业务需求:
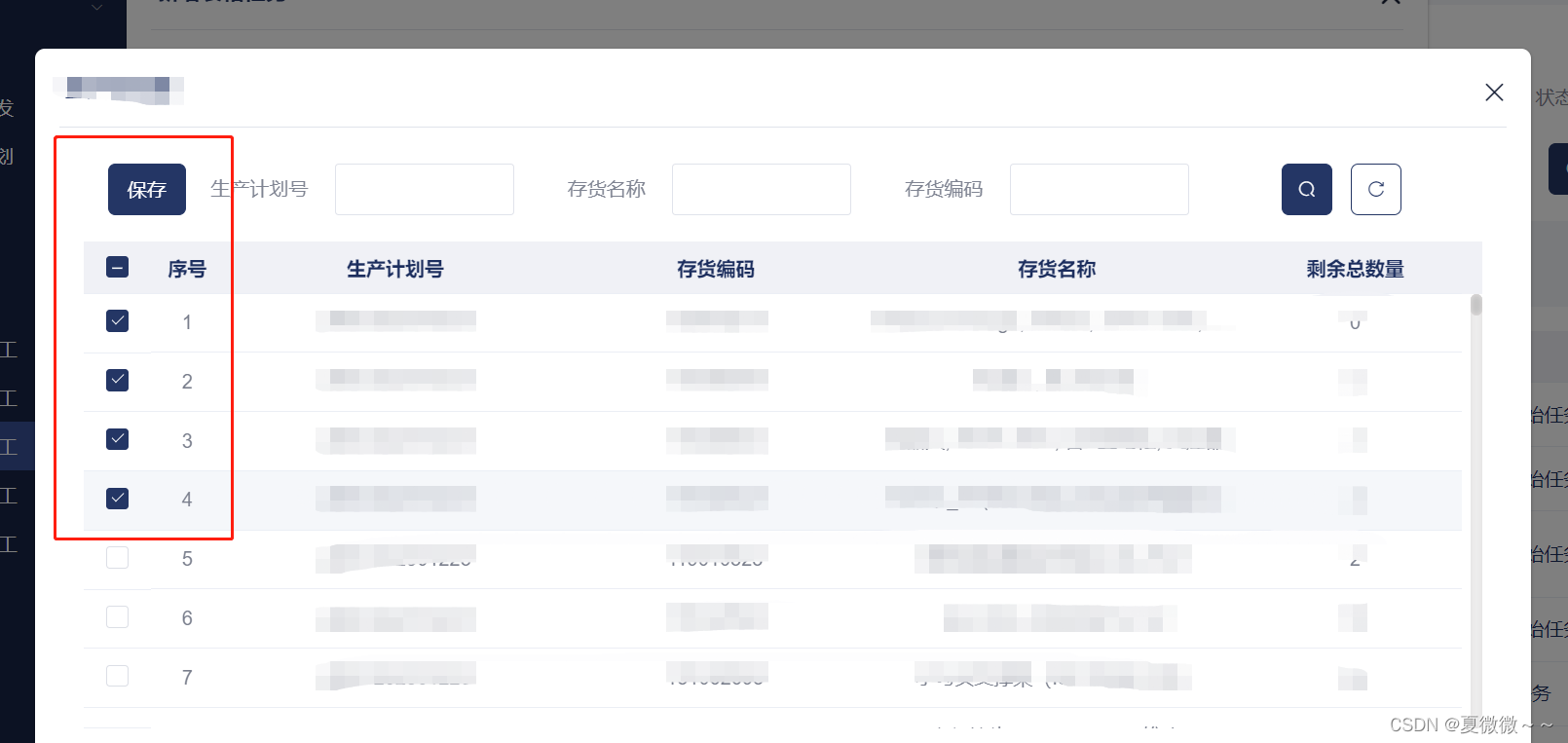
点击查询弹列表框

勾选列表选项保存

可删除可重新查询列表添加

遇到的问题:删除之后查询列表selection回显问题
解决:@row-click配合:reserve-selection="true"使用
<el-table
ref="refPlanTable"
:data="refPlanTableData"
tooltip-effect="dark"
:max-height="400"
:height="400"
:header-cell-style="{textAlign: 'center'}"
:cell-style="{textAlign:'center'}"
@selection-change="handleSelectionChangeRef"
@row-click="handleRowClickRef"
:row-key="getRowKey"
>
<el-table-column type="selection" width="55" fixed="left" :reserve-selection="true"></el-table-column>
</el-table>
handleRowClickRef(row){ this.$refs.refPlanTable.toggleRowSelection(row); },
表格data赋值的地方添加
注意::reserve-selection="true"会记录保存上一次选中的状态,所以每次赋值前要先清空选中状态
this.refPlanTableData=res.result;
let string = this.multipleSelectionRef.map(item => item.identity);
console.log(string);
this.$nextTick(() => {
this.refPlanTableData.forEach(item=>{
this.$refs.refPlanTable&&this.$refs.refPlanTable.toggleRowSelection(item,false);
if(string.includes(item.identity)){
this.$refs.refPlanTable&&this.$refs.refPlanTable.toggleRowSelection(item,true);
}
})
})





















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








