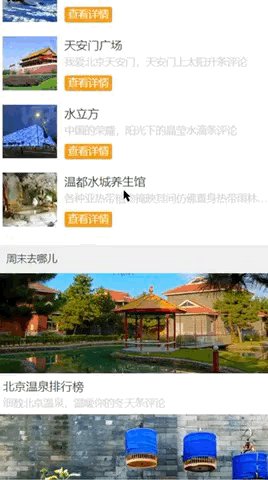
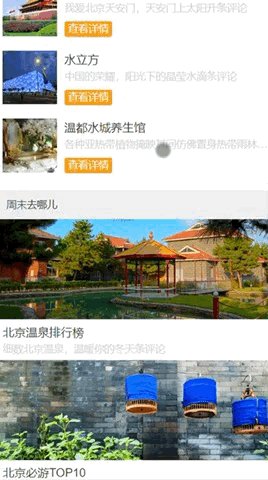
Vue中使用router切换页面会发现页面切换后位置不变

可以在项目的router文件夹中的index.js中添加以下代码
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
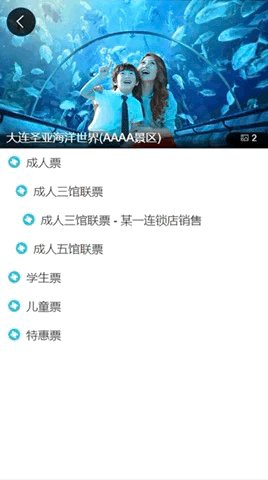
添加后就可以像刚打开一样展示在页面的最顶端
官网有更详细的解决方案
附上我index.js的全部代码
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/Home'
import City from '@/pages/city/City'
import Detail from '@/pages/detail/Detail.vue'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/city',
name: 'City',
component: City
}, {
path: '/detail/:id',
name: 'Detail',
component: Detail
}],
scrollBehavior(to, from, savedPosition) {
return {
x: 0,
y: 0
}
}
})






















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








