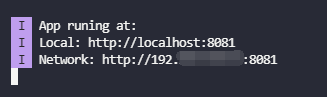
因为localhost只能在本机访问,如果想其他电脑访问或者是移动端访问需要采用ip来访问 实现效果

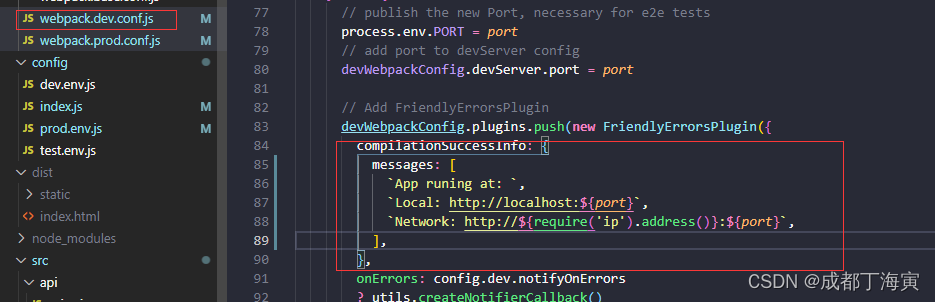
1.在webpack.dev.conf.js里面配置messages字段

messages: [
`App runing at: `,
`Local: http://localhost:${port}`,
`Network: http://${require('ip').address()}:${port}`,
],
2.其他配置
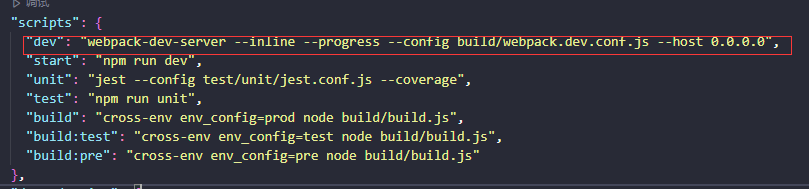
(1)在package.json配置

"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
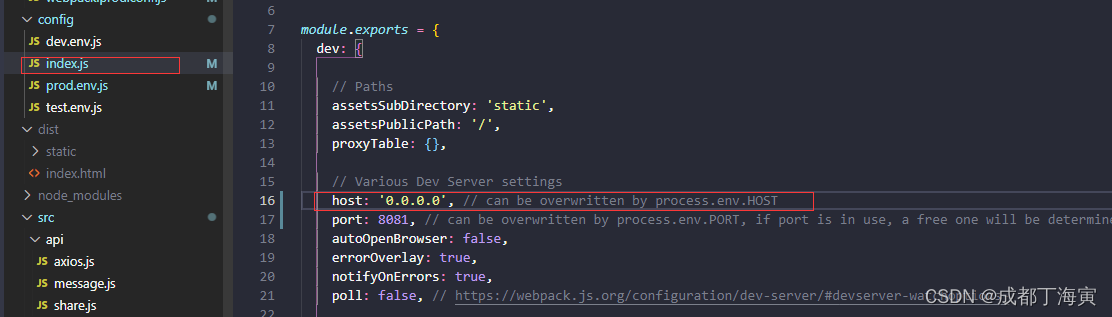
(2)在config/index.js里面配置host字段

host: '0.0.0.0', // can be overwritten by process.env.HOST
注意:在第二步只需要配置(1)或者(2)不需要全部配置,踩坑




















 5353
5353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








