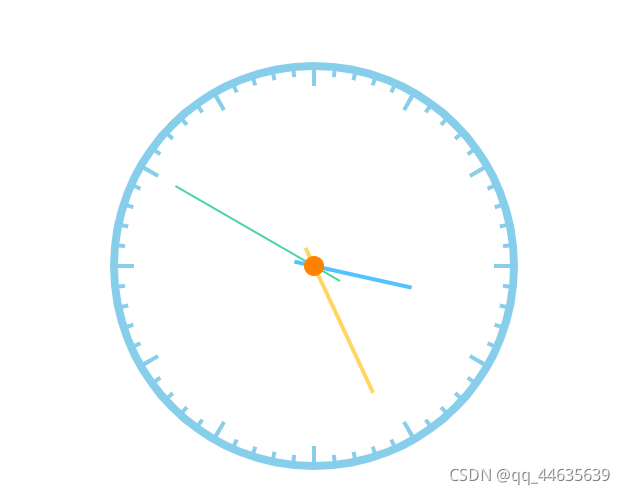
使用Canvas画一个时钟

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="800px" height="600px"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
function render() {
ctx.clearRect(0, 0, 800, 600)
ctx.save()
ctx.translate(400, 300)
ctx.rotate(-Math.PI / 2)
ctx.save()
ctx.beginPath()
ctx.arc(0, 0, 200, 0, 2 * Math.PI)
ctx.strokeStyle = 'skyblue'
ctx.lineWidth = 8
ctx.stroke()
ctx.closePath()
for (let i = 0; i < 12; i++) {
ctx.rotate(Math.PI / 6)
ctx.beginPath()
ctx.moveTo(180, 0)
ctx.lineTo(200, 0)
ctx.lineWidth = 4
ctx.stroke()
ctx.closePath()
}
ctx.restore()
ctx.save()
for (let i = 0; i < 60; i++) {
ctx.rotate(Math.PI / 30)
ctx.beginPath()
ctx.moveTo(190, 0)
ctx.lineTo(200, 0)
ctx.lineWidth = 4
ctx.strokeStyle = 'skyblue'
ctx.stroke()
ctx.closePath()
}
ctx.restore()
ctx.save()
var time = new Date()
var h = time.getHours()
var m = time.getMinutes()
var s = time.getSeconds()
if (h > 12) h = h - 12
ctx.beginPath()
ctx.rotate(2 * Math.PI / 60 * s)
ctx.moveTo(-30, 0)
ctx.lineTo(160, 0)
ctx.lineWidth = 2
ctx.strokeStyle = '#48d69d'
ctx.stroke()
ctx.closePath()
ctx.restore()
ctx.save()
ctx.beginPath()
ctx.rotate(2 * Math.PI / 60 * m + 2 * Math.PI / 3600 * s)
ctx.moveTo(-20, 0)
ctx.lineTo(140, 0)
ctx.lineWidth = 4
ctx.strokeStyle = '#ffd664'
ctx.stroke()
ctx.closePath()
ctx.restore()
ctx.save()
ctx.beginPath()
ctx.rotate(2 * Math.PI / 12 * h + 2 * Math.PI / 60 / 12 * m)
ctx.moveTo(-20, 0)
ctx.lineTo(100, 0)
ctx.lineWidth = 4
ctx.strokeStyle = '#53c2ff'
ctx.stroke()
ctx.closePath()
ctx.beginPath()
ctx.arc(0, 0, 10, 0, 2 * Math.PI)
ctx.fillStyle = '#ff8300'
ctx.fill()
ctx.closePath()
ctx.restore()
ctx.restore()
}
setInterval(() => {
render()
}, 1000);
</script>
</body>
</html>






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








