支付剩余时间
开发工具与关键技术:Visual Studio 2015
作者:李德新
撰写时间:2019年07月12日
在我们的日常的生活,互联网技术越来越发达,人们的生活也是越来越好了。因此我们的网络技术也是越来越发达,网上购物逐渐成为了我们人们的日常生活的一部分了。但是当我们选定了我们需要的商品我们就可以确定我们的订单。但是我们有没有看到过我们的订单都是有一定的支付的时间的,一旦超出了我们的支付的预订的事件之后我们就不能再继续支付了,必须要我们重新挑选过我们需要的商品,所以我们必须要在我们订单的有效期内完成支付,但是我们看到的这些订单的倒计时是如何做出来的呢?
这其中就要涉及到我们的定时器这一方面的知识了。定时器拥有许多的不同的种类,因此我们也就只需要准确的掌握这些定时器的用法那么我们就可以轻松的完成我们的这个支付时间到机会的功能。

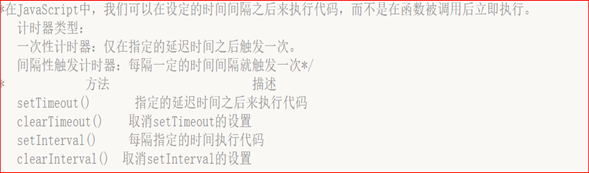
如上图所示,我们可以看到了我们在JavaScript中的四种不同的定时器,这些定时器可以单独使用也可以组合使用,但往往我们都会是祝贺使用的。那么我们接下来就可以去看一看我们要完成的支付剩余时间的样式需要如何才能做到得到我们满意的效果。

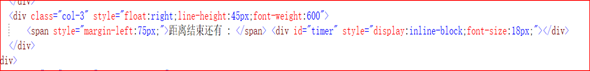
如图中所示,我们的只需要创建一个div标签,我们就可以把我们需要的倒计时的样式存放到我们的这一个div标签之中了。那么我们接下来我们就需要获取到我们需要的时间就可以开始倒计时了。
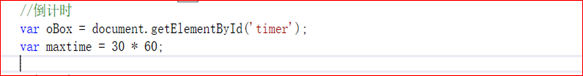
首先,我们就需要先获取到我们存放我们倒计时的哪一个div标签的ID,然后我们就可以去确定我们需要倒计时的时间的多少了。

如上图所示我们就已经获取到了我们需要的那一个div标签的ID了,而且我们已经确认了我们需要倒计时的事件的长短。那么我们就可以直接封装一个倒计时的方法,等我们把我们设置的毫秒舒缓成我们需要的时分秒,就可以把我们得到的这些关于时间的数据回填到我们前面的创建的哪一个新的div标签之中,如此我们在页面的刷新的时候就可以完成我们需要的倒计时的任务了。

如上图所示,我们在这个方法中,我先是使用minutes去获取到我们的分钟数,然后才是使用seconds获取到我们需要的秒数,如此我们才可以把我们的这些数据返回到我们的页面的存放倒计时的那个div之中,如此我们就可以完成倒计时的效果了。






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








