1.Array Includes
1)以往使用indexOf判断
在ES7之前,如果判断一个数组中是否包含某个元素,需要通过indexOf获取结果,并且判断是否为-1.
const names = ["abc", "cba", "nba", "mba"]
// 以往使用indexOf
if (names.indexOf("cba") !== -1) {
// 不等于 -1 表示其中包含这个元素
console.log("包含cba元素");
}
上述方法其实是通过索引值来判断是否包含该值,可读性比较差,因此在ES7中新增了一种方法includes。
2)新增的使用Includes判断
const names = ["abc", "cba", "nba", "mba"]
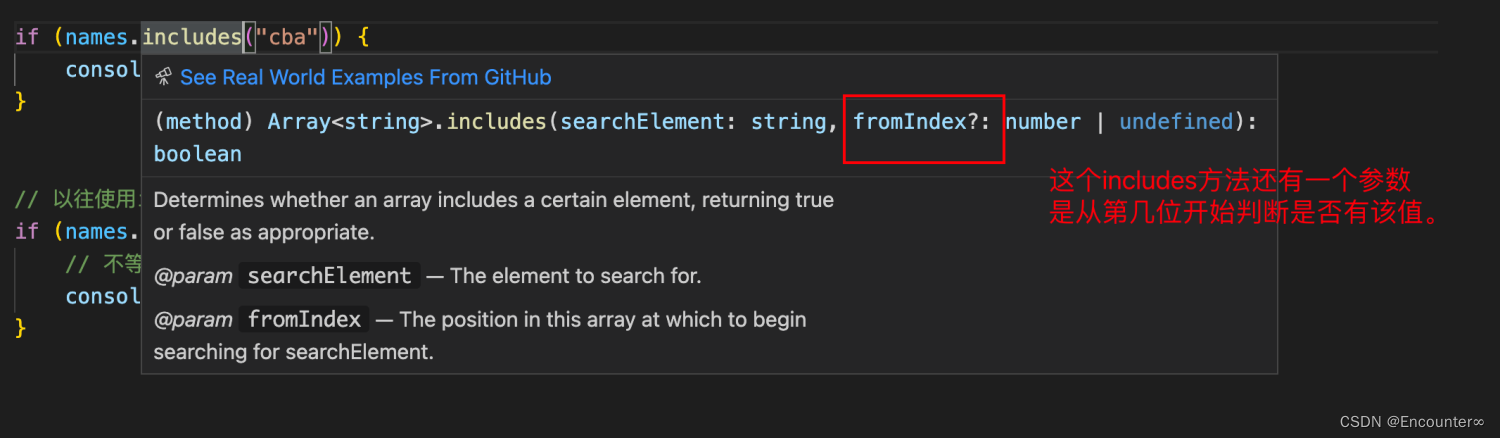
if (names.includes("cba")) {
console.log("包含cba元素");
}

3)indexOf和Includes之间的区别:对NaN的判断
indexOf是没有判断正确判断是否含有NaN的。
const names = ["abc", "cba", "nba", "mba", NaN]
if (names.indexOf(NaN) !== -1) {
console.log("包含NaN"); // 没有打印出来,也就是其中不包含,但其实数组中是有的
}
Includes是可以判断出来的。
const names = ["abc", "cba", "nba", "mba", NaN]
if (names.includes(NaN)) {
console.log("包含NaN"); // 打印出来了
}
2.指数(乘方)运算符
1)在ES7之前,计算数字的乘方需要通过Math.pow方法来完成。
const results1 = Math.pow(3, 3) // Math.pow(底数x,指数y)
2)新增运算符:**
const results2 = 2 ** 10 // 2的10次方





















 3537
3537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








