开发工具与关键技术:Visual Studio 2015
作者:杨灵武
撰写时间:2019/04/14
添加一个查询方框
<label class=”col-form-label mr-4” for=”searchEmployeeNumber”>职位/编号/姓名
查询方框的id searchEmployeeNumber
<input class=”form-control form-control-sm mr-3” id=”searchEmployeeNumber” name=”searchEmloyeeNumber”/>
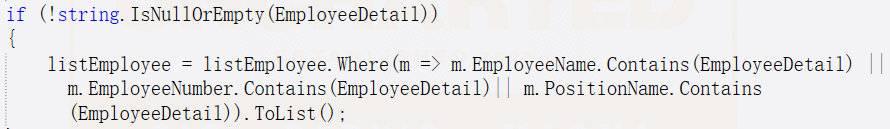
查询的条件
var StudentDetail = $("#searchStudentNumber").val();
if (StudentDetail == undefined) {
StudentDetail = “”;}
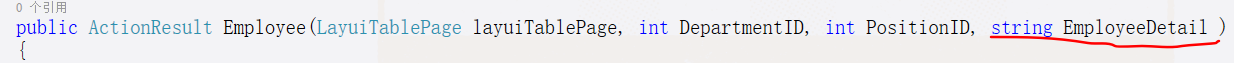
控制器的代码 添加查询条件的参数 string EmployeeDetail

Employee(按名字查询),EmployeeNumber(按编号查询)
 ,
,
PositionName(按职位查询)























 3623
3623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








