jQuery之创建节点
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
开发工具与关键技术:Visual Studio 2015 jQuery
作者:林敏静
撰写时间:2019年1月19日
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
在jQuery创建节点的过程比在Java Script里创建节点简约很多,这里我们就来讲一下jQuery里的DOM节点创建。
jQuery创建节点常见的方法就是把节点的结构通过HTML标记字符串描述出来,再通过$()函数的处理。
首先找到jQuery插件并引入,
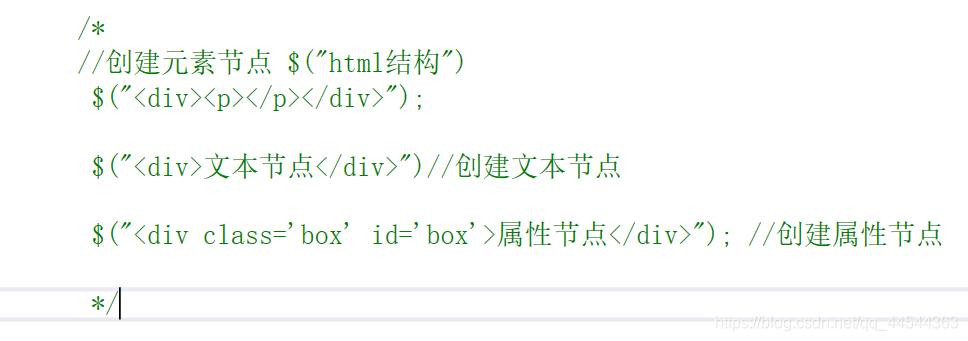
然后我们先来看下jQuery创建节点的结构
基本和写HTML的结构方式一样,与在HTML创建元素呈现的效果是一样一样滴。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








