EasyUI权限:
不同角色的人登录应该看到不同的权限和内容.
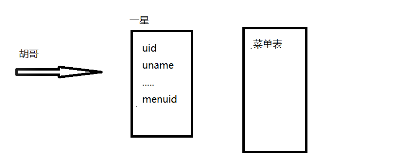
1、一星权限设计(用户权限多对一)

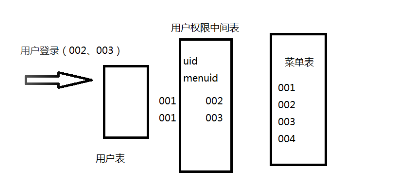
2、二星权限设计(用户权限多对多)

接下来我们就做一个三表的权限
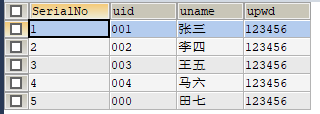
1用户表(t_easyui_user_version2)

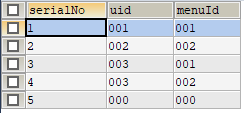
2.用户菜单中间表(t_easyui_usermenu)

3.菜单表(t_easyui_menu)

然后再写一个登陆界面,负责登陆各个人物权限
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/userAction.action?methodName=login" method="post">
账号:<input type="text" name="uid"><br>
密码:<input type="password" name="upwd"><br>
<input type="submit"><br>
</form>
</body>
</html>
写对应的dao方法,根据用户ID来查询用户对应的权限。
public class UserDao extends JsonBaseDao {
/**
* 登陆查询用户表
* @param paMap
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_user_version2 where true";
String uid=JsonUtils.getParamVal(paMap, "uid");
String upwd=JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid)) {
sql=sql+" and uid="+uid;
}
if(StringUtils.isNotBlank(upwd)) {
sql=sql+" and upwd="+upwd;
}
return super.executeQuery(sql, pageBean);
}
/**
* 通过中间表查询登陆用户所对应的权限
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> listMenu(String uid,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_usermenu where true";
if(StringUtils.isNotBlank(uid)) {
sql=sql+" and uid="+uid;
}
return super.executeQuery(sql, pageBean);
}
}
web层自控制器来调用dao方法
public class UserAction extends ActionSupport {
private UserDao userDao=new UserDao();
public String login(HttpServletRequest req,HttpServletResponse resp) {
try {
List<Map<String, Object>> list= this.userDao.list(req.getParameterMap(), null);
if(list!=null&&list.size()>0) {
List<Map<String, Object>>listMenu= this.userDao.listMenu(req.getParameter("uid"), null);
StringBuilder sb=new StringBuilder();
for (Map<String, Object> map : listMenu) {
sb.append(","+map.get("menuId"));
}
req.setAttribute("menuHid", sb.substring(1));
}else {
return "login";
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "index";
tree结构中加一个方法。
public List<Map<String, Object>> listMenuSef(Map<String, String[]> map,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String id=JsonUtils.getParamVal(map, "menuHid");
if(StringUtils.isNotBlank(id)) {
sql=sql+" and menuid in ("+id+")";
}else {
sql=sql+" and menuid = -1";
}
return super.executeQuery(sql, pageBean);
}
然后在首页中引用
<body class="easyui-layout">
<input type="hidden" id="menuHid" value="${menuHid }">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
后台管理界面的菜单
<ul id="tt"></ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'">
<div id="menuTabs" class="easyui-tabs" style="">
<div title="Tab1" style="padding:20px;display:none;">
欢迎使用
</div>
</div>
</div>
</body>
</html>
运行之后:

登陆成功,跳转到用户对应的权限






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








