flutter小记(1)
绘制重复的组件,尽量不使用for循环
使用List<E>.generate(int length,E generator(int index){bool growable = true});
length表示组件的个数,index表示第几个组件。
将重复的相同部分放入{}中,不同的部分写一组数组,然后通过index索引值分别提取
示例
var ColorBlock=[Colors.black,Colors.blue,Colors.red];
ListView(
children: List<Widget>.generate(3, (index) {
return new Container(
height: 20,
color: ColorBlock[index],
);
}),
结果

另外的用法,POST请求,将获取数据分开String
var picture = new List();
var name = new List();
var date = new List();
var base = new List();
Response response =await PostUpdate("http://xxxxx/xxxx/xxx/latest");//PostUpdate是自己写的网络请求函数。
Map<String, dynamic> items = json.decode(response.data);//获取到的数据进行json解码成Map类型,
setState(() {//这里使用setState的原因是因为获取网络请求数据时刷新新UI中显示数据
picture=List.generate(5, (i) {
return items["data"][i]["picture"];//具体的对应关系要看自己的后台数据格式
});
name=List.generate(5, (i) {
return items["data"][i]["name"];
});
date=List.generate(5, (i) {
return items["data"][i]["date"];
});
base=List.generate(5, (i) {
return items["data"][i]["base"];
});
});
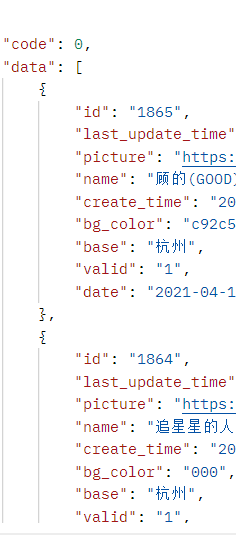
获取的数据格式





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








