一、根据类名获取 DOM 元素
1、根据类名获取 DOM 元素 - getElementsByClassName 函数
根据类名获取 DOM 元素 , 需要 使用 HTML5 新增的方法 , Document.getElementsByClassName 函数获取 ;
- HTML5 必须是 IE9.0 以上的版本才能使用 ;
- 注意兼容性 : 如果要开发的网页需要兼容老版本的浏览器 , 如 : IE 678 版本 , 则不能使用该方法 ;
Document.getElementsByClassName 函数 是 获取 文档中所有指定类名的 DOM 元素 , 得到的结果是 HTMLCollection 伪数组对象 , 其中封装了若干 Element 对象 ;
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-js"><span style="color:#cc99cc">var</span> elements <span style="color:#99cc99">=</span> document<span style="color:#999999">.</span><span style="color:#6699cc">getElementsByClassName</span><span style="color:#999999">(</span>className<span style="color:#999999">)</span><span style="color:#999999">;</span>
</code></span></span>Element.getElementsByClassName 函数 是 获取 Element 元素下的所有 指定类名的 DOM 元素 , 返回结果也是 HTMLCollection 对象 ;
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-js"><span style="color:#cc99cc">var</span> elements <span style="color:#99cc99">=</span> rootElement<span style="color:#999999">.</span><span style="color:#6699cc">getElementsByClassName</span><span style="color:#999999">(</span>className<span style="color:#999999">)</span><span style="color:#999999">;</span>
</code></span></span>相关参考文档 :
- getElementsByClassName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByClassName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
2、代码示例 - 获取 文档中 指定类名的 DOM 元素
在下面的代码中 , 直接调用了 document.getElementsByClassName("box") 函数 , 可以获取整个网页中所有 类名为 'box' 的 DOM 元素 ;
代码示例 :
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-html"><span style="color:#f99157"><span style="color:#999999"><!</span>DOCTYPE html<span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>html</span> <span style="color:#ffcc66">lang</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>en<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>head</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">charset</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>UTF-8<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#999999"><!-- 设置 meta 视口标签 --></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">name</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>viewport<span style="color:#999999">"</span></span> <span style="color:#ffcc66">content</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">http-equiv</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>X-UA-Compatible<span style="color:#999999">"</span></span> <span style="color:#ffcc66">content</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>ie=edge<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>title</span><span style="color:#999999">></span></span>JavaScript<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>title</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>style</span><span style="color:#999999">></span></span><span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>style</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>head</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>body</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">id</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>nav<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>script</span><span style="color:#999999">></span></span>
<span style="color:#999999">// 注意 : HTML 文档加载顺序是从上到下加载 </span>
<span style="color:#999999">// 这里要先加载标签 , 然后加载 JavaScript 脚本</span>
<span style="color:#999999">// 获取 nav 下的 class 类名为 box 的元素 , 其它的 元素 不获取 ★</span>
<span style="color:#cc99cc">var</span> elements <span style="color:#99cc99">=</span> document<span style="color:#999999">.</span><span style="color:#6699cc">getElementsByClassName</span><span style="color:#999999">(</span><span style="color:#99cc99">"box"</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 控制台打印获取结果</span>
console<span style="color:#999999">.</span><span style="color:#6699cc">log</span><span style="color:#999999">(</span>elements<span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 遍历 HTMLCollection 中封装的 DOM 元素</span>
<span style="color:#cc99cc">for</span> <span style="color:#999999">(</span><span style="color:#cc99cc">var</span> i <span style="color:#99cc99">=</span> <span style="color:#f99157">0</span><span style="color:#999999">;</span> i <span style="color:#99cc99"><</span> elements<span style="color:#999999">.</span>length<span style="color:#999999">;</span> i<span style="color:#99cc99">++</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#999999">// 打印 DOM 元素</span>
console<span style="color:#999999">.</span><span style="color:#6699cc">log</span><span style="color:#999999">(</span>elements<span style="color:#999999">[</span>i<span style="color:#999999">]</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 改变 DOM 元素</span>
elements<span style="color:#999999">[</span>i<span style="color:#999999">]</span><span style="color:#999999">.</span>innerHTML <span style="color:#99cc99">=</span> <span style="color:#99cc99">"你好"</span><span style="color:#999999">;</span>
<span style="color:#999999">}</span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>script</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>body</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>html</span><span style="color:#999999">></span></span>
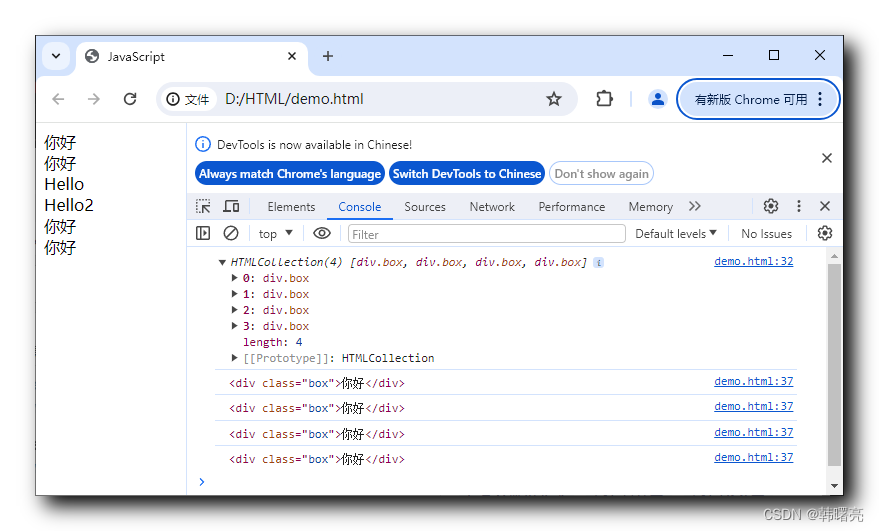
</code></span></span>执行结果 :

3、代码示例 - 获取 Element 元素下指定类名的 DOM 元素
在下面的代码中 ,
先通过调用 Document.getElementById 函数 , 获取 元素 id 为 nav 的 DOM 元素 ;
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-js"><span style="color:#cc99cc">var</span> element <span style="color:#99cc99">=</span> document<span style="color:#999999">.</span><span style="color:#6699cc">getElementById</span><span style="color:#999999">(</span><span style="color:#99cc99">'nav'</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
</code></span></span>- 1
然后通过调用上述 Element 元素的 getElementsByClassName 函数 , 获取元素下的 class 类名为 box 的元素 ;
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-js">elements <span style="color:#99cc99">=</span> element<span style="color:#999999">.</span><span style="color:#6699cc">getElementsByClassName</span><span style="color:#999999">(</span><span style="color:#99cc99">"box"</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
</code></span></span>代码示例 :
<span style="color:#000000"><span style="background-color:#2d2d2d"><code class="language-html"><span style="color:#f99157"><span style="color:#999999"><!</span>DOCTYPE html<span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>html</span> <span style="color:#ffcc66">lang</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>en<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>head</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">charset</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>UTF-8<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#999999"><!-- 设置 meta 视口标签 --></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">name</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>viewport<span style="color:#999999">"</span></span> <span style="color:#ffcc66">content</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>meta</span> <span style="color:#ffcc66">http-equiv</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>X-UA-Compatible<span style="color:#999999">"</span></span> <span style="color:#ffcc66">content</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>ie=edge<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>title</span><span style="color:#999999">></span></span>JavaScript<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>title</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>style</span><span style="color:#999999">></span></span><span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>style</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>head</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>body</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span><span style="color:#999999">></span></span>Hello<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">id</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">"</span>nav<span style="color:#999999">"</span></span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>div</span> <span style="color:#ffcc66">class</span><span style="color:#99cc99"><span style="color:#999999">=</span><span style="color:#999999">'</span>box<span style="color:#999999">'</span></span><span style="color:#999999">></span></span>Hello2<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>div</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"><</span>script</span><span style="color:#999999">></span></span>
<span style="color:#999999">// 注意 : HTML 文档加载顺序是从上到下加载 </span>
<span style="color:#999999">// 这里要先加载标签 , 然后加载 JavaScript 脚本</span>
<span style="color:#999999">// 只获取 nav 下的 class 类名为 box 的元素</span>
<span style="color:#999999">// 先通过 id 获取 Element</span>
<span style="color:#cc99cc">var</span> element <span style="color:#99cc99">=</span> document<span style="color:#999999">.</span><span style="color:#6699cc">getElementById</span><span style="color:#999999">(</span><span style="color:#99cc99">'nav'</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 获取 nav 下的 class 类名为 box 的元素 , 其它的 元素 不获取 ★</span>
<span style="color:#cc99cc">var</span> elements <span style="color:#99cc99">=</span> element<span style="color:#999999">.</span><span style="color:#6699cc">getElementsByClassName</span><span style="color:#999999">(</span><span style="color:#99cc99">"box"</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 控制台打印获取结果</span>
console<span style="color:#999999">.</span><span style="color:#6699cc">log</span><span style="color:#999999">(</span>elements<span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 遍历 HTMLCollection 中封装的 DOM 元素</span>
<span style="color:#cc99cc">for</span> <span style="color:#999999">(</span><span style="color:#cc99cc">var</span> i <span style="color:#99cc99">=</span> <span style="color:#f99157">0</span><span style="color:#999999">;</span> i <span style="color:#99cc99"><</span> elements<span style="color:#999999">.</span>length<span style="color:#999999">;</span> i<span style="color:#99cc99">++</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#999999">// 打印 DOM 元素</span>
console<span style="color:#999999">.</span><span style="color:#6699cc">log</span><span style="color:#999999">(</span>elements<span style="color:#999999">[</span>i<span style="color:#999999">]</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
<span style="color:#999999">// 改变 DOM 元素</span>
elements<span style="color:#999999">[</span>i<span style="color:#999999">]</span><span style="color:#999999">.</span>innerHTML <span style="color:#99cc99">=</span> <span style="color:#99cc99">"你好"</span><span style="color:#999999">;</span>
<span style="color:#999999">}</span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>script</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>body</span><span style="color:#999999">></span></span>
<span style="color:#f2777a"><span style="color:#f2777a"><span style="color:#999999"></</span>html</span><span style="color:#999999">></span></span>
</code></span></span>
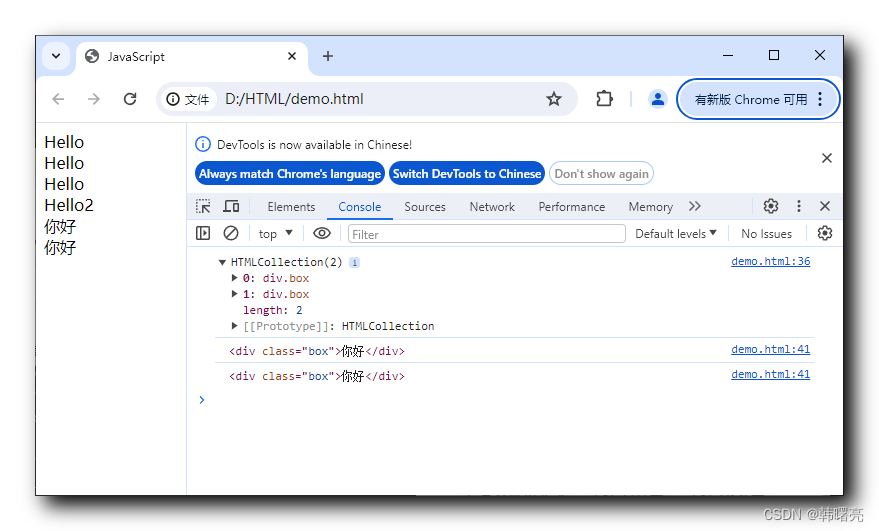
执行结果 :























 9325
9325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








