before()和after()都有添加的意思,不过一个是添加在被选元素之前,一个是被选元素之后。
before()方法在被选元素之前插入指定内容。
after()方法在被选元素之后插入指定内容。
案例:
1,这是HTML代码所示
<p>这是一个段落</p>
<button id="btn1">before</button>
<button id="btn2">after</button>
2,这是jq代码所示
$("#btn1").click(function(){
$("p").before("<b>这是before插入的段落</b>");
});
$("#btn2").click(function(){
$("p").after("<b>这是after插入的段落</b>");
});
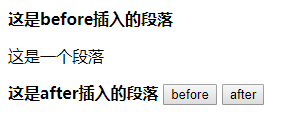
3,运行结果























 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








