标题css
1. 什么是CSS ?
层叠式样式表, 白话理解就是美化HTML效果.
2. CSS有三种导入方式
2.1 内嵌式,行内式 直接在标签内style=""
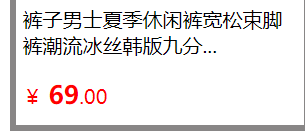
<div style="padding: 0px 5px ;">裤子男士夏季休闲裤宽松束脚裤潮流冰丝韩版九分... <p style="color: red;">¥ <span style="font-size: 20px; font-weight: bold;">69</span>.00</p></div>

2.2 内部样式 在head中使用
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.f1{
font-size: 20px;
color: rgb(210, 126, 30);
}
</style>
</head>
2.3 外部样式 link一个.css文件
<link rel="stylesheet" href="css开篇.css">
3. css代码语法
样式名称1:样式值1 样式值2 样式值3 …;
样式名称2:样式值1 样式值2 样式值3 …;
4. css的代码注释 ctrl+/
/* 注释内容 */
5. CSS选择器
5.1 标签选择器 直接写标签名,那么所有该标签都受影响
5.2 类选择器 .类的名称 那么所有class=该类名称的都会受影响
5.3 id选择器 #id的名称 那么id=该名称的会受影响
5.4 通配选择器 * 页面所有标签都受影响
5.5 子代选择器
5.6 后代选择器
6. 定位 position
6.1 相对定位 relative: 相对自己原来的位置,偏移.
#dv {
/*相对定位 left top right bottom*/
position: relative;
left: 50px;
top: 30px;
border:1px solid red;
}
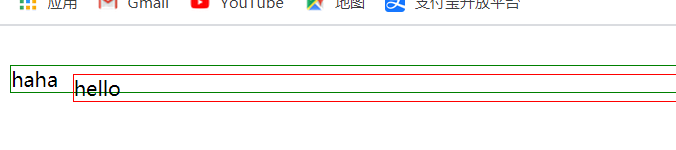
<div id="dv">hello</div>

但是保留原始在浏览器占用的空间.
6.2 固定定位 fixed: 固定在浏览器上,滚动条不能影响该定位的位置.
6.3 粘性定位 sticky: 当DOM节点没有超越滚动条以外的区域的时候,
它为相对定位.超越后, 它为固定定位.
6.4 绝对定位 absolute: 当父节点或祖先节点(优先父)没有定位的时候,绝对定位会根据
坐标定位在网页的坐标位置上.
#jddw {
background-color: burlywood;
width:50px;
height: 50px;
position: absolute;;
left:100px;
top:200px;
z-index: 2; /*定位覆盖的层级,值越大在上面*/
}
#jddw2 {
background-color: brown;
width:50px;
height: 50px;
position: absolute;;
left:110px;
top:220px;
z-index: 1;

如果父节点或祖先节点有, 那么根据先后顺序,优先原则,
会根据优先找到的那个父或祖先节点来定位.
- 测试父节点没有定位, 子节点绝对定位
2. 测试父节点有定位,子节点跟着父节点来定位
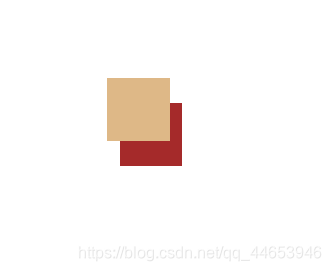
3. 测试多个定位在一块空间,调整上下覆盖关系
#father {
position: relative;
left: 100px;
}
#jddw3 {
position:absolute;
left:50px;
7. 什么是外间距, 什么是内间距?
7.1 外间距指盒子和其他盒子之间的外部的距离
使用margin, 左右会累加, 上下不累加
7.2 内间距指盒子和内部内容之间的内部的距离
使用padding, 会增大盒子的大小.使用box-sizing: border-box;取消增大.
外间距和内间距都有上右下左. 如果 只写margin/padding : 上 右 下 左
如果不到四个值, 缺少的值取对角线的值.





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








