第一种:简单粗暴型
- 直接在java程序中添加log.info(),根据需要打印信息
- 然后打包覆盖,根据日志查看相关信息
第二种:远程调试
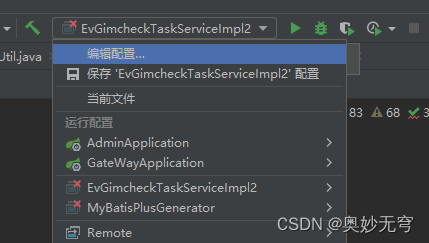
- 在IDEA右上角点击编辑配置

- 设置相关参数

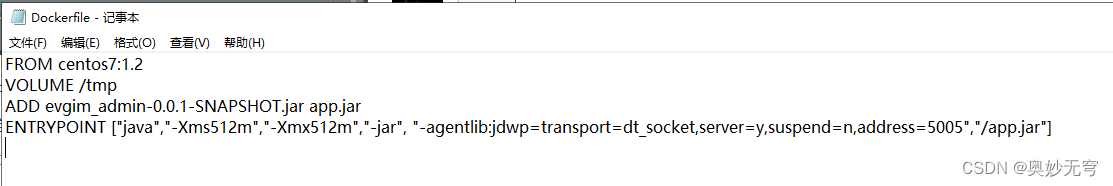
- 在Dockerfile中加入
"-jar", "-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005"
完整代码如下:

- 或直接用命令
java -jar -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -server -Xms512m -Xmx2048m -Dserver.port=80 lda_service.jar
- 启动容器,然后开启IDEA的调试模式(注意不是运行),控制台显示连接成功即可使用断点进行调试
参考
- https://blog.csdn.net/XiongHuyi/article/details/119241803






















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








