三维立体效果我觉得是CSS3中最有意思的地方,不得不佩服那些开发者大神们,让我们能够通过几行CSS代码
就能得到酷炫的视觉体验。
浏览器坐标系
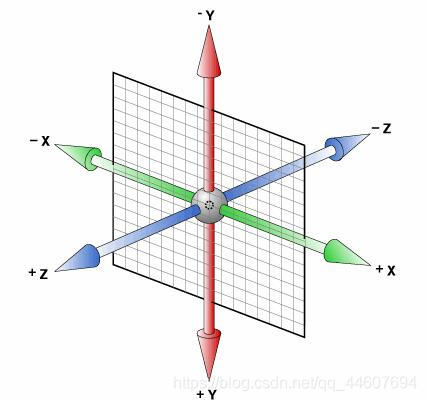
在讲正式语法之前,首先需要了解浏览器坐标系,这需要我们把浏览器界面想象成一个立体的场景。
注意要想象

这是网上流传很广的浏览器坐标系图片,从左到右的方向是浏览器x轴的正方向,从上到下的方向是浏览器y轴的正方向,而z轴正方向是面对于我们的,了解这个很重要,因为下面我们旋转元素需要借助它来理解。
3D旋转
我们在平面中使用的旋转只是单纯的让元素在平面旋转一定角度,在三维旋转中稍微要复杂一些,属性当然还是
用我们的transform,三维旋转有下面三个函数分别对应三个维度的旋转:
- rotateX(xxdeg)
- rotateY(xxdeg)
- rotateZ(xxdeg)
rotateX是让元素绕着x轴旋转,角度越大,元素绕着x轴顺时针旋转,类似于我们的单杠运动。
transform: rotateX(45deg);


rotateY是让元素绕着y轴旋转,角度越大,元素绕着y轴顺时针旋转,类似于钢管舞运动…
transform: rotateY(45deg);


rotateZ是让元素绕着z轴旋转,角度越大,元素绕着z轴顺时针旋转,这就是我们在二维平面的旋转,类似于转盘
transform: rotateZ(45deg);


其实3D旋转还有一个合成的函数是rotate3d(num,num,num,deg),用的不是很多,我就简单说一下,参数并不是我们想那样的3个角度值,而是三个数字一个角度值,前三个数字分别表示绕x、y、z轴旋转的矢量值,最后一个表示在








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








