浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具,它的作用在于:
- 对网页进行布局,比如HTML+CSS
- 前端更好的调试脚本(JavaScript、jQuery)
- 通过工具查看网页加载过程,获取网页请求(这个过程也叫做抓包)
在 web 测试中,可以通过谷歌浏览器中的开发者工具来定位问题
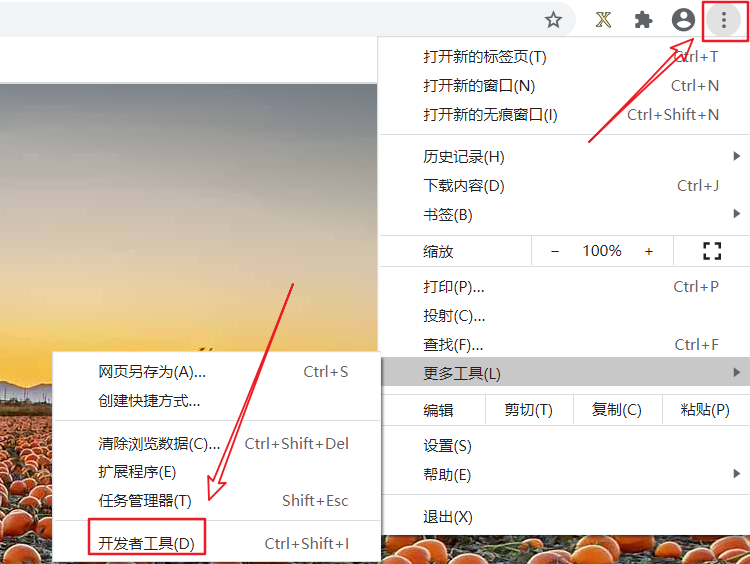
点击谷歌浏览器右上角的三个小点,开启开发者工具

或是直接使用快捷键 F12
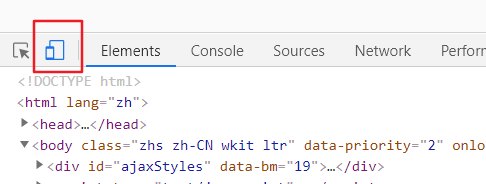
分辨率

这个按钮的功能是用于屏幕适配的,也就是说 chrome 能够调试各种移动设备的屏幕分辨率

Element
该标签页是用来查看页面的 HTML 标签元素的,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等

web 自动化测试中,对于相应元素的定位,将鼠标移至页面上的元素后,单击鼠标右键→检查,可在 Element 标签页面中定位该元素,然后Element 标签页面右键,可复制其 xpath 路径

如果你不需要这种方式复制其 xpath 路径,可使用快捷键 Ctrl+f,自行对元素进行查找,根据属性或xpath等方式定位

Network
在开发中工具中,选择 Network(网络)

刷新当前页面,Network 会抓取当前的页面的内容

最上面的工具栏,有一个红色的圆点和静止符号的按钮,圆点为红色按钮的时候表示当前的请求不被清空(但是这里的请求是不跳转页面的请求,当跳转到新的页面,那么也会请求也会被清空),后面这个按钮就是清空请求的
这个页面就是用于抓包的页面,我们需要分析页面的请求,比如模拟登陆、表单提交等等这些操作都需要去分析程序是怎么在后台执行的
可以看到 Headers(请求消息头)、 Preview (预览)、 Response (响应)、 Timing (请求时间)、 Cookie 这些内容

对有问题的地方,点击对应的资源信息,可查看相关信息内容
还可以在 Network 中看到页面响应时长

生产环境中,会遇到响应比测试环境慢的情况,请求人数多的时候,在 2~5s 内,是属于一个可接受的范围,但如果超过10s,这个问题就很严重了
【拓展】:Network 抓包这个功能在爬虫和接口测试中比较实用,以百度学术的搜索接口为例
在搜索栏中输入 pytest

通过筛选请求,可以确定请求的接口

做接口测试的时候,如果不确定请求头里要填写哪些内容,可以将这里面的内容都复制进去,例如使用 jmeter 工具做接口测试,就可以将这一块复制到剪贴板,然后粘贴到 jmeter 的 HTTP请求头 内容中

有时候,公司的接口测试文档里面会给定很多参数,而有些参数可能是非必填,而又或者你不知道要填哪些参数,可以查看这一块内容

例如这个接口,我们输入的关键字是 pytest 也就是对应的 wd 参数的内容
console
这是一个web控制台,一般前端工程师会在此进行 js 或其他相应的调试
sources

这个页面是显示资源文件的,当网页被加载的时候,向服务器端请求.html .ccs .js类型的文件和图片等资源
操作栏第一个是停止状态的按钮,表示程序是否停止(在debug时)
有一些元素只展示一段时间就消失,比如一些页面提示,这时候就可以通过点击该按钮停止页面的下一步执行,方便元素的定位
后面的是程序继续跳过方法,跳过下一个语句,调到上一个语句
























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








