制作这个导航栏需要知道
导航栏是bootstrap网站的一个突出特点。导航栏在移动设备的视图中是折叠的,随着可用视图的增加,导航栏也会水平展开。
实例如下所示:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<nav class="nanbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="navbar-collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand">Front College</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Study</a></li>
<li><a href="#">Contact</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" name="" class="form-control" placeholder="you can search content">
</form>
</div>
</div>
</nav>
</body>
</html>
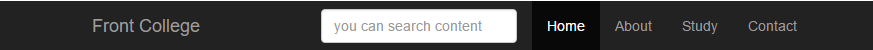
效果图如下:
相比较于传统的css制作导航栏是不是简单很多呢

























 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








