web前端框架之LayUI
开发环境:eclipse
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,无需涉足各种前端工具的复杂配置,只需面对浏览器本身,非常适合界面的快速开发。
1.从LayUI官网下载
2.导入到eclipse
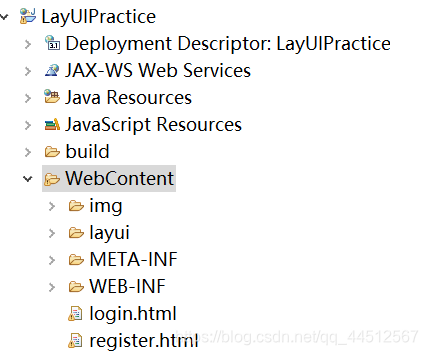
下载下来的包解压,直接将layui文件夹复制到对应工程webcontent目录下
3.引用
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<style type="text/css">
到此就可以使用LayUI开发自己的界面啦
使用示例
使用LayUI框架开发简单的用户注册、登录
login.html
<html>
<head>
<title>登录输入框</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<style type="text/css">
body {
background:#e7e7e7 ;
background: #e7e7e7 url(' img/logo.png');
}
.container {
width: 400px;
height: 280px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -140px;
border-radius: 8px;
background: #fff;
box-shadow: 0 3px 18px rgba(100, 0, 0, .5);
}
</style>
<script src="layui/layui.js"></script>
<script>
//Demo
layui.use('form', function() {











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








