最近,应公司要求需要制作一个弹出框,需求是在鼠标停留在字段上,就会弹出一个信息框弹出从后台查出来的内容。因为本猿是后端开发,对于前端的东西是半桶水,一知半解,它认识我我不认识它。所以在此记录一下Demo,以便下次方便使用。
首先需要创建一个前端HTML页面,由于公司使用的是自己的框架,与普通HTML页面还有一定差别,在这里只放出一部分代码:
<th scope="col" role="columnheader" rowspan="1" data-index="2"class="k-header bottom-border"><a href="#" data-field="title" >头</a></th>
另外就是必须要引入js:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
需要注意的是,Jquery文件一定要放在bootstrap文件前面,否则前端会出现报错。接下来就是写js了,公司框架规定不能使用id属性,如果没有规定的话,可以a标签中使用ID标签,在js中更好确认。
$("[data-field='title']").popover({
html: true, /* 以HTML方式显示数据 */
title: title(), /*弹窗头部 可以是方法,也可以是字符串'' */
placement: 'bottom', /* 显示位置 top bottom right left */
delay: {show: 50, hide: 1000}, /* 我的理解是延迟显示时间,和消失时间 */
trigger: 'hover', /*触发条件 click hover focus manual 我选择的是鼠标移动到上面就 可以触发弹窗*/
/* 弹窗内容 同样可以是方法,也可以是字符串'' */
content: function () {
content();
}
});
function title() {
return "弹窗测试";
}
function content() {
var inInfo = new EiInfo();
var data = "";
// 像后台请求接口方法,这个需要根据自己的实际确定
send("DMCM05", "query", inInfo, {
onSuccess: function (outInfo) {
var block = outInfo.getBlock('result');
var arr = block.getRows();
data += "<form><ul>";
for (let i = 0; i < arr.length; i++) {
data += '<li>' + arr[i].toString().replace(",", " : ") + '</li>';
}
data += "</ul></form>";
$("[data-index='2'] .popover-content").append(data);
},
onFail: function (errorMsg, status, e) {
console.log(errorMsg);
}
})
}
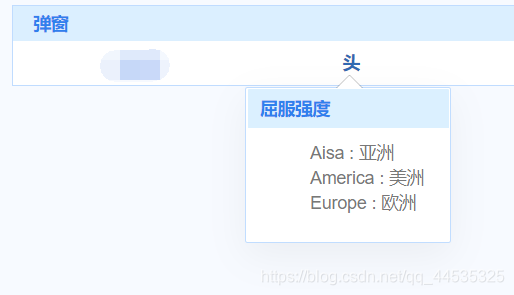
这样就完成了一个字段的弹窗显示,话不多说,来吧,展示






















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








