与vue2组件状态缓存
<div id="app">
<keep-alive>
<router-view />
</keep-alive>
</div>不一致。
vue3使用上面这种组件缓存方式不会生效。
vue3组件缓存的方式为:
<router-view v-slot="{ Component }">
<!-- <transition name="fade-transform"> -->
<keep-alive>
<component :is="Component" />
<!-- </keep-alive> -->
</transition>
</router-view>其中通过transition可以设置转场动画:
route.meta.transition 用来处理不同的路由使用不同的动画
但是需要我们定义好动画样式 比如 route.meta.transition = aa 则定义样式 .aa-enter-active .aa-enter-from .aa-enter-to 等样式
route.meta.transition || 'fade' 路由中没有定义meta 属性的 transition 属性 则使用fade动画 总共有6中样式
enter-active 路由进入过程 包括 enter-from enter-to
eave-active 路由离开过程、 包括 leave-from leave-to 上面两个定义动画效果 下面的定义 开始和结束的状态
enter-from 开始进入
enter-to 进入完成
leave-from 开始离开
leave-to 离开完成
<template>
<router-view v-slot="{ Component }">
<transition name="fade-transform">
<!-- name="fade-transform"为为组件设置转场动画的名字 -->
<keep-alive>
<component :is="Component" />
</keep-alive>
</transition>
</router-view>
<!-- <keep-alive>
<router-view></router-view>
</keep-alive> -->
</template>
<style>
.fade-transform-enter-active,
.fade-transform-leave-active {
transition: opacity 5s ease 0s;
}
.fade-transform-enter-from,
.fade-transform-leave-to {
opacity: 0;
}
.fade-transform-leave-from,
.fade-transform-enter-to {
opacity: 1;
}
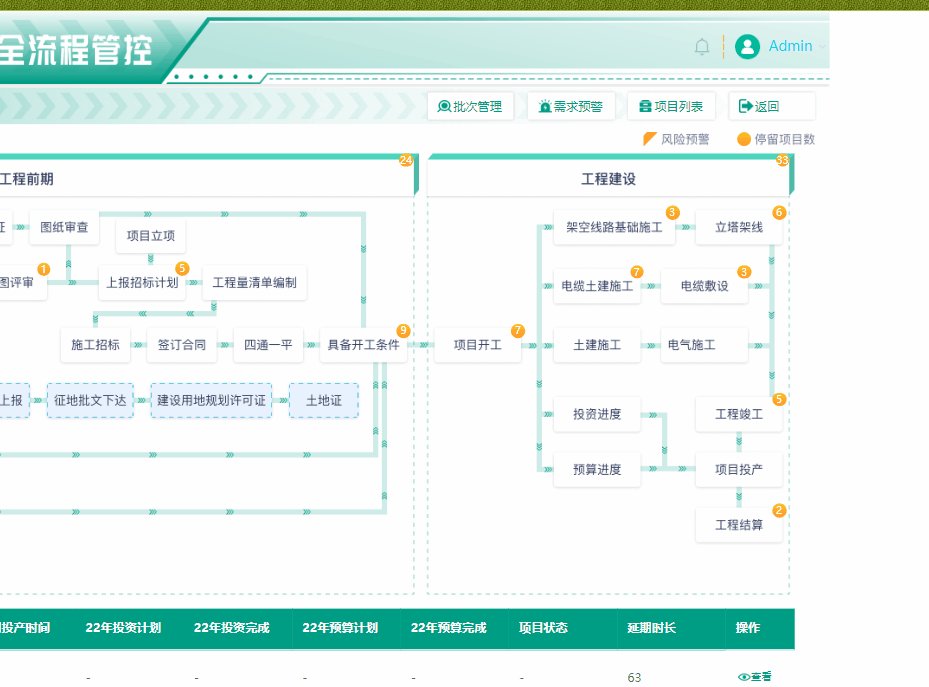
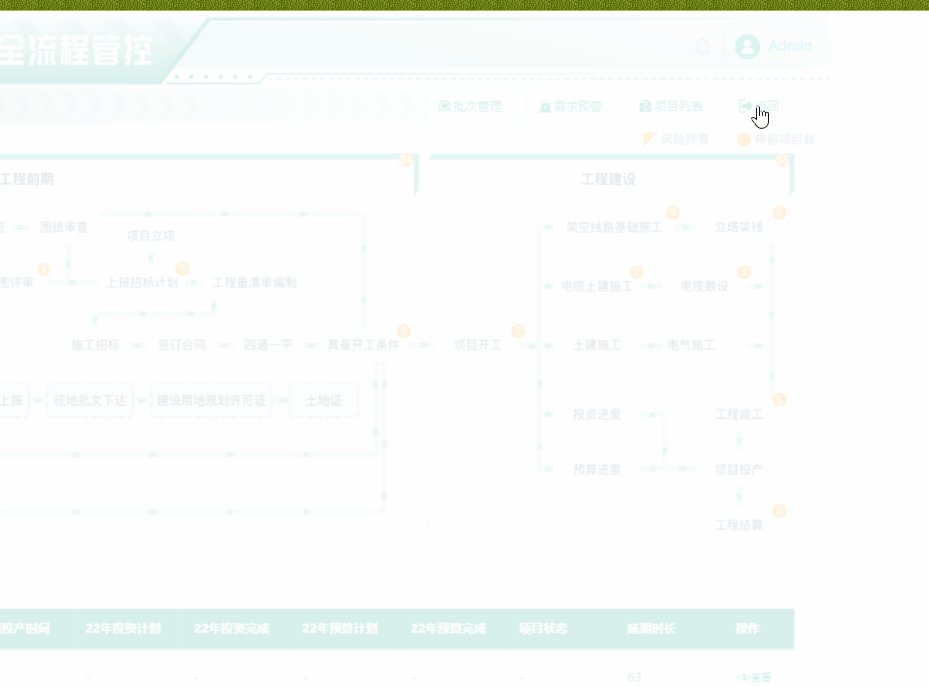
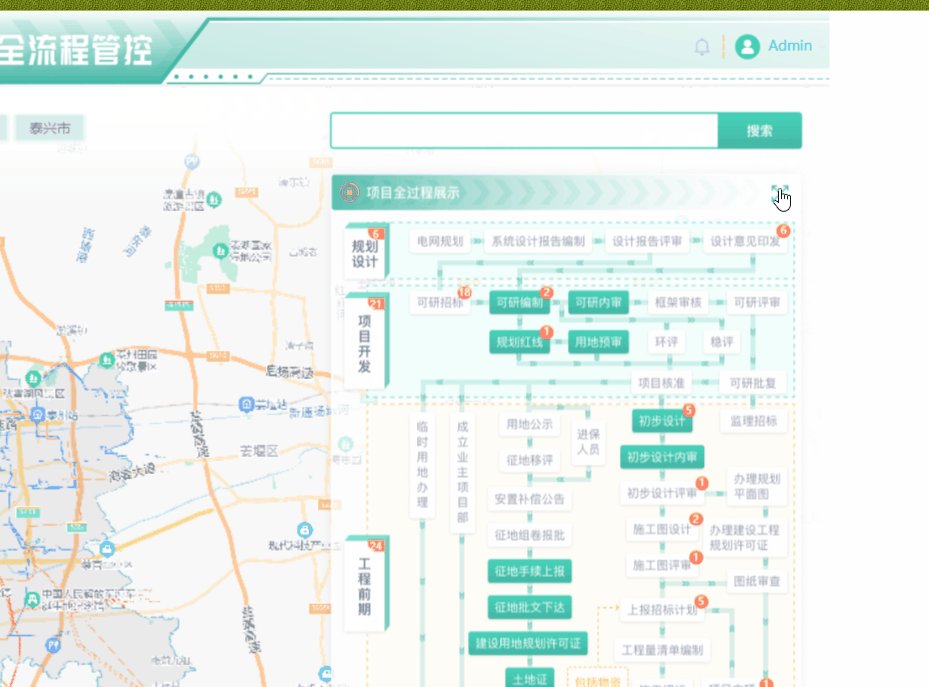
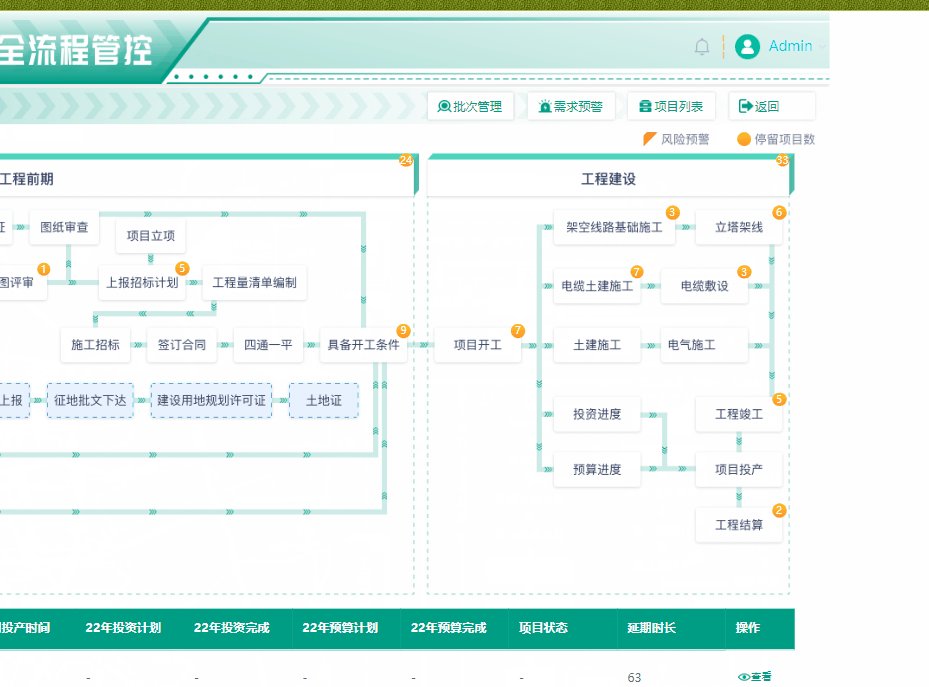
</style>转场动画的效果:






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








