小程序引用vant+播放单词
本人专注使用云开发,实现一个前端可以做后端以及整个项目的部署与上线。
如果觉得我讲的好就可以给我点个赞。也可以加我微信了解详情。
微信:lookingcloud1314(触云可及)
一。小程序引用vant
1.初始化项目文件 添加 package.json 文件,须是在项目文件下打开cmd
npm init -y
2.安装依赖 执行下面两条指令
npm i @vant/weapp -S --production
npm i miniprogram-sm-crypto --production
3.修改 app.json ,将 app.json 中的 “style”: “v2” 去除。
4. 修改添加 project.config.json
"packNpmManually": flase,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}]
-
构建 npm 我们点击左上角的工具栏

-
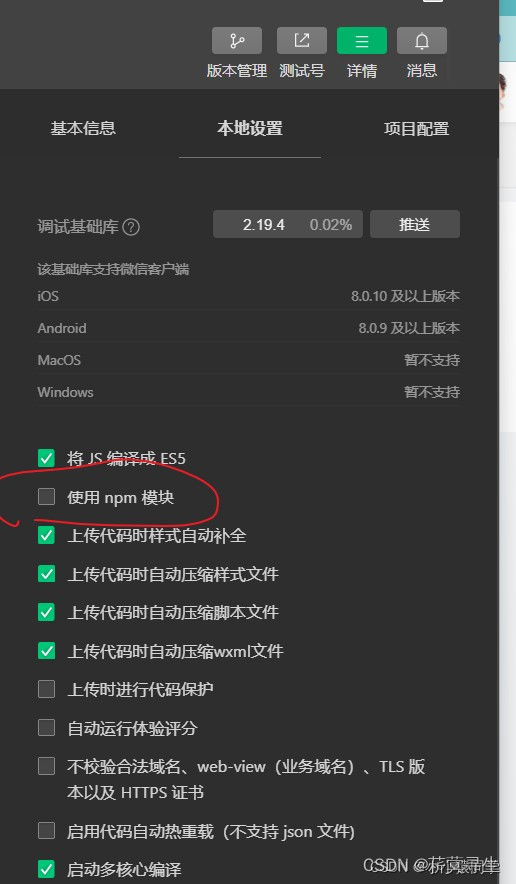
然后点击右上角的详情—本地设置----使用npm模块

-
使用组件
在全局或者页面json文件里面注册一个按钮,然后使用它。
这里以按需引入为例
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
参考原文:https://blog.csdn.net/qq_44890362/article/details/122288546
二.播放单词,背景播放
click: function (event) {
let InnerAudioContext = wx.createInnerAudioContext()
InnerAudioContext.autoplay = true
InnerAudioContext.src ='https://dict.youdao.com/dictvoice?audio='+this.data.show_word.word+'&type=2';
InnerAudioContext.play();
}
这里我们使用有道词典的接口 :https://dict.youdao.com/dictvoice?audio=word&type=2

























 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








