Web前端学习笔记–初始
1.开发工具:visual studio code
2.安装插件:live server
二、html基础
1.新建一个html文件:快捷键!+Tab键生成模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world!
</body>
</html>
1.Tab可以加缩进,shift+Tab可以减缩进
2.文字常见Tag
<hmtl>
<head>
<title>My Page</title>
</head>
<body>
<!--标题大小h加数字,数字越大,字体越小-->
<h1>My Page!</h1>
<h2>My subtitle</h2>
<h6>text</h6>
Hello World!
<!--p表示分段-->
<p>Hi I am a paragraph of text</p>
<p>Hi I am a
paragraph of text</p><!--html忽略多余的换行和空格-->
<p>Hi I am a <br/> of text</p><!--<br/>才表示换行-->
<p>Hi I am a <strong>strong</strong> paragraph of text</p><!--加粗字体strong-->
<p>Hi I am a <em>strong</em> paragraph of text</p>
</body>
</hmtl>
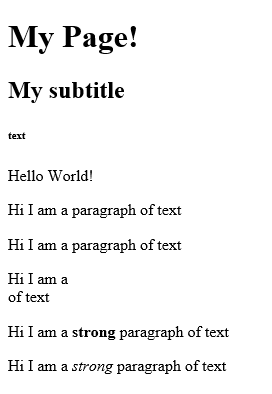
浏览器显示:

3.按键与列表
<hmtl>
<head>
<title>My Page</title>
</head>
<body>
<!--按键-->
<p><button>I'm a button</button></p>
<!--无序列列表项ul-->
<ul>
<li>I'm an item</li>
<li>I'm an item</li>
</ul>
<!--有序列列表项-->
<ol>
<li>I'm an item</li>
<li>I'm an item</li>
</ol>
</body>
</hmtl>
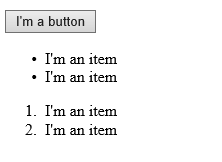
浏览器显示:

三、CSS基础
1.CSS格式
<style>
/*选择器*/
selector{
property1:value;/*selector的属性和值*/
property2:value;
}
</style>
2.范例
<head>
<title>My Page!</title>
<style>
/*选择器*/
body{
background:#000000;/*背景颜色*/
color:white;/*文字颜色*/
font-family: Helvetica Neue,Helvetica,Arial,sans-serif;/*字体*/
}
h1{
color:rgb(61, 154, 182);/*selector的属性和值*/
}
h2{
color:rgb(129, 127, 127);
opacity:0.5;/*透明度*/
}
button{
background:gray;/*按键背景色*/
border-radius:5px;/*边界圆角属性*/
color:white;
}
</style>
</head>
<body>
<h1>My Webpage</h1>
<h2>Melinda</h2>
<p>
I'm a student,studying html...
</p>
<button>Upload</button>
</body>
</html>
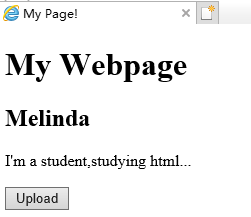
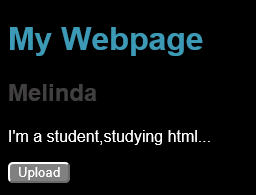
浏览器:
之前

之后

四、页面布局
1.分析布局
范例:

2.div分块:
style中:
div{
background:red;
display:inline-block;
width:120px;/*如果diplay是inline将无法使用width此时由div的内容多少决定*/
height: 20px;
}
body中:
<section>
<div>a</div>
<div>b</div>
<div>c</div>
</section>
浏览器:

section的style增加flex:
section{
background:white;
color:gray;
padding:20px;
display:flex;
flex-direction:row-reverse;/*column、row....*/
}
浏览器:

图片居然不能直接复制粘贴,太不友好了=.=






















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








