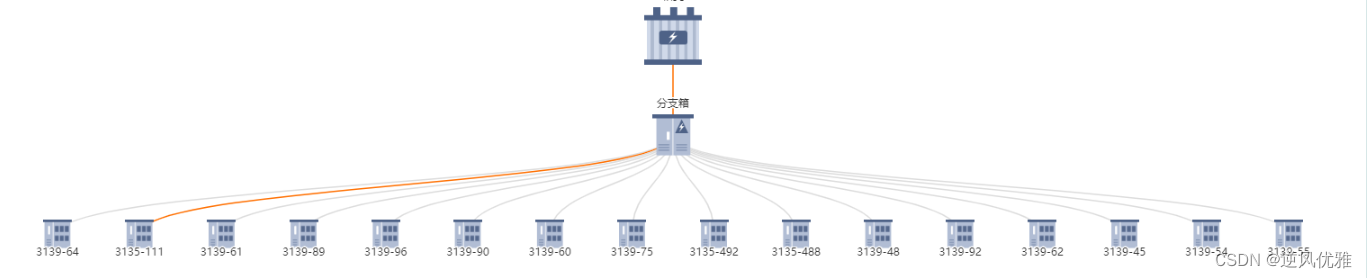
在项目中,有很多树形图,点击树形图节点,要弹出另一个echarts图表。

因为使用的是同一个图表,仅仅点击接口后,数据不一样。
但是这样会造成在图表渲染的时候,数据混乱。
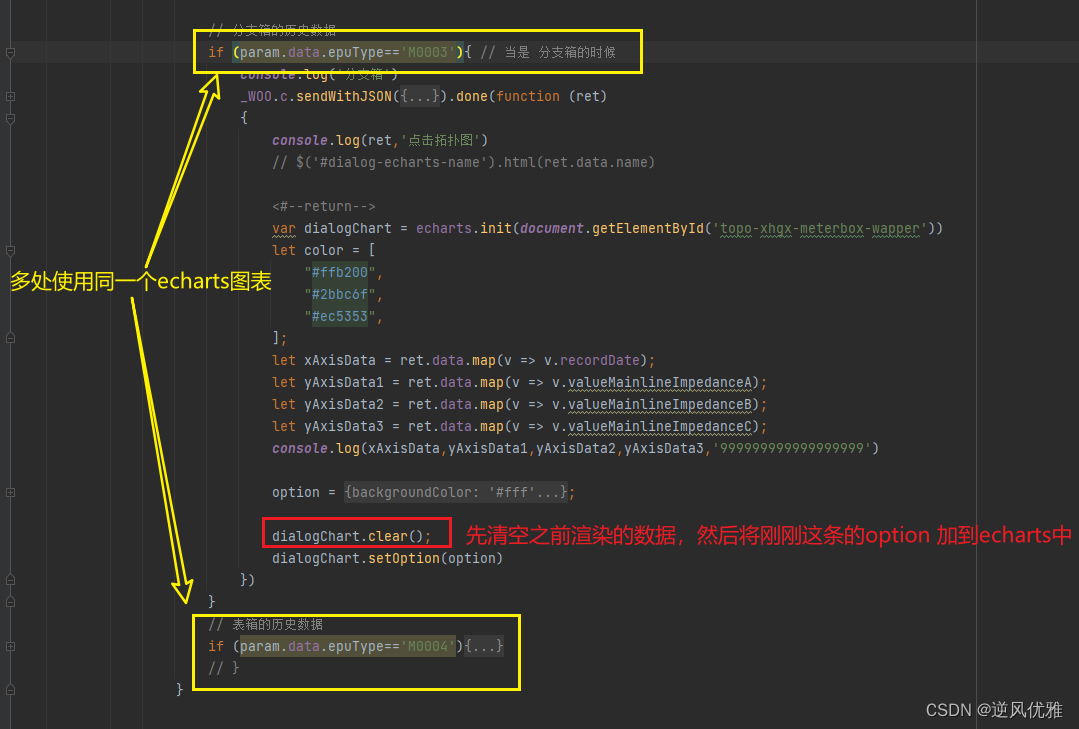
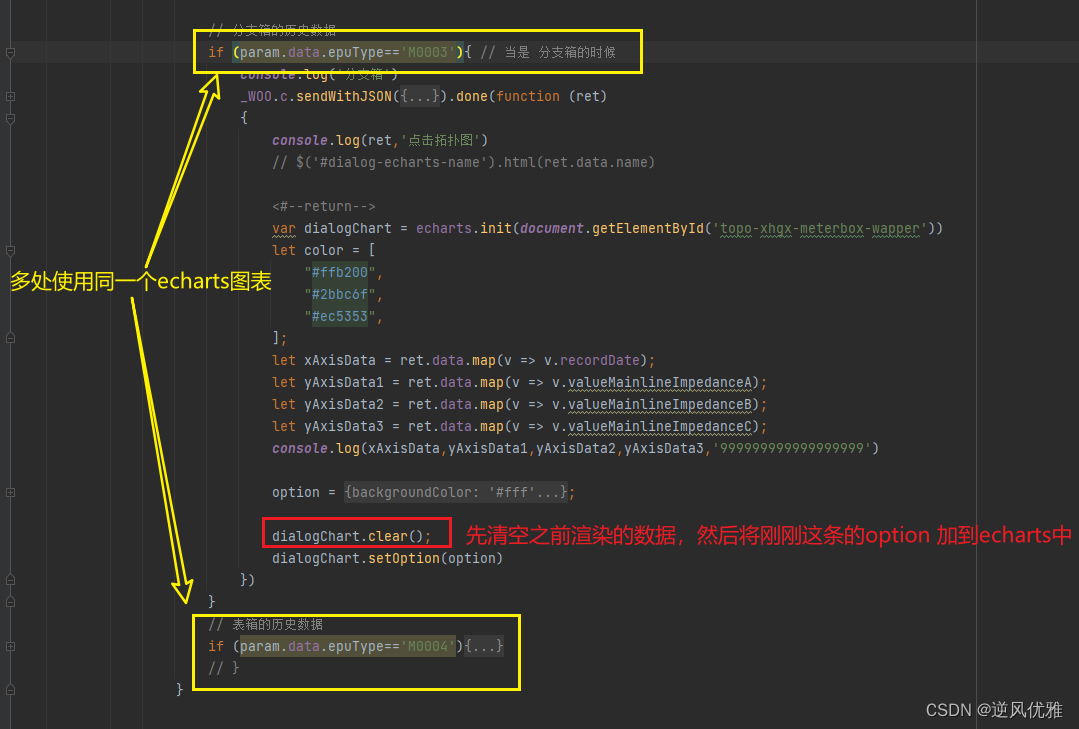
解决的方法是:

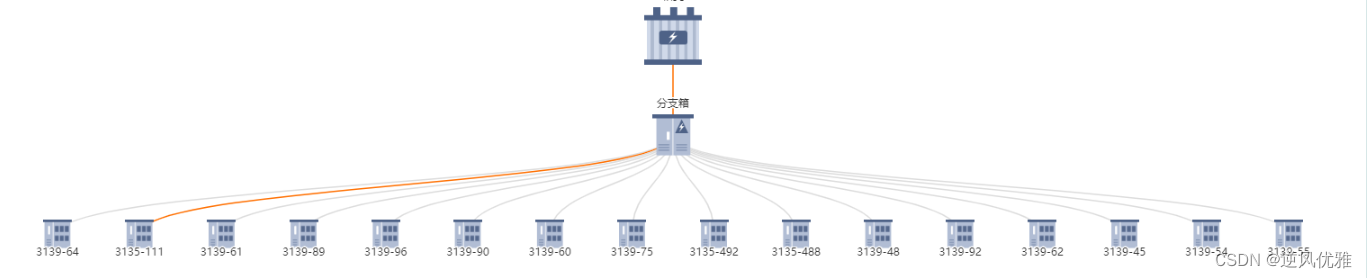
在项目中,有很多树形图,点击树形图节点,要弹出另一个echarts图表。

因为使用的是同一个图表,仅仅点击接口后,数据不一样。
但是这样会造成在图表渲染的时候,数据混乱。
解决的方法是:

 190
190
 3161
3161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


