之前我们绘制的所有图形都是使用的默认色黑色,今天我们开始给图形增色。
1.createLinearGradient()
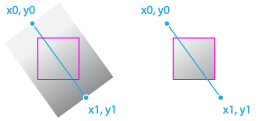
根据两个给定的坐标值所构成的线段创建一个线性渐变。该方法返回一个线性 CanvasGradient对象。想要应用这个渐变,需要把这个返回值赋值给fillStyle或者 strokeStyle。

参数一
起点的 x 轴坐标。
参数二
起点的 y 轴坐标。
参数三
终点的 x 轴坐标。
参数四
终点的 y 轴坐标。
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
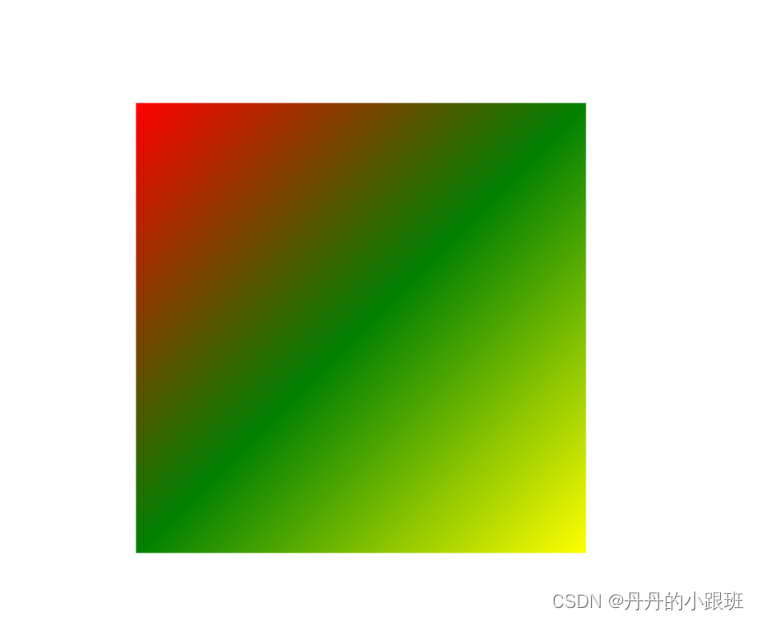
let gradient = ctx.createLinearGradient(100, 100, 400, 400)
gradient.addColorStop(0, 'red')
gradient.addColorStop(0.5, 'green')
gradient.addColorStop(1, 'yellow')
ctx.fillStyle = gradient
ctx.fillRect(100, 100, 300, 300)

2.createRadialGradient
Canvas 2D API 根据参数确定两个圆的坐标,绘制放射性渐变的方法。这个方法返回 CanvasGradient。
参数1
开始圆形的 x 轴坐标。
参数2
开始圆形的 y 轴坐标。
参数13
开始圆形的半径。
参数4
结束圆形的 x 轴坐标。
参数5
结束圆形的 y 轴坐标。
参数6
结束圆形的半径。
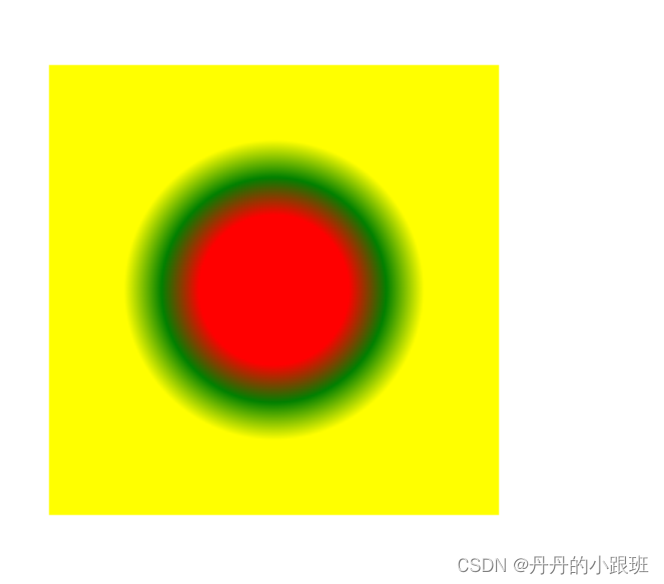
let gradient = ctx.createRadialGradient(250, 250, 50, 250, 250, 100)
gradient.addColorStop(0, 'red')
gradient.addColorStop(0.5, 'green')
gradient.addColorStop(1, 'yellow')
ctx.fillStyle = gradient
ctx.fillRect(100, 100, 300, 300)
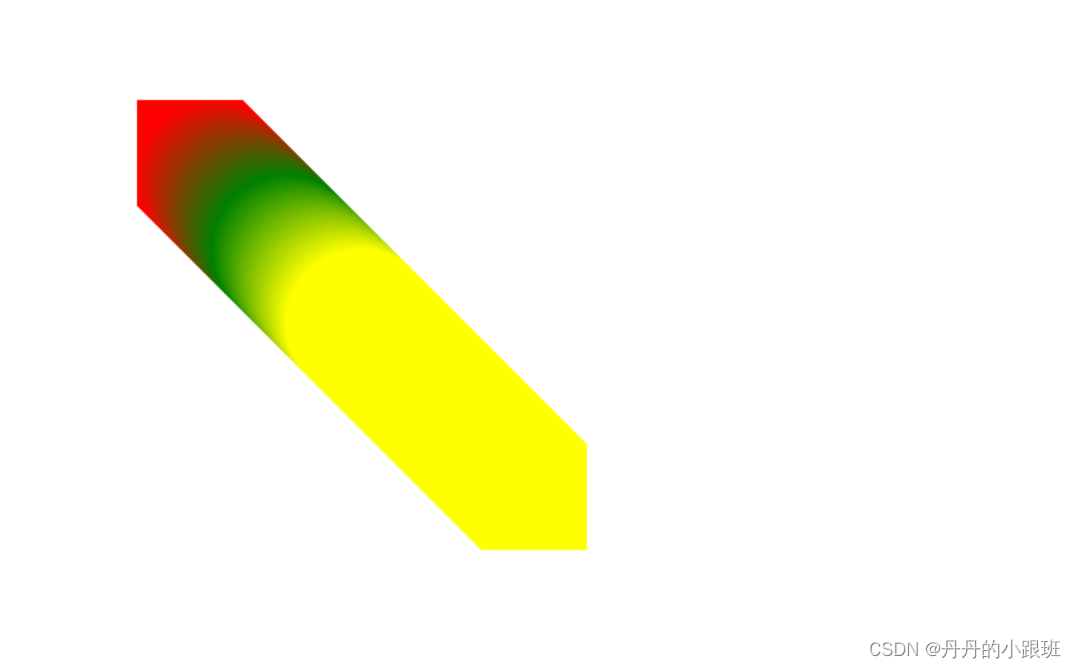
通常来讲径向放射有两种用法,第一种就是才有同心圆的方式设置样式,第二中则是两个不同方位的圆进行设置

let gradient = ctx.createRadialGradient(150, 150, 50, 250, 250, 50)
gradient.addColorStop(0, 'red')
gradient.addColorStop(0.5, 'green')
gradient.addColorStop(1, 'yellow')
ctx.fillStyle = gradient
ctx.fillRect(100, 100, 300, 300)

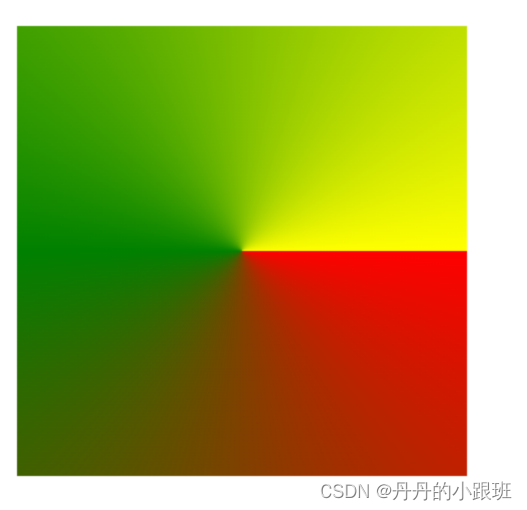
3.createConicGradient
createConicGradient方法在具有给定坐标的点周围创建圆锥渐变。
参数1
开始渐变的角度(以弧度为单位)。角度从从中心水平方向的直线开始,顺时针方向前进。
参数2
渐变中心的 x 轴坐标。
参数3
渐变中心的 y 轴坐标。
let gradient = ctx.createConicGradient(0, 250, 250)
gradient.addColorStop(0, 'red')
gradient.addColorStop(0.5, 'green')
gradient.addColorStop(1, 'yellow')
ctx.fillStyle = gradient
ctx.fillRect(100, 100, 300, 300)

当然,并不是所有图形需要渐变色,我们也可以直接设置fillStyle或者strokeStyle直接设置颜色即可。






















 3974
3974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








