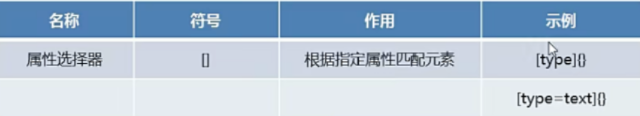
属性选择器
格局标签中是否有该属性来进行选择 进而指定样式
第一种 只要含有Type属性即可匹配元素
第二种 只要含有type属性并且值为text

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*只要含有type标签的全部变为红色*/
[type]{
color:red;
}
/*含有type标签 且值为password 变为蓝色*/
[type = password]
{
color:blue;
}
</style>
</head>
<body>
用户名:<input type="text"/> <br/>
密码:<input type = "password"/> <br/>
邮箱:<input type = "email"/> <br/>
</body>
</html>























 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










