小程序获取头像与昵称
本人专注使用云开发,实现一个前端可以做后端以及整个项目的部署与上线。
如果觉得我讲的好就可以给我点个赞。也可以了解详情:lookingcloud1314
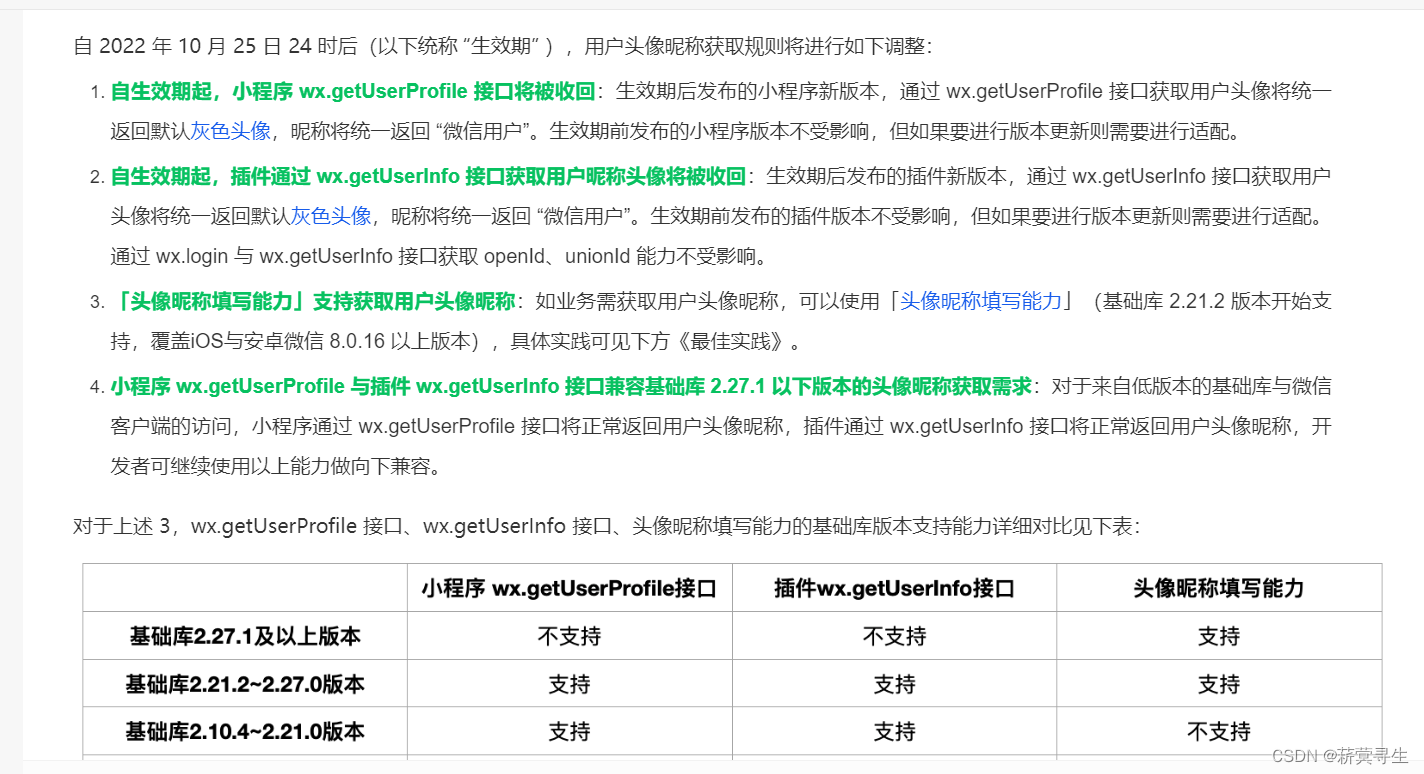
1.先看调整公告

2.我们可以使用填写能力填写,
先看规则:
头像选择:
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。昵称填写 :
需要将 input 组件 type 的值设置为 nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur
事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form
中form-type 为submit 的button 组件收集用户输入的内容。
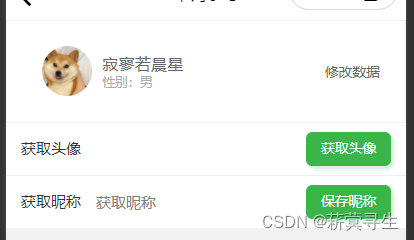
看效果
下面是代码部分
wxml文件
<form catchsubmit="formSubmit">
<view class="cu-form-group">
<view class="title">获取头像</view>
<button class="cu-btn bg-green shadow" open-type="chooseAvatar" bindchooseavatar="gettourl"> 获取头像</button>
</view>
<view class="cu-form-group">
<view class="title">获取昵称</view>
<input placeholder="获取昵称" type="nickname" name="nickname"></input>
<button class="cu-btn bg-green shadow" form-type="submit"> 保存昵称 </button>
</view>
</form>
wxss文件
//获取头像
gettourl(e) {
console.log(e.detail.avatarUrl)
let userinfo = wx.getStorageSync('userinfo');
userinfo['avatarUrl'] = e.detail.avatarUrl;
this.setData({ userinfo });
wx.setStorageSync('userinfo', userinfo);
},
// 获取昵称
formSubmit(e) {
console.log('昵称:', e.detail.value.nickname)
if (e.detail.value.nickname != '') {
let userinfo = wx.getStorageSync('userinfo');
userinfo['nickName'] = e.detail.value.nickname;
this.setData({ userinfo });
wx.setStorageSync('userinfo', userinfo);
}else{
wx.showToast({
icon:'error',
title: '请填入昵称',
})
}
},



























 1957
1957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








