必记三句
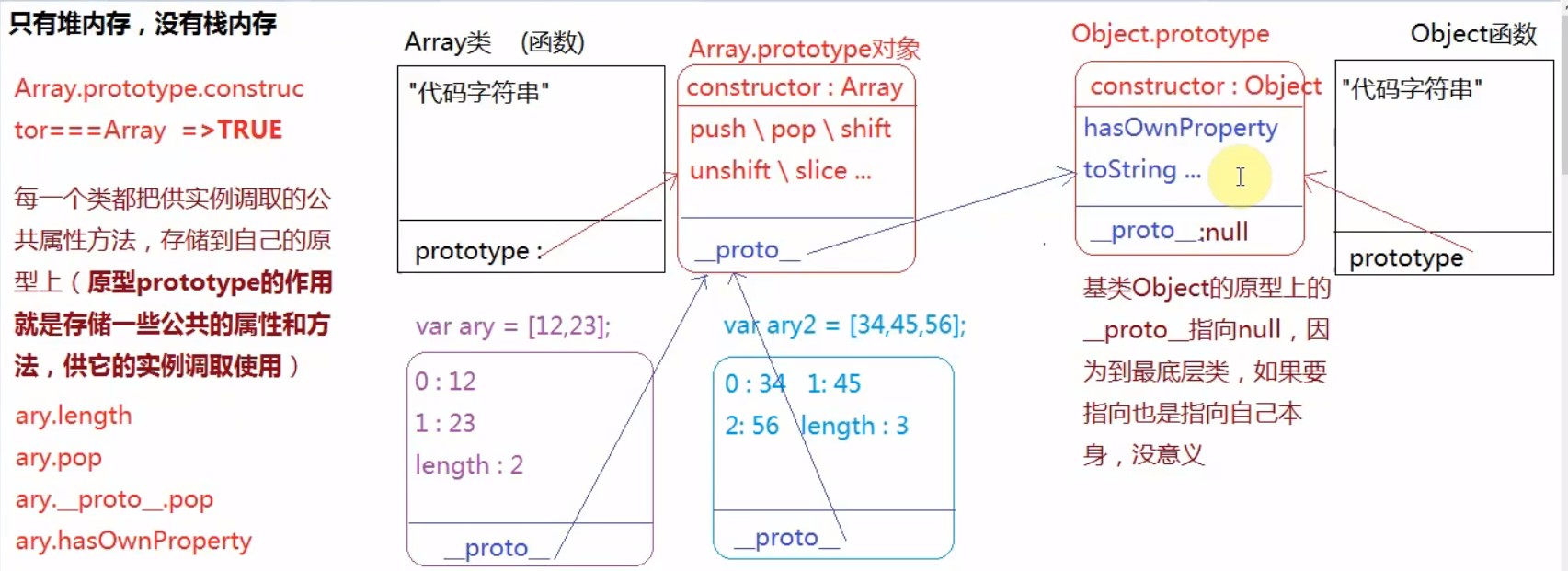
1.所有的函数数据类型(es6的类也有)都天生自带一个属性:prototype(原型),这个属性的值是一个对象,浏览器默认会开辟一个堆内存进行存储
2.在浏览器给prototype开辟的堆内存中,有一个自带的属性:constructor,这个属性存储的值是当前函数本身。
3.每一个对象都一个__proto__的属性(两个下划线),这个属性指向当前实例所属类的prototype(如果不确定是谁的实例,那都是Object的实例)
原型链图解

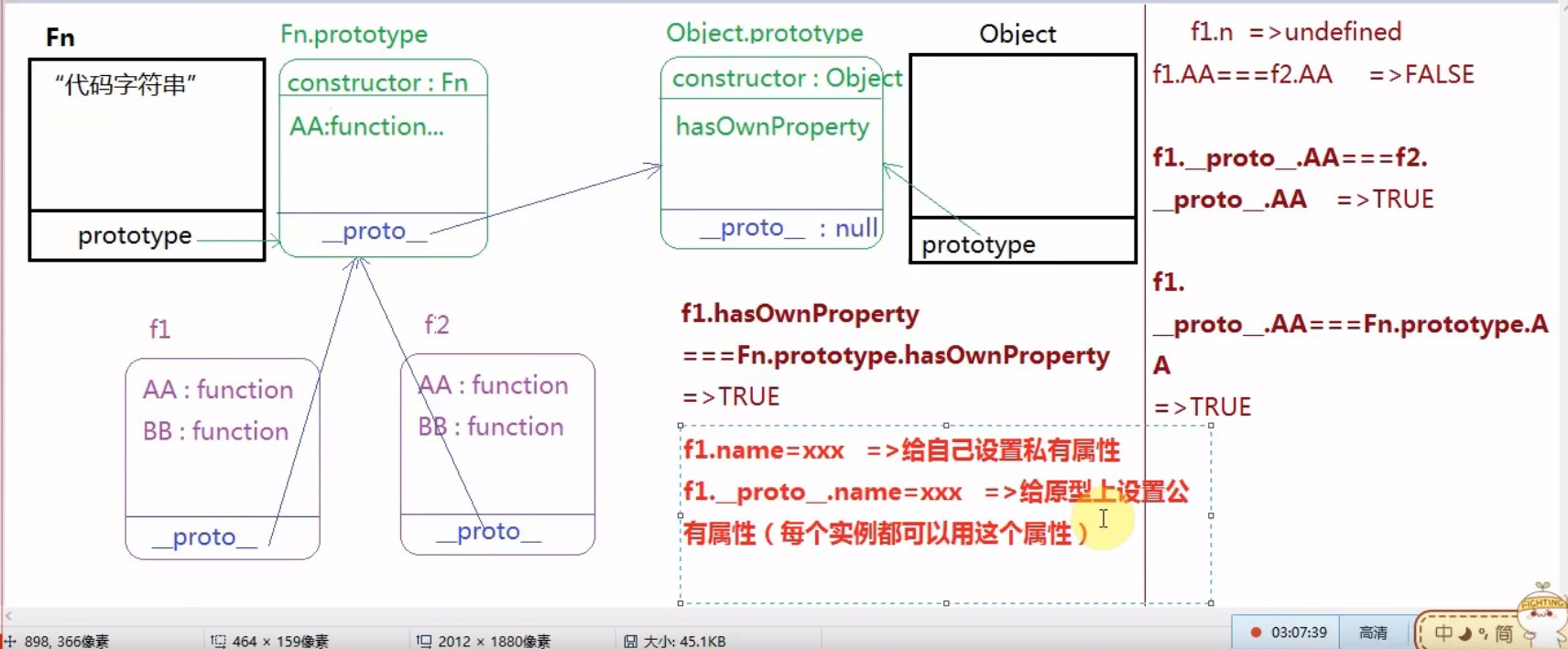
原型链练习题

原型链有一个就近原则:首先会查找自己属性上是否有该数据,没有则顺着原型链一层层向下查找。直到找到null为止。hasOwnProperty()方法可以查询该属性是否是私有的。






















 7135
7135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








