺序是优先的,配置生命周期执行顺序仅次























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










