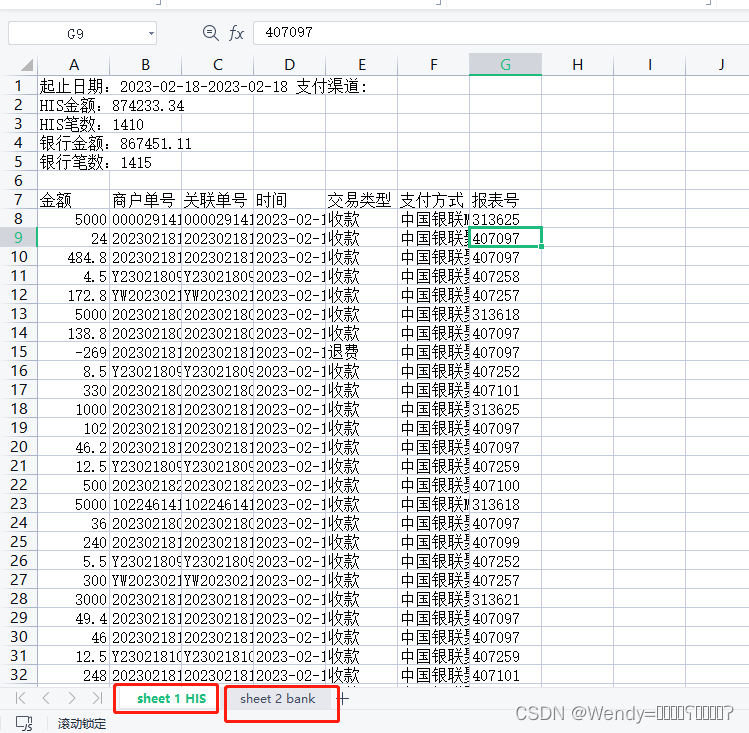
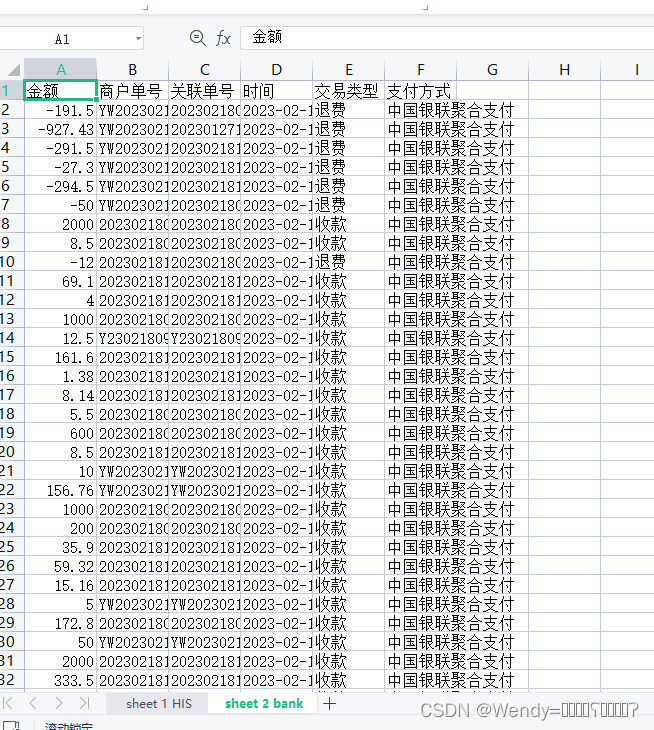
效果图


依赖
import * as xlsx from "xlsx";
"xlsx": "^0.14.5"
实现
excel() {
//导出sheet1 his sheet2 bank
if (
this.tableData.bankRecordList.length == 0 &&
this.tableData.hisRecordList.length == 0
) {
return this.$message({
showClose: true,
message: "暂无可导出数据",
type: "warning",
});
}
//his
var titleName_his = [
"金额",
"商户单号",
"关联单号",
"时间",
"交易类型",
"支付方式",
"报表号",
];
var titleValue_his = [
"received",
"sn",
"relatedSn",
"createTime",
"tradeType",
"billType",
"term",
];
//bank
var titleName_bank = [
"金额",
"商户单号",
"关联单号",
"时间",
"交易类型",
"支付方式",
];
var titleValue_bank = [
"received",
"sn",
"relatedSn",
"createTime",
"tradeType",
"billType",
];
var jsonData_his = this.formatJson(
titleValue_his,
this.tableData.hisRecordList
);
var jsonData_bank = this.formatJson(
titleValue_bank,
this.tableData.bankRecordList
);
const data_his = [
[
"起止日期:" +
this.dateRange[0] +
"-" +
this.dateRange[1] +
" " +
"支付渠道:" +
this.formatterBillTypes(this.billType),
],
["HIS金额:" + this.tableData.hisAmount || "0"],
["HIS笔数:" + this.tableData.hisCount || "0"],
["银行金额:" + this.tableData.bankAmount || "0"],
["银行笔数:" + this.tableData.bankCount || "0"],
[],
...[titleName_his],
...jsonData_his,
];
const data_bank = [...[titleName_bank], ...jsonData_bank];
const wb = xlsx.utils.book_new();
const ws_his = xlsx.utils.aoa_to_sheet(data_his);
const ws_bank = xlsx.utils.aoa_to_sheet(data_bank);
xlsx.utils.book_append_sheet(wb, ws_his, "sheet 1 HIS");
xlsx.utils.book_append_sheet(wb, ws_bank, "sheet 2 bank");
var wbout = xlsx.write(wb, {
bookType: "xlsx",
bookSST: false,
type: "array",
});
saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"对账汇总详情.xlsx"
);
},
formatJson(filterVal, jsonData) {
var list = [];
jsonData.map((v) => {
var aa = [];
filterVal.map((j) => {
aa.push(v[j]);
});
list.push(aa);
});
return list;
},





















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








